2020
10-01
10-01
在Vue中创建可重用的 Transition的方法
 Vue.js中的transition确实很棒。毫无疑问,它们可以非常轻松地让应用程序栩栩如生,但是通常必须在每个项目中从头开始编写它们,甚至还需要引入animate.css之类的CSS库来使它们功能更强大。如果我们可以将它们封装到组件中,并在多个项目中简单地重用它们,结果会怎样呢?我们将介绍几种定义transition的方法,并深入研究如何使它们真正可重用。原始transition组件和CSS定义transition的最简单方法是使用transition·或transiti...
继续阅读 >
Vue.js中的transition确实很棒。毫无疑问,它们可以非常轻松地让应用程序栩栩如生,但是通常必须在每个项目中从头开始编写它们,甚至还需要引入animate.css之类的CSS库来使它们功能更强大。如果我们可以将它们封装到组件中,并在多个项目中简单地重用它们,结果会怎样呢?我们将介绍几种定义transition的方法,并深入研究如何使它们真正可重用。原始transition组件和CSS定义transition的最简单方法是使用transition·或transiti...
继续阅读 >

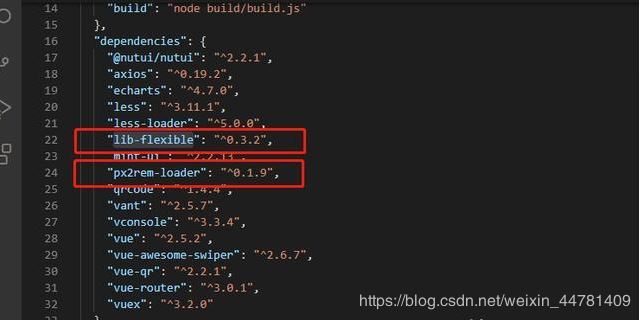
 使用vue开发移动端页面时,往往需要实现页面根据不同设备屏幕进行尺寸的适配,实现将px自动换算成rem单位,其实只需要安装下面的两个插件即可快速实现移动端适配问题。1准备工作:a.安装px2rem-loader插件:npminstallpx2rem-loader--save;b.安装lib-flexible插件:npminstalllib-flexible--save;2插件的作用:px2rem-loader插件的作用:我们通过配置基准,实现将px自动换算成rem,lib-flexible插件的作用:根节点...
使用vue开发移动端页面时,往往需要实现页面根据不同设备屏幕进行尺寸的适配,实现将px自动换算成rem单位,其实只需要安装下面的两个插件即可快速实现移动端适配问题。1准备工作:a.安装px2rem-loader插件:npminstallpx2rem-loader--save;b.安装lib-flexible插件:npminstalllib-flexible--save;2插件的作用:px2rem-loader插件的作用:我们通过配置基准,实现将px自动换算成rem,lib-flexible插件的作用:根节点...
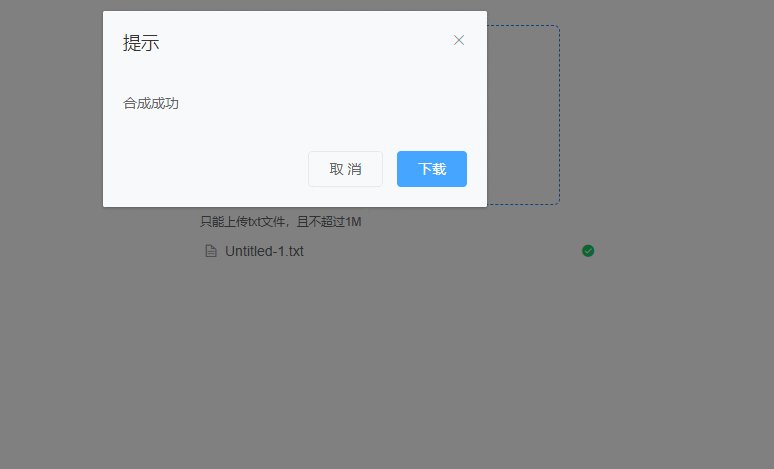
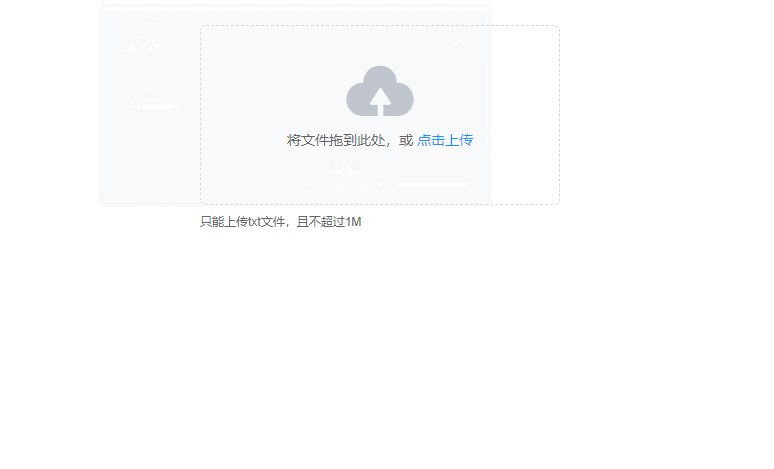
 看看效果叭解压的文件上传的文件格式测试1|||测试1的文字测试2|||测试2的文字测试3|||测试3的文字测试4|||测试4的文字测试5|||测试5的文字实现的逻辑如下上传文件解析txt发送内容至百度语音合成生成文件夹放置本次合成的mp3文件,并压缩成zip发送zip的地址给前端使用了element-ui的el-upload组件<el-uploadv-loading="loading"class="upload-demo"dragref="upload"action="#"accept=".txt":before-upl...
