2020
10-10
10-10
详解webpack的文件监听实现(热更新)
前言文件监听是在源码发生变化时,自动重新构建出新的输出文件。webpack开启监听模式,有两种方式:1.启动webpack命令时,带上--watch参数。 唯一缺点:需要手动刷新才能看到变化;2.在配置webpack.config.js中设置watch:true。 优点:(1)WDS不刷新浏览器(2)WDS不输出文件,⽽是放在内存中(3)使⽤用HotModuleReplacementPlugin插件1第一种方式,--watch1.1配置package.json{//.....
继续阅读 >

 我们不是走在坑里就是走在前往坑的路上_(:з?∠)_最终效果如图:(地图上添加一个“三维地图”的toolbar按钮,点击后在二维地图上贴上建好的三维模型点击显示弹框)以下都在已经引入并且初始化maptalks地图的基础上,如何引入使用maptalks可以查看以下文章https://www.jb51.net/article/192983.htm1、安装maptalks.three包npminstallmaptalks.three2、安装three包npminstallthree3、安装obj-loader和mtl-loader包npmi--save...
我们不是走在坑里就是走在前往坑的路上_(:з?∠)_最终效果如图:(地图上添加一个“三维地图”的toolbar按钮,点击后在二维地图上贴上建好的三维模型点击显示弹框)以下都在已经引入并且初始化maptalks地图的基础上,如何引入使用maptalks可以查看以下文章https://www.jb51.net/article/192983.htm1、安装maptalks.three包npminstallmaptalks.three2、安装three包npminstallthree3、安装obj-loader和mtl-loader包npmi--save...
 1、config文件夹下index.js文件设置proxyTable(proxyTable后面的host可以设置也可以保持默认的localhost)proxyTable:{'/api':{target:'http://10.xx.xx.xx:8080/renter-server',//开发环境//target:'http://10.xx.xx.xx:8080/renter-server',//生产环境接口changeOrigin:true,pathRewrite:{'^/api':'/'}}},host:'自己的IP或者默认的localhost',//canbeoverwrittenbyprocess.env.HOST在使用axios...
