2020
10-08
10-08
Vue中keep-alive的两种应用方式
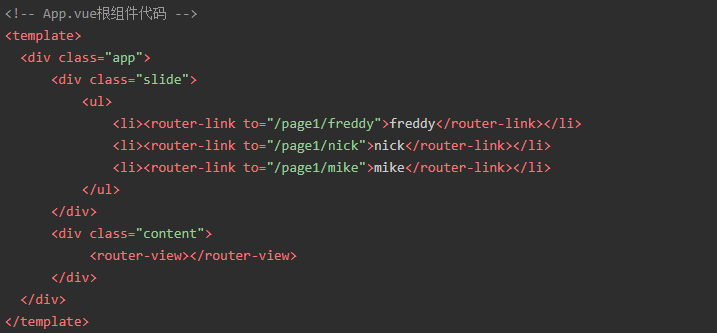
Vue中keep-alive的使用我总结的有两种方式应用:首先简述一下keep-alive的作用,kee-alive可以缓存不活动的的组件。当组件之间进行相互切换的时候,默认会销毁,当重新切换回来时又重新初始化。现在有需求切换回来不销毁组件,保持原来的状态,此时用keep-alive就可以实现了我创建了两个组件,可以相互切换组件1:组件2:第一种方式在组件1的路由中添加meta:{keepAlive:true},也就是当前路由需要缓存此时路由设置完毕,keep-...
继续阅读 >

 响应式是Vue.js的最大特色之一。如果你不知道幕后情况,它也是最神秘的地方之一。例如,为什么它不能用于对象和数组,而不能用于诸如localStorage之类的其他东西?让我们回答这个问题,在解决这个问题时,让Vue响应式与localStorage一起使用。如果运行以下代码,则会看到计数器显示为静态值,并且不会像我们期望的那样发生变化,这是因为setInterval在localStorage中更改了该值。newVue({el:"#counter",data:()=...
响应式是Vue.js的最大特色之一。如果你不知道幕后情况,它也是最神秘的地方之一。例如,为什么它不能用于对象和数组,而不能用于诸如localStorage之类的其他东西?让我们回答这个问题,在解决这个问题时,让Vue响应式与localStorage一起使用。如果运行以下代码,则会看到计数器显示为静态值,并且不会像我们期望的那样发生变化,这是因为setInterval在localStorage中更改了该值。newVue({el:"#counter",data:()=...
 最近新建一个vue-cli4的项目,初始化的时候没开启eslint,后面想开启的时候不好配置,这里就做个开启eslint和保存时自动修复格式的总结vscode首先安装eslint插件配置vscode的自动保存eslint格式Ctrl+shift+p把下面代码复制到里面"editor.tabSize":2,"eslint.alwaysShowStatus":true,"eslint.autoFixOnSave":true,"eslint.packageManager":"yarn","eslint.validate":["javascript",//用eslint的规则检测js文件{"lang...
最近新建一个vue-cli4的项目,初始化的时候没开启eslint,后面想开启的时候不好配置,这里就做个开启eslint和保存时自动修复格式的总结vscode首先安装eslint插件配置vscode的自动保存eslint格式Ctrl+shift+p把下面代码复制到里面"editor.tabSize":2,"eslint.alwaysShowStatus":true,"eslint.autoFixOnSave":true,"eslint.packageManager":"yarn","eslint.validate":["javascript",//用eslint的规则检测js文件{"lang...
 前言:vue-router的切换不同于传统的页面的切换。路由之间的切换,其实就是组件之间的切换,不是真正的页面切换。这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页面无法更新的问题了。一、问题呈现在路由中进行切换结果这时候会发现input标签的value值并没有随着路由的改变而改变。并没有更新二、解决方案①给<router-view:key="key"></router-view>增加一个不同:key值,这样vue就会识别...
前言:vue-router的切换不同于传统的页面的切换。路由之间的切换,其实就是组件之间的切换,不是真正的页面切换。这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页面无法更新的问题了。一、问题呈现在路由中进行切换结果这时候会发现input标签的value值并没有随着路由的改变而改变。并没有更新二、解决方案①给<router-view:key="key"></router-view>增加一个不同:key值,这样vue就会识别...
