2015
02-26
02-26
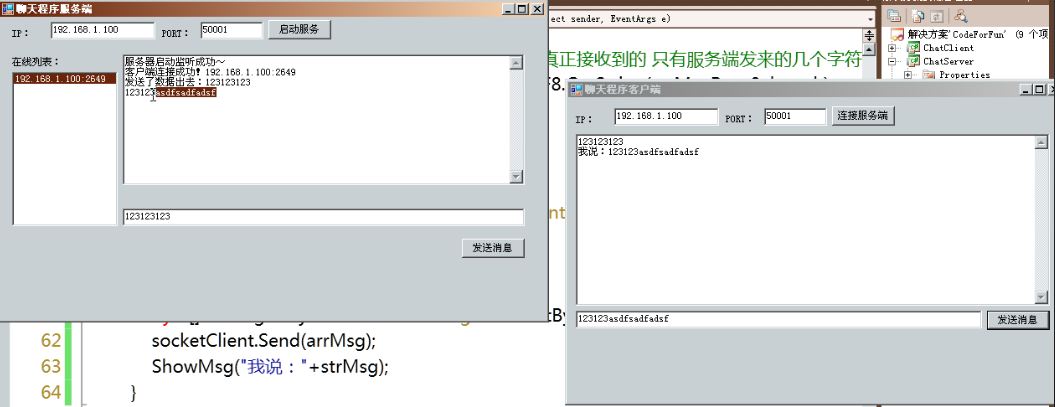
客户端到服务器端的通信过程及原理
 学习任何东西,我们只要搞清楚其原理,就会触类旁通。现在结和我所学,我想总结一下客户端到服务器端的通信过程。只有明白了原理,我们才会明白当我们程序开发过程中错误的问题会出现在那,才会更好的解决问题。我们首先要了解一个概念性的词汇:Socketsocket的英文原义是“孔”或“插座”。作为进程通信机制,取后一种意思。通常也称作“套接字”,用于描述IP地址和端口,是一个通信链的句柄。(其实就是两个程序通信用的。)soc...
继续阅读 >
学习任何东西,我们只要搞清楚其原理,就会触类旁通。现在结和我所学,我想总结一下客户端到服务器端的通信过程。只有明白了原理,我们才会明白当我们程序开发过程中错误的问题会出现在那,才会更好的解决问题。我们首先要了解一个概念性的词汇:Socketsocket的英文原义是“孔”或“插座”。作为进程通信机制,取后一种意思。通常也称作“套接字”,用于描述IP地址和端口,是一个通信链的句柄。(其实就是两个程序通信用的。)soc...
继续阅读 >

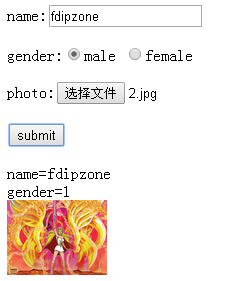
 FormData对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。使用FormData对象1.创建一个FormData空对象,然后使用append方法添加key/valuevarformdata=newFormData();formdata.append('name','fdipzone');formdata.append('gender','male');2.取得form对象,作为参数传入到FormData对象<formname="form1"id="form1">...
FormData对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。使用FormData对象1.创建一个FormData空对象,然后使用append方法添加key/valuevarformdata=newFormData();formdata.append('name','fdipzone');formdata.append('gender','male');2.取得form对象,作为参数传入到FormData对象<formname="form1"id="form1">...
 盘点当下最火的web开发技术。HTML52014年10月29日,万维网联盟泪流满面地宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。HTML5提供了一些新的元素和属性,例如nav(网站导航块)和footer。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如audio和video标记。HTML5还有望成为梦想中的"开放Web...
盘点当下最火的web开发技术。HTML52014年10月29日,万维网联盟泪流满面地宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。HTML5提供了一些新的元素和属性,例如nav(网站导航块)和footer。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如audio和video标记。HTML5还有望成为梦想中的"开放Web...
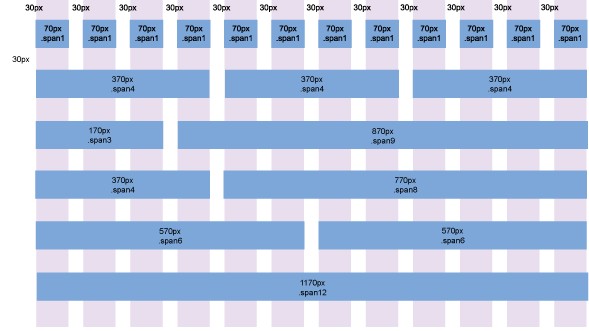
 入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
 自从2011年MarkOtto和JacobThornton开发了 BootStrap,我们第一次接触并熟知了Bootstrap。这些都归功于Twitter!从那以后,它就非常流行并且成为了最好的响应式框架之一。Bootstrap帮助开发者快速高效的开启大量新的web项目,受到了广大开发者们的青睐。为了照顾那些不是很熟悉Bootstrap但是又想继续深入了解的开发者,我们在这里简单的介绍一下。Bootstrap是一个pre-styled组件的扩展库,有着大量的附件和非...
自从2011年MarkOtto和JacobThornton开发了 BootStrap,我们第一次接触并熟知了Bootstrap。这些都归功于Twitter!从那以后,它就非常流行并且成为了最好的响应式框架之一。Bootstrap帮助开发者快速高效的开启大量新的web项目,受到了广大开发者们的青睐。为了照顾那些不是很熟悉Bootstrap但是又想继续深入了解的开发者,我们在这里简单的介绍一下。Bootstrap是一个pre-styled组件的扩展库,有着大量的附件和非...