2020
10-09
10-09
解决vue addRoutes不生效问题
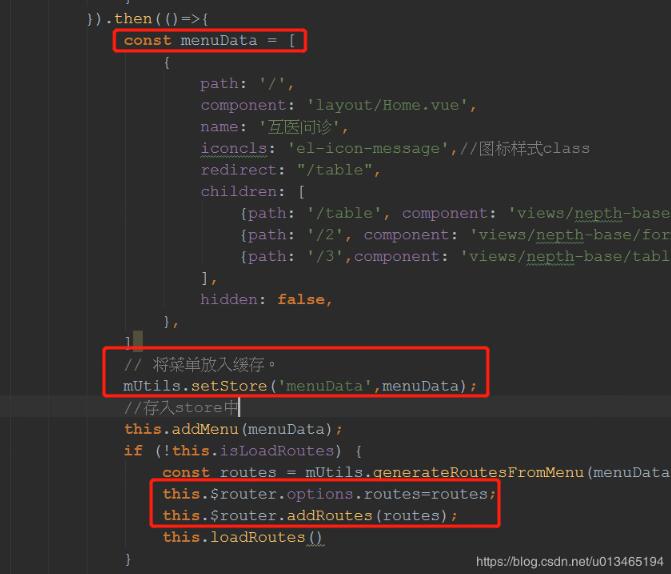
 动态添加导航栏时,addRoutes不生效解觉1、在addroutes前,使用router.options.routes=XXXXX的方法手动添加2、使用作者的方法,在store里维护一个routes对象,然后使用这个对象遍历生成侧面导航栏补充知识:vue-router动态添加路由router.addRoutes(routes)遇到的二次登陆路由冲突问题解决起因在当前项目中使用的iview-admin,路由要根据权限动态生成,是在登录后获取当前用户权限内的路由使用vue-router的addRoutes()方法动...
继续阅读 >
动态添加导航栏时,addRoutes不生效解觉1、在addroutes前,使用router.options.routes=XXXXX的方法手动添加2、使用作者的方法,在store里维护一个routes对象,然后使用这个对象遍历生成侧面导航栏补充知识:vue-router动态添加路由router.addRoutes(routes)遇到的二次登陆路由冲突问题解决起因在当前项目中使用的iview-admin,路由要根据权限动态生成,是在登录后获取当前用户权限内的路由使用vue-router的addRoutes()方法动...
继续阅读 >

 我就废话不多说了,大家还是直接看代码吧~importVuefrom'vue'importRouterfrom'vue-router'Vue.use(Router)constcreateRouter=()=>newRouter({mode:'history',routes:[]})constrouter=createRouter()exportfunctionresetRouter(){constnewRouter=createRouter()router.matcher=newRouter.matcher//therelevantpart}exportdefaultrouter找老外的文档解决的问题,在登出的模块调用resetRouter方...
我就废话不多说了,大家还是直接看代码吧~importVuefrom'vue'importRouterfrom'vue-router'Vue.use(Router)constcreateRouter=()=>newRouter({mode:'history',routes:[]})constrouter=createRouter()exportfunctionresetRouter(){constnewRouter=createRouter()router.matcher=newRouter.matcher//therelevantpart}exportdefaultrouter找老外的文档解决的问题,在登出的模块调用resetRouter方...
 VUE中的v-model可以实现双向绑定,但是原理是什么呢?往下看看吧根据官方文档的解释,v-model其实是一个语法糖,它会自动的在元素或者组件上面解析为:value=""和@input="",就像下面这样//标准写法<inputv-model="name">//等价于<input:value="name"@input="name=$event.target.value">//在组件上面时<div:value="name"@input="name=$event"></div>1.当在input输入框输入内容时,会自动的触发input事件,...
VUE中的v-model可以实现双向绑定,但是原理是什么呢?往下看看吧根据官方文档的解释,v-model其实是一个语法糖,它会自动的在元素或者组件上面解析为:value=""和@input="",就像下面这样//标准写法<inputv-model="name">//等价于<input:value="name"@input="name=$event.target.value">//在组件上面时<div:value="name"@input="name=$event"></div>1.当在input输入框输入内容时,会自动的触发input事件,...