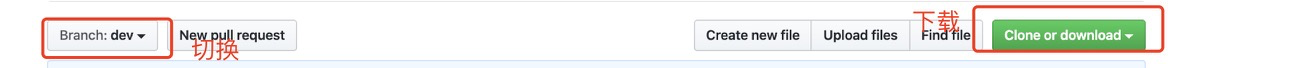
 1之前在windows上装过,最近刚换了个mac本,重新安装下,也是为了记录下我安装的过程。github下载vue-devtool到本地下载地址https://github.com/vuejs/vue-devtools#vue-devtools注意,下载的时候默认的是在dev分支,要切换到master,然后克隆到本地(可以先放桌面)2.将下载的项目文件放入Chrome浏览器的插件文件夹在浏览器地址栏输入chrome://version/找到路径之后,可以在顶部工具栏”前往“中直接输入文件地址3.在default文件...
1之前在windows上装过,最近刚换了个mac本,重新安装下,也是为了记录下我安装的过程。github下载vue-devtool到本地下载地址https://github.com/vuejs/vue-devtools#vue-devtools注意,下载的时候默认的是在dev分支,要切换到master,然后克隆到本地(可以先放桌面)2.将下载的项目文件放入Chrome浏览器的插件文件夹在浏览器地址栏输入chrome://version/找到路径之后,可以在顶部工具栏”前往“中直接输入文件地址3.在default文件...
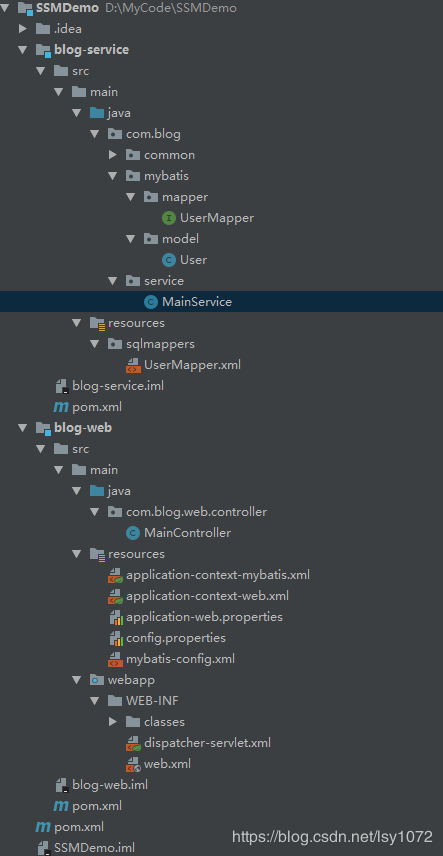
 前言本文针对Spring+SpringMVC+Mybatis后台开发框架(基于maven构建)与vue前端框架(基于webpack构建)的项目整合进行介绍,对于ssm和vue单独项目的搭建不作为本文的重点,而着重介绍两者之间交互的要点。SSM项目结构说明项目有service和web两个子项目组成,web依赖于service,其中web主要是control层内容,service则对应service层,而MyBatis内容放在了service项目中,spring配置文件放在了web项目中。将control层和service层分...
前言本文针对Spring+SpringMVC+Mybatis后台开发框架(基于maven构建)与vue前端框架(基于webpack构建)的项目整合进行介绍,对于ssm和vue单独项目的搭建不作为本文的重点,而着重介绍两者之间交互的要点。SSM项目结构说明项目有service和web两个子项目组成,web依赖于service,其中web主要是control层内容,service则对应service层,而MyBatis内容放在了service项目中,spring配置文件放在了web项目中。将control层和service层分...
 默认插槽和具名插槽的概念比较好理解,这里主要以官方文档的案例来讲解一下作用域插槽。首先是有一个currentUser的组件:<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><divid="app"><current-user>{{user.firstName...
默认插槽和具名插槽的概念比较好理解,这里主要以官方文档的案例来讲解一下作用域插槽。首先是有一个currentUser的组件:<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body><divid="app"><current-user>{{user.firstName...