2020
10-08
10-08
Vue打包部署到Nginx时,css样式不生效的解决方式
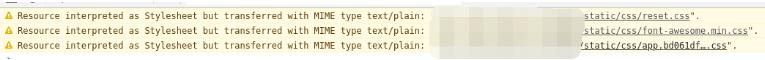
 今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:Vue-cli项目在本地使用npmrundev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npmrunbuild打包生成的dist目录部署到Nginx之后,通过访问是无法加载出来样式的。于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.jsassetsRoot:path.resolve(__dirname,'../dist'),assetsSubDirector...
继续阅读 >
今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:Vue-cli项目在本地使用npmrundev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npmrunbuild打包生成的dist目录部署到Nginx之后,通过访问是无法加载出来样式的。于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.jsassetsRoot:path.resolve(__dirname,'../dist'),assetsSubDirector...
继续阅读 >

 博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效。利用搜索引擎,找到了问题所在以及解决办法:main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。代码如下:main.js//TheVuebuildversiontoloadwiththe...
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效。利用搜索引擎,找到了问题所在以及解决办法:main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。代码如下:main.js//TheVuebuildversiontoloadwiththe...
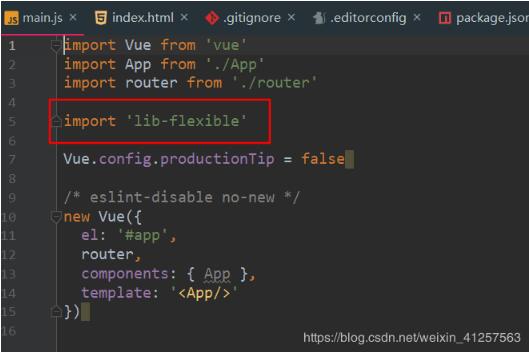
 依赖项目基础配置使用vue-cli生成自适应方案核心:阿里可伸缩布局方案lib-flexiblepx转rem:px2rem,它有webpack的loaderpx2rem开始先使用vue脚手架初始化一个webpack项目vueinitwebpack项目名项目初始化好了之后,进入项目目录中(cd项目名)安装lib-flexible和px2rem-loadernpmilib-flexible-Snpmipx2rem-loader-D安装好了之后还需要在项目的入口文件main.js里引入lib-flexible//main.jsimport'lib-flexi...
依赖项目基础配置使用vue-cli生成自适应方案核心:阿里可伸缩布局方案lib-flexiblepx转rem:px2rem,它有webpack的loaderpx2rem开始先使用vue脚手架初始化一个webpack项目vueinitwebpack项目名项目初始化好了之后,进入项目目录中(cd项目名)安装lib-flexible和px2rem-loadernpmilib-flexible-Snpmipx2rem-loader-D安装好了之后还需要在项目的入口文件main.js里引入lib-flexible//main.jsimport'lib-flexi...
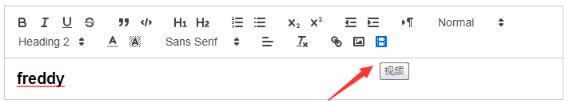
 前言:quill-editor组件中的工具栏都是英文,而且最难受的时没有title提示,要怎样给他添加title,并且是中文的title提示呢?一、创建一个quill-title.js文件①、在其中插入以下代码consttitleConfig={'ql-bold':'加粗','ql-color':'颜色','ql-font':'字体','ql-code':'插入代码','ql-italic':'斜体','ql-link':'添加链接','ql-background':'背景颜色','ql-size':'字体大小','ql-strike':'删除线','ql-script':'上标/...
前言:quill-editor组件中的工具栏都是英文,而且最难受的时没有title提示,要怎样给他添加title,并且是中文的title提示呢?一、创建一个quill-title.js文件①、在其中插入以下代码consttitleConfig={'ql-bold':'加粗','ql-color':'颜色','ql-font':'字体','ql-code':'插入代码','ql-italic':'斜体','ql-link':'添加链接','ql-background':'背景颜色','ql-size':'字体大小','ql-strike':'删除线','ql-script':'上标/...
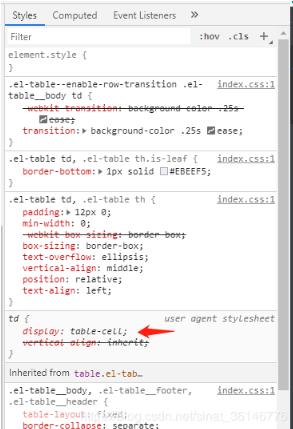
 假设你已经知道如何引入vue-quill-editor,并且遇到了跟我一样的问题(如上图),显示出来的图标排列不整齐,字体,文字大小选择时超出边框。你可以试试下面这种解决办法。在使用文本编辑器的vue页面中引入vue-quill-editor中的样式。@import"../../node_modules/quill/dist/quill.snow.css";然后在组件中添加class名——class=“ql-editor”。<quill-editorclass="ql-editor"></quill-editor>你就会看到错乱的图标样式已经改...
假设你已经知道如何引入vue-quill-editor,并且遇到了跟我一样的问题(如上图),显示出来的图标排列不整齐,字体,文字大小选择时超出边框。你可以试试下面这种解决办法。在使用文本编辑器的vue页面中引入vue-quill-editor中的样式。@import"../../node_modules/quill/dist/quill.snow.css";然后在组件中添加class名——class=“ql-editor”。<quill-editorclass="ql-editor"></quill-editor>你就会看到错乱的图标样式已经改...
