2022
03-16
03-16
vue使用WebSocket模拟实现聊天功能
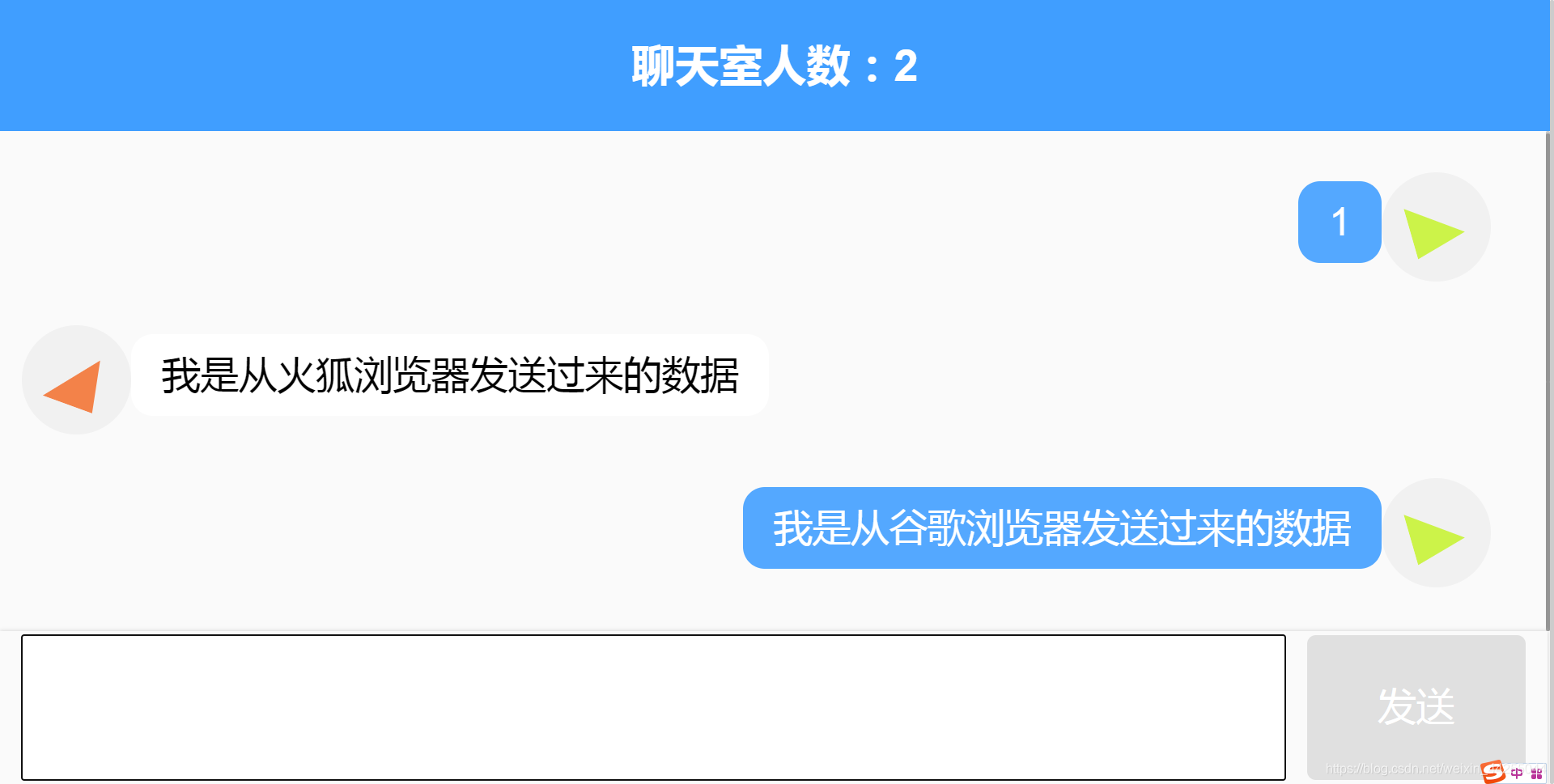
 效果展示两个浏览器相互模拟1.创建模拟node服务在vue根目录下创建server.js文件模拟后端服务器**在server终端目录下载**npminstall--sws2.编写server.js文件代码如下varuserNum=0;//统计在线人数varchatList=[];//记录聊天记录varWebSocketServer=require('ws').Server;wss=newWebSocketServer({port:8181});//8181与前端相对应//调用broadcast广播,实现数据互通和实时更新wss.broadcast=function(...
继续阅读 >
效果展示两个浏览器相互模拟1.创建模拟node服务在vue根目录下创建server.js文件模拟后端服务器**在server终端目录下载**npminstall--sws2.编写server.js文件代码如下varuserNum=0;//统计在线人数varchatList=[];//记录聊天记录varWebSocketServer=require('ws').Server;wss=newWebSocketServer({port:8181});//8181与前端相对应//调用broadcast广播,实现数据互通和实时更新wss.broadcast=function(...
继续阅读 >

 经常有朋友问起GoEasy如何实现IM,今天就手把手的带大家从头到尾用GoEasy实现一个完整IM聊天,全套代码已经放在了github。今日的前端技术发展可谓百花争鸣,为了确保本文能帮助到使用任何技术栈的前端工程师,Demo的源码实现上选择了最简单的HTML+JQuery的方式,所以,不论您是准备用Uniapp开发移动APP,还是准备写个小程序,不论你喜欢用React还是VUE,还是React-native或ionic,或者您直接用原生和Type,都是可以轻松理解,全套...
经常有朋友问起GoEasy如何实现IM,今天就手把手的带大家从头到尾用GoEasy实现一个完整IM聊天,全套代码已经放在了github。今日的前端技术发展可谓百花争鸣,为了确保本文能帮助到使用任何技术栈的前端工程师,Demo的源码实现上选择了最简单的HTML+JQuery的方式,所以,不论您是准备用Uniapp开发移动APP,还是准备写个小程序,不论你喜欢用React还是VUE,还是React-native或ionic,或者您直接用原生和Type,都是可以轻松理解,全套...