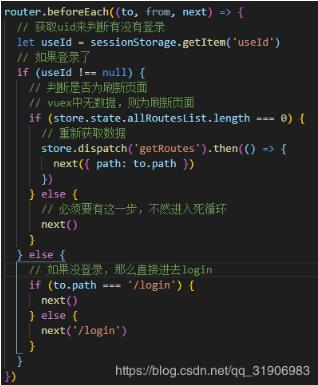
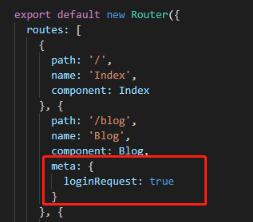
 在开发中我们经常遇到这样的需求,需要用户登录后才可以访问该页面,如果用户没有登录点击该页面时则自动跳转到登录页面,登录后又跳转到链接的页面而不是首页,这种问题该如何去做呢?1、在路由器router下的index.js的配置中,给需要拦截登录的页面的路由上加一个meta:{loginRequest:true},其中loginRequest变量自己可以随意定义2、在main.js文件里面添加beforeEach钩子函数解释:router.beforeEach((to,from,next)=>{...
在开发中我们经常遇到这样的需求,需要用户登录后才可以访问该页面,如果用户没有登录点击该页面时则自动跳转到登录页面,登录后又跳转到链接的页面而不是首页,这种问题该如何去做呢?1、在路由器router下的index.js的配置中,给需要拦截登录的页面的路由上加一个meta:{loginRequest:true},其中loginRequest变量自己可以随意定义2、在main.js文件里面添加beforeEach钩子函数解释:router.beforeEach((to,from,next)=>{...
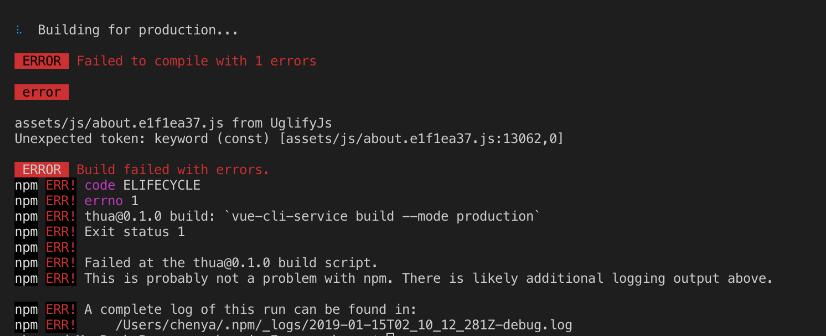
 楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin具体代码如下npminstalluglifyjs-webpack-plugin-DconstUglifyJsPlugin=require('uglifyjs-webpack-plugin')configureWebpack:config=>{if(isProduction){config.plugins=config.plugins.concat([newUglifyJsPlugin({uglifyOptions:{compress:{...
楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin具体代码如下npminstalluglifyjs-webpack-plugin-DconstUglifyJsPlugin=require('uglifyjs-webpack-plugin')configureWebpack:config=>{if(isProduction){config.plugins=config.plugins.concat([newUglifyJsPlugin({uglifyOptions:{compress:{...
 现象:在Vue开发中,会遇到html被浏览器解析后,在标签中出现'data-v-xxxxx'标记,如下:<divdata-v-fcba8876class="xxx">aaa</div>原因:来看官方解释:<stylescoped>@media(min-width:250px){.list-container:hover{background:orange;}}</style>TheoptionalscopedattributeautomaticallyscopesthisCSStoyourcomponentbyaddingauniqueattribute(suchasdata-v-21e5b78)toelementsandcomp...
