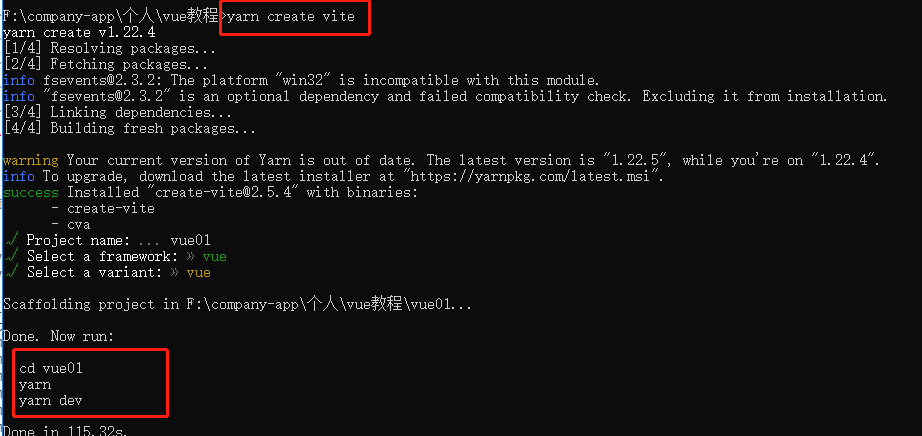
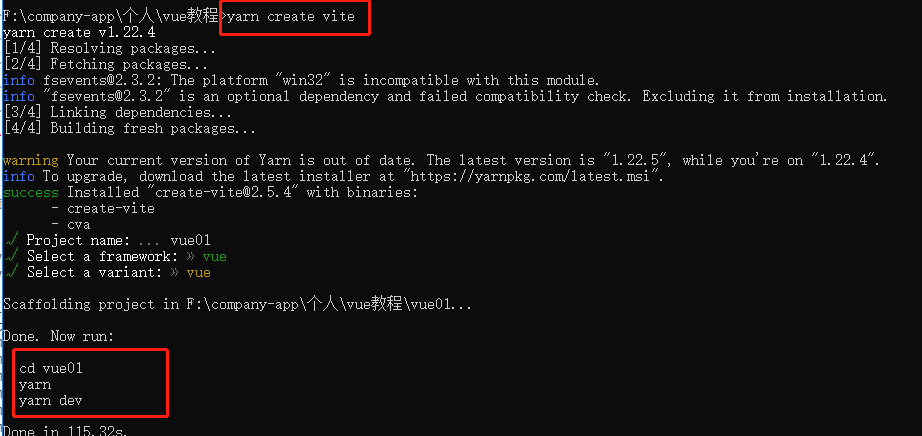
 目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
分类:Vue3.x
 目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
目录一.参考文档二.vite搭建项目三.配置element-ui四.配置vue-router五.配置vuex安装六.配置axios七.总结一.参考文档vite官方文档vue3.x官方文档vue-router4.x官方文档vuex4.x官方文档element-ui3.x官方文档AntDesignVue2.x官方文档axios文档二.vite搭建项目安装#npm安装npminitvite@latest#yarn安装yarncreatevite#快速安装vue模板项目yarncreatevitemy-vue-app--templatevuenpminitvite@latest...
继续阅读 >
2021
09-06
09-06
Vue3.x使用mitt.js进行组件通信
目录快速开始使用方式核心原理Vue2.x使用EventBus进行组件通信,而Vue3.x推荐使用mitt.js。比起Vue实例上的EventBus,mitt.js好在哪里呢?首先它足够小,仅有200bytes,其次支持全部事件的监听和批量移除,它还不依赖Vue实例,所以可以跨框架使用,React或者Vue,甚至jQuery项目都能使用同一套库。快速开始npminstall--savemitt方式1,全局总线,vue入口文件main.js中挂载全局属性。import{createApp}fr...
继续阅读 >