1、config文件夹下index.js文件设置proxyTable(proxyTable后面的host可以设置也可以保持默认的localhost)proxyTable:{'/api':{target:'http://10.xx.xx.xx:8080/renter-server',//开发环境//target:'http://10.xx.xx.xx:8080/renter-server',//生产环境接口changeOrigin:true,pathRewrite:{'^/api':'/'}}},host:'自己的IP或者默认的localhost',//canbeoverwrittenbyprocess.env.HOST在使用axios...
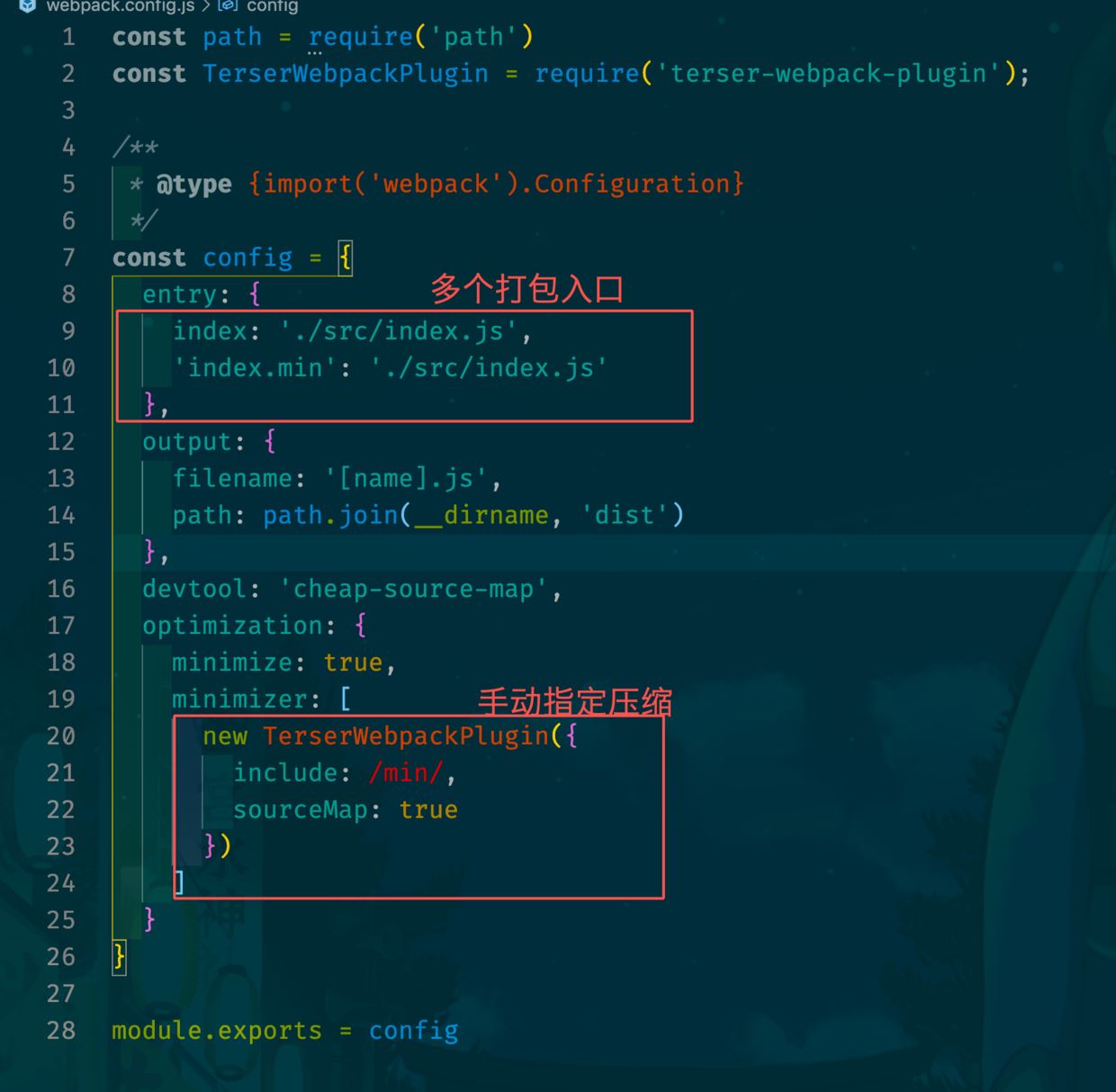
 有的时候我们想要同时生成压缩和未压缩的文件,比如我们构建lib包的时候,我们希望用户能够使用压缩过后的代码文件作为cdn文件,最简单的一个方式就是通过指定环境变量,比如指定MINIFY,如下:constpath=require('path')constisMinify=process.env.MINIFY/***@type{import('webpack').Configuration}*/constconfig={entry:{index:'./src/index.js'},output:{filename:isMinify?'[name].min.js...
有的时候我们想要同时生成压缩和未压缩的文件,比如我们构建lib包的时候,我们希望用户能够使用压缩过后的代码文件作为cdn文件,最简单的一个方式就是通过指定环境变量,比如指定MINIFY,如下:constpath=require('path')constisMinify=process.env.MINIFY/***@type{import('webpack').Configuration}*/constconfig={entry:{index:'./src/index.js'},output:{filename:isMinify?'[name].min.js...