看看效果叭解压的文件上传的文件格式测试1|||测试1的文字测试2|||测试2的文字测试3|||测试3的文字测试4|||测试4的文字测试5|||测试5的文字实现的逻辑如下上传文件解析txt发送内容至百度语音合成生成文件夹放置本次合成的mp3文件,并压缩成zip发送zip的地址给前端使用了element-ui的el-upload组件<el-uploadv-loading="loading"class="upload-demo"dragref="upload"action="#"accept=".txt":before-upl...
 最近遇到个需求:因为是后台管理系统,会频繁切换页面(路由),再次切换路由就重新加载页面了,重新输入条件很繁琐,需要保留搜索框的内容。(废话,看不同项目的不同需求吧)保留搜索框内容:利用sessionStorage来保存每次搜索框的内容。后台管理系统的搜索栏除了筛选条件肯定还会有搜索按钮吧我的键名是根据我的页面路由名+'Stor'来取名的,这个拼接的'Stor'只是我个人用来区分此后缀的键名是存什么内容的,可按自己喜好来。...
最近遇到个需求:因为是后台管理系统,会频繁切换页面(路由),再次切换路由就重新加载页面了,重新输入条件很繁琐,需要保留搜索框的内容。(废话,看不同项目的不同需求吧)保留搜索框内容:利用sessionStorage来保存每次搜索框的内容。后台管理系统的搜索栏除了筛选条件肯定还会有搜索按钮吧我的键名是根据我的页面路由名+'Stor'来取名的,这个拼接的'Stor'只是我个人用来区分此后缀的键名是存什么内容的,可按自己喜好来。...
 1.总览留言的展示参考网络上参见的格式,如掘金社区:一共分为两层,子孙留言都在第二层中最终效果如下:接下是数据库的表结构,如下所示:有一张user表和留言表,关系为一对多,留言表有父留言字段的id,和自身有一个一对多的关系,建表语句如下:CREATETABLE`message`(`id`intNOTNULLAUTO_INCREMENT,`date`datetimeNOTNULLDEFAULTCURRENT_TIMESTAMP,`content`textNOTNULL,`parent_msg_id`intDEFAULTNULL,...
1.总览留言的展示参考网络上参见的格式,如掘金社区:一共分为两层,子孙留言都在第二层中最终效果如下:接下是数据库的表结构,如下所示:有一张user表和留言表,关系为一对多,留言表有父留言字段的id,和自身有一个一对多的关系,建表语句如下:CREATETABLE`message`(`id`intNOTNULLAUTO_INCREMENT,`date`datetimeNOTNULLDEFAULTCURRENT_TIMESTAMP,`content`textNOTNULL,`parent_msg_id`intDEFAULTNULL,...