 我就废话不多说了,大家还是直接看代码吧~解决方法如下:<template><el-tabsv-model="settype"@tab-click="tabClick"ref="tabs"><el-tab-panelabel="广告位设置"name="bannerset">广告位设置</el-tab-pane><el-tab-panelabel="推送设置"name="sendset">推送设置</el-tab-pane><el-tab-panelabel="权限管理"name="authset">权限管理</el-tab-pane><el-tab-panelabel="红包配置"name="redpoketset">红包配置</el...
我就废话不多说了,大家还是直接看代码吧~解决方法如下:<template><el-tabsv-model="settype"@tab-click="tabClick"ref="tabs"><el-tab-panelabel="广告位设置"name="bannerset">广告位设置</el-tab-pane><el-tab-panelabel="推送设置"name="sendset">推送设置</el-tab-pane><el-tab-panelabel="权限管理"name="authset">权限管理</el-tab-pane><el-tab-panelabel="红包配置"name="redpoketset">红包配置</el...
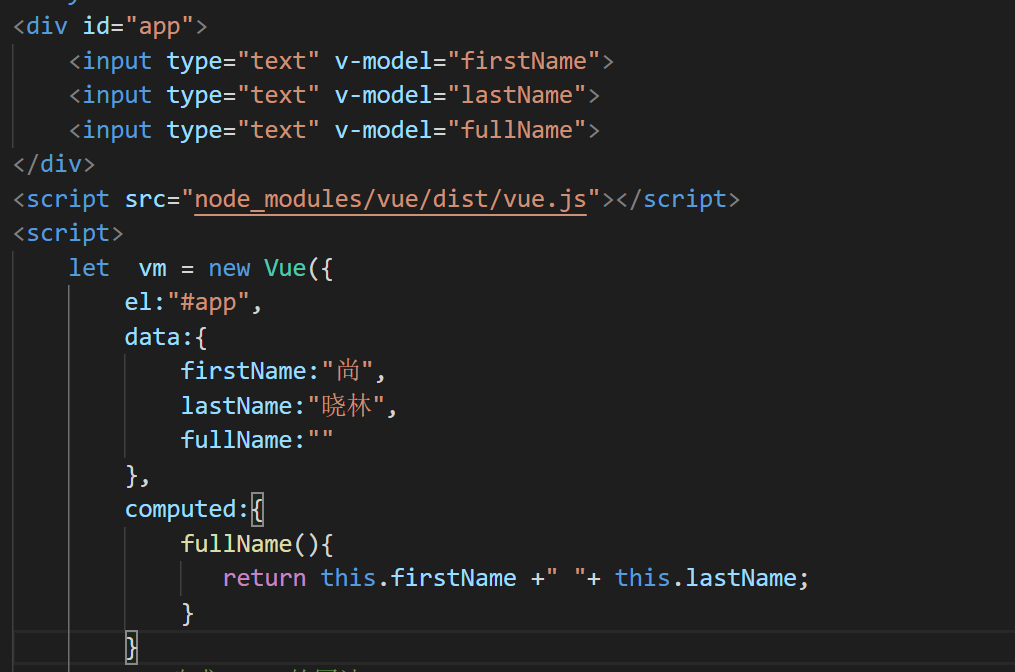
 计算属性computed:1.支持缓存,只有依赖数据发生改变,才会重新进行计算2.不支持异步,当computed内有异步操作时无效,无法监听数据的变化3.computed属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值4.如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed5.如果computed属性属性值是函...
计算属性computed:1.支持缓存,只有依赖数据发生改变,才会重新进行计算2.不支持异步,当computed内有异步操作时无效,无法监听数据的变化3.computed属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值4.如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed5.如果computed属性属性值是函...
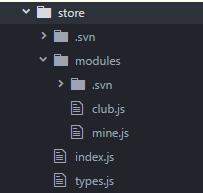
 在vue项目中组件间相互传值或者后台获取的数据需要供多个组件使用的情况很多的话,有必要考虑引入vuex来管理这些凌乱的状态,今天这边博文用来记录这一整个的过程,后台api接口是使用webpack-server模拟的接口,这个前面的文章中有提到,需要的可以去翻阅。整个的流程是在组件的created中提交dispatch,然后通过action调用一个封装好的axios然后再触发mutation来提交状态改变state中的数据,然后在组件的计算属性中获取state的数...
在vue项目中组件间相互传值或者后台获取的数据需要供多个组件使用的情况很多的话,有必要考虑引入vuex来管理这些凌乱的状态,今天这边博文用来记录这一整个的过程,后台api接口是使用webpack-server模拟的接口,这个前面的文章中有提到,需要的可以去翻阅。整个的流程是在组件的created中提交dispatch,然后通过action调用一个封装好的axios然后再触发mutation来提交状态改变state中的数据,然后在组件的计算属性中获取state的数...
 使用父组件向子组件传值的方式1,抽出的组件以及写法2,注册使用的父组件以及传值,父组件returnimages补充知识:vue如何抽取公共组件并全局注册项目的抽象程度越高,代码修改起来就越方便,如何抽取一个公共的组件并且全局注册呢?步骤结构图公共组件代码<template><imgclass="wordLook":src="imgWifi"width="17%"@click="wifiBrightClick()"/></template><script>exportdefault{data(){return{imgWifi:require...
使用父组件向子组件传值的方式1,抽出的组件以及写法2,注册使用的父组件以及传值,父组件returnimages补充知识:vue如何抽取公共组件并全局注册项目的抽象程度越高,代码修改起来就越方便,如何抽取一个公共的组件并且全局注册呢?步骤结构图公共组件代码<template><imgclass="wordLook":src="imgWifi"width="17%"@click="wifiBrightClick()"/></template><script>exportdefault{data(){return{imgWifi:require...