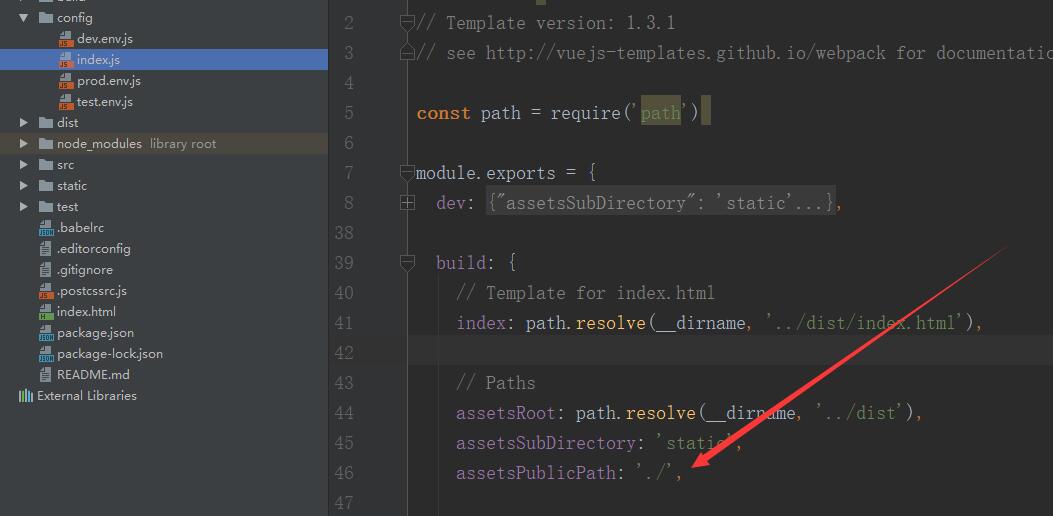
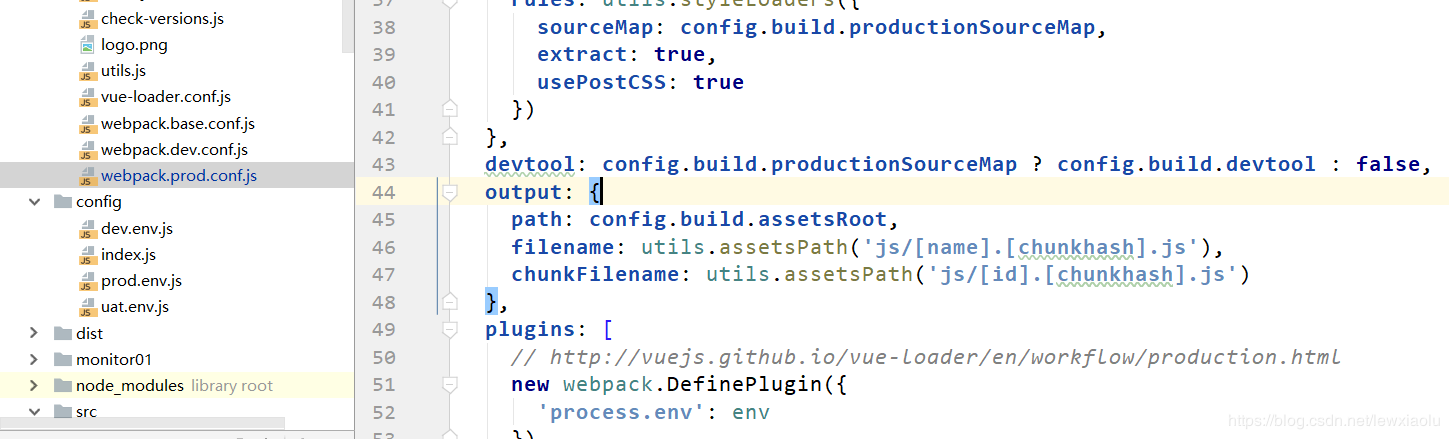
 默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。如图:解决方法:在webpack.prod.conf.js中,output中添加或者修改为publicPath:‘./';output:{publicPath:'./',path:config.build.assetsRoot,filename:utils.assetsPath('js/[name].[chunkhash].js'),chunkFilename:utils.assetsPath('js/[id].[chunkhash].js')},这是修改...