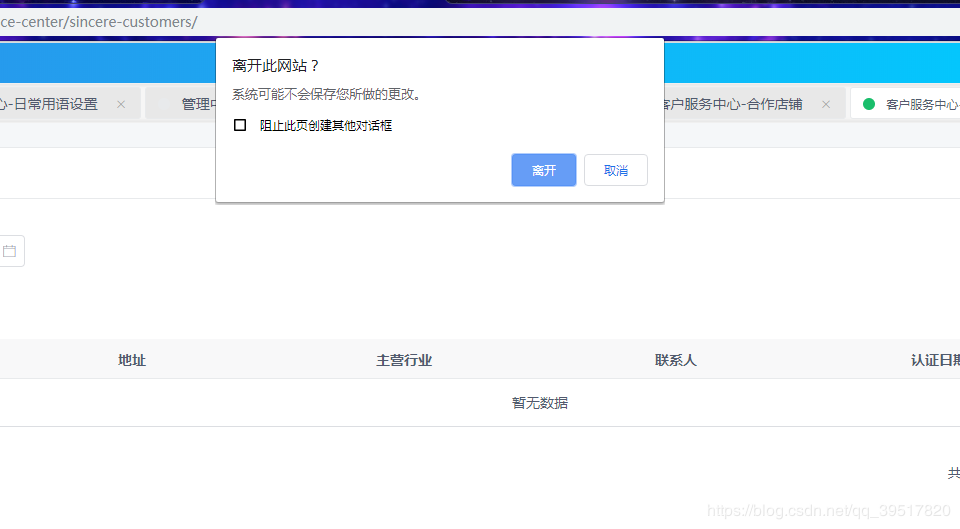
 本文介绍了vue如何在用户要关闭当前网页时弹出提示的实现,分享给大家,具体如下:效果如下图正常js页面处理方式window.onbeforeunload=function(e){e=e||window.event;//兼容IE8和Firefox4之前的版本if(e){e.returnValue='关闭提示';}//Chrome,Safari,Firefox4+,Opera12+,IE9+return'关闭提示';};vue中处理方式let_this=thiswindow.onbeforeunload=function(e){if(_this.$route...
本文介绍了vue如何在用户要关闭当前网页时弹出提示的实现,分享给大家,具体如下:效果如下图正常js页面处理方式window.onbeforeunload=function(e){e=e||window.event;//兼容IE8和Firefox4之前的版本if(e){e.returnValue='关闭提示';}//Chrome,Safari,Firefox4+,Opera12+,IE9+return'关闭提示';};vue中处理方式let_this=thiswindow.onbeforeunload=function(e){if(_this.$route...
 单页应用vue经常被用来开发单页应用(SinglePageWebApplication,SPA),什么叫做单页应用呢,也就是只有一张web页面的应用,单页应用的跳转只需要刷新局部资源,大大加快的了我们页面的响应速度前端页面打包打开vue工程,在项目根目录下创建一个配置文件:vue.config.js,然后在里面写入以下内容:module.exports={assetsDir:'static',//静态资源保存路径outputDir:'dist',//打包后生成的文件夹lintOnSave:false,...
单页应用vue经常被用来开发单页应用(SinglePageWebApplication,SPA),什么叫做单页应用呢,也就是只有一张web页面的应用,单页应用的跳转只需要刷新局部资源,大大加快的了我们页面的响应速度前端页面打包打开vue工程,在项目根目录下创建一个配置文件:vue.config.js,然后在里面写入以下内容:module.exports={assetsDir:'static',//静态资源保存路径outputDir:'dist',//打包后生成的文件夹lintOnSave:false,...
 本文实例为大家分享了vue实现购物车加减的具体代码,供大家参考,具体内容如下通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。那么什么是计算属性呢?计算属性就是当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的DOM部份也会同步自动更新。...
本文实例为大家分享了vue实现购物车加减的具体代码,供大家参考,具体内容如下通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。那么什么是计算属性呢?计算属性就是当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的DOM部份也会同步自动更新。...
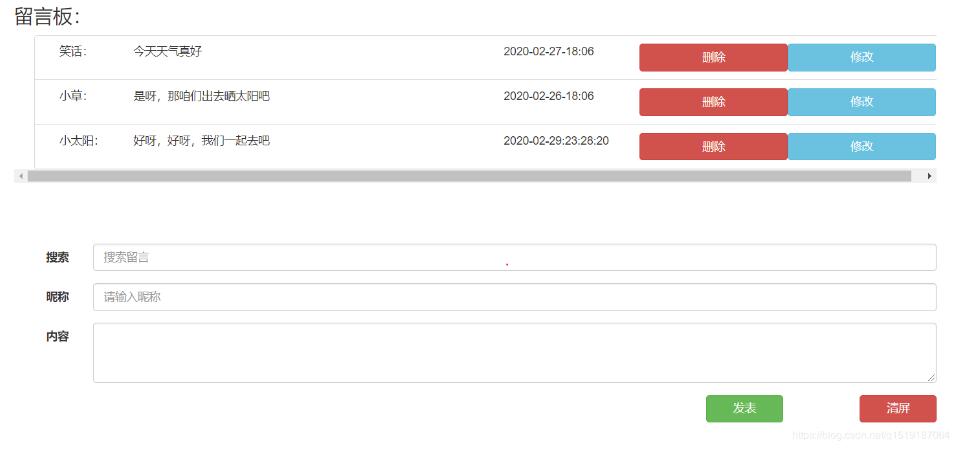
 本文实例为大家分享了vue实现简单留言板功能的具体代码,供大家参考,具体内容如下作为一个刚开始接触vue的前端小白,我想在这里记录一些学习过程,希望和大家一起进步,如有不妥处之处,请多多指教呦。今天呢,是我学习vue的第二天,我想制作一个简易的留言板。功能很简单,就是数据的增删改查,下面开始步入正题:大致布局如下:1.html布局如果大家不想自己去写css样式,使用bootstrap框架是一个很好地选择,它提供了一套响应式...