现象:在Vue开发中,会遇到html被浏览器解析后,在标签中出现'data-v-xxxxx'标记,如下:<divdata-v-fcba8876class="xxx">aaa</div>原因:来看官方解释:<stylescoped>@media(min-width:250px){.list-container:hover{background:orange;}}</style>TheoptionalscopedattributeautomaticallyscopesthisCSStoyourcomponentbyaddingauniqueattribute(suchasdata-v-21e5b78)toelementsandcomp...
 style动态赋值margin-top的值根据choosePaperFlag的值来设置利用三元表达式补充知识:vue条件判断绑定内联样式当需要判断条件来绑定内联样式时可以三元运算符判断,然后绑定一个对象:style="!areaCode||!phoneNumber||!receivedCode||!verification?'{backgruond:#ccc}':$store.state.store.config.background"以上这篇vue实现根据data中的属性值来设置不同的样式就是小编分享给大家的全部内容了,希望能给大家...
style动态赋值margin-top的值根据choosePaperFlag的值来设置利用三元表达式补充知识:vue条件判断绑定内联样式当需要判断条件来绑定内联样式时可以三元运算符判断,然后绑定一个对象:style="!areaCode||!phoneNumber||!receivedCode||!verification?'{backgruond:#ccc}':$store.state.store.config.background"以上这篇vue实现根据data中的属性值来设置不同的样式就是小编分享给大家的全部内容了,希望能给大家...
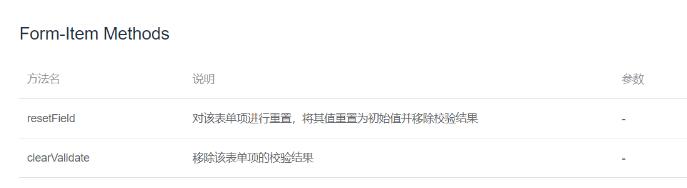
 在项目中做联系人的添加和编辑功能,点击父级页面的添加和编辑按钮,用的是同一个表单弹窗,数据添加和编辑用同一个弹窗,没有在弹窗使用v-if,性能不是很好,弹窗中有表单,在编辑弹窗表单数据之后关闭弹窗,然后点击添加的时候,弹窗里的表单数据还是之前编辑的数据,无法做到清空表单数据,接下来是解决方法了,嘿嘿首先是不管是添加还是编辑,都需要将子组件需要的对象属性一一写出来,传给子组件,然后是主要用到了el-form表...
在项目中做联系人的添加和编辑功能,点击父级页面的添加和编辑按钮,用的是同一个表单弹窗,数据添加和编辑用同一个弹窗,没有在弹窗使用v-if,性能不是很好,弹窗中有表单,在编辑弹窗表单数据之后关闭弹窗,然后点击添加的时候,弹窗里的表单数据还是之前编辑的数据,无法做到清空表单数据,接下来是解决方法了,嘿嘿首先是不管是添加还是编辑,都需要将子组件需要的对象属性一一写出来,传给子组件,然后是主要用到了el-form表...
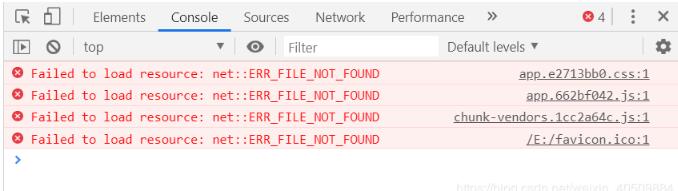
 项目中遇到打包之后静态资源路径找不到,报如下错误:解决方法是:在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下:module.exports={publicPath:'./'}补充知识:vue-cli3npmrunbuild打包后静态资源的配置vue.config.js的配置vue.config.js配置如下:constpath=require('path');constvConsolePlugin=require('vconsole-web...
项目中遇到打包之后静态资源路径找不到,报如下错误:解决方法是:在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下:module.exports={publicPath:'./'}补充知识:vue-cli3npmrunbuild打包后静态资源的配置vue.config.js的配置vue.config.js配置如下:constpath=require('path');constvConsolePlugin=require('vconsole-web...