本文实例为大家分享了vue实现简单留言板功能的具体代码,供大家参考,具体内容如下作为一个刚开始接触vue的前端小白,我想在这里记录一些学习过程,希望和大家一起进步,如有不妥处之处,请多多指教呦。今天呢,是我学习vue的第二天,我想制作一个简易的留言板。功能很简单,就是数据的增删改查,下面开始步入正题:大致布局如下:1.html布局如果大家不想自己去写css样式,使用bootstrap框架是一个很好地选择,它提供了一套响应式...
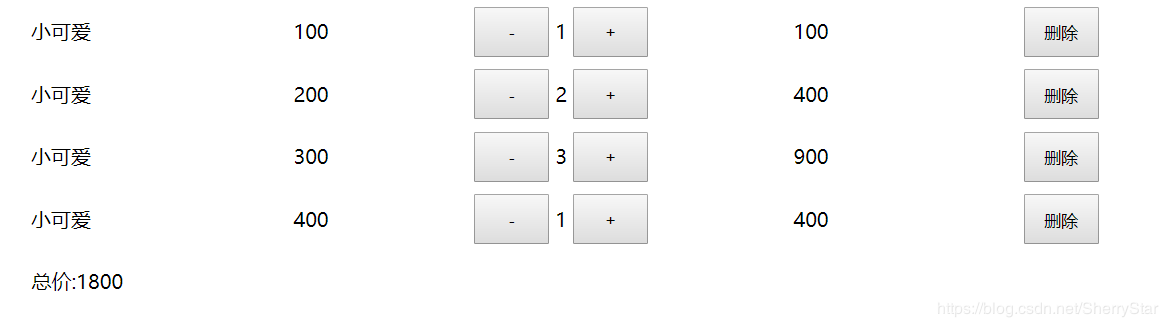
 一、第一种比较简单效果图实现代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>购物车案例</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><style>*{padding:0;margin:0}ulli{width:1200px;display:flex;align-it...
一、第一种比较简单效果图实现代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>购物车案例</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><style>*{padding:0;margin:0}ulli{width:1200px;display:flex;align-it...
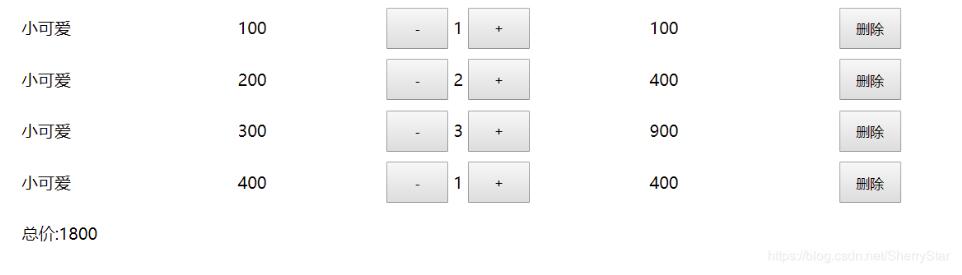
 本文实例为大家分享了vue实现购物车的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>购物车案例</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><style>*{padding:0;margin:0}ulli{wid...
本文实例为大家分享了vue实现购物车的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>购物车案例</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><style>*{padding:0;margin:0}ulli{wid...
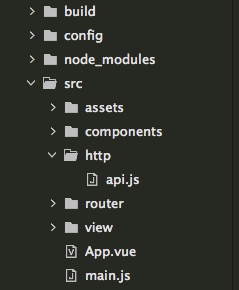
 项目中遇到上传图片需要在前端进行图片压缩,将我的实现思路记录一下。(我已经拿到上传的file文件的前提下)先创建一个公用的js,这里我的是api.js,里面封装一些常用的方法将图片压缩的方法写到这个公用的js(api.js)中//base64转码(压缩完成后的图片为base64编码,这个方法可以将base64编码转回file文件)functiondataURLtoFile(dataurl){vararr=dataurl.split(','),mime=arr[0].match(/:(.*?);/)[1],bs...
项目中遇到上传图片需要在前端进行图片压缩,将我的实现思路记录一下。(我已经拿到上传的file文件的前提下)先创建一个公用的js,这里我的是api.js,里面封装一些常用的方法将图片压缩的方法写到这个公用的js(api.js)中//base64转码(压缩完成后的图片为base64编码,这个方法可以将base64编码转回file文件)functiondataURLtoFile(dataurl){vararr=dataurl.split(','),mime=arr[0].match(/:(.*?);/)[1],bs...