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。如图:解决方法:在webpack.prod.conf.js中,output中添加或者修改为publicPath:‘./';output:{publicPath:'./',path:config.build.assetsRoot,filename:utils.assetsPath('js/[name].[chunkhash].js'),chunkFilename:utils.assetsPath('js/[id].[chunkhash].js')},这是修改...
 webpack介绍和安装webpack:前端模块化打包工具安装webpack需要安装Node.js,Node.js自带软件包管理工具npm查看自己的node版本:node-v全局安装webpackcnpminstallwebpack-g查看webpack版本webpack--version局部安装webpackcnpminstallwebpack--save-dev为什么全局安装之后还需要局部安装?在终端直接执行webpack,使用的是全局webpack如果在package.json中定义了script,其中包含了webpack命令,那么使用的是局部webpackw...
webpack介绍和安装webpack:前端模块化打包工具安装webpack需要安装Node.js,Node.js自带软件包管理工具npm查看自己的node版本:node-v全局安装webpackcnpminstallwebpack-g查看webpack版本webpack--version局部安装webpackcnpminstallwebpack--save-dev为什么全局安装之后还需要局部安装?在终端直接执行webpack,使用的是全局webpack如果在package.json中定义了script,其中包含了webpack命令,那么使用的是局部webpackw...
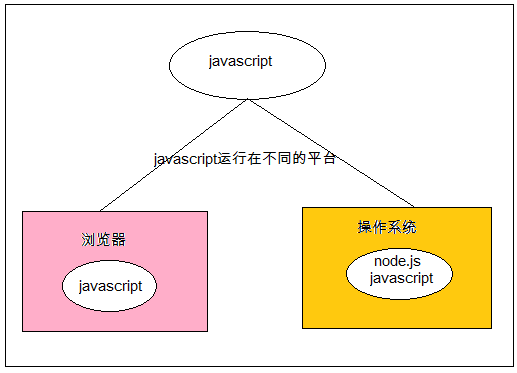
 本篇主要介绍三块知识点:node.js,vue.js,webpack前端工程化,希望对您能有所帮助。本文来自于csdn,由火龙果软件Alice编辑推荐。node.js基本入门node.js介绍node.js可以让javascript程序在后端运行起来。我们之前所熟知的javascript都是运行在前端浏览器,我们编写好了javascript代码后,由浏览器解释执行。而node.js,可以让我们编写javascript,然后在后端运行起来。现在的javascript和java、python一样,可以操作I/O、操作数...
本篇主要介绍三块知识点:node.js,vue.js,webpack前端工程化,希望对您能有所帮助。本文来自于csdn,由火龙果软件Alice编辑推荐。node.js基本入门node.js介绍node.js可以让javascript程序在后端运行起来。我们之前所熟知的javascript都是运行在前端浏览器,我们编写好了javascript代码后,由浏览器解释执行。而node.js,可以让我们编写javascript,然后在后端运行起来。现在的javascript和java、python一样,可以操作I/O、操作数...
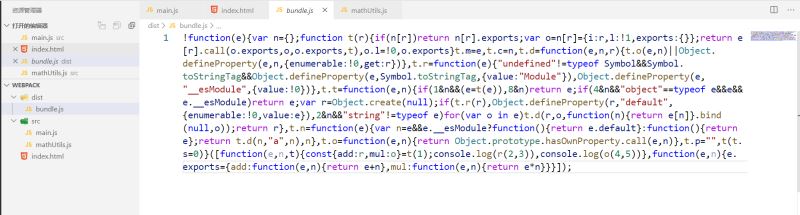
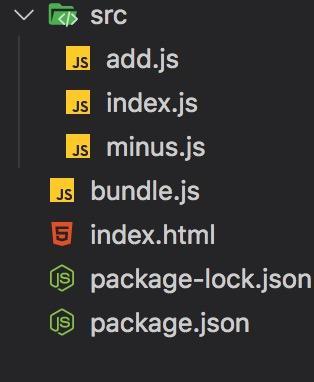
 本文讨论的核心内容如下:webpack进行打包的基本原理如何自己实现一个loader和plugin注:本文使用的webpack版本是v4.43.0,webpack-cli版本是v3.3.11,node版本是v12.14.1,npm版本v6.13.4(如果你喜欢yarn也是可以的),演示用的chrome浏览器版本81.0.4044.129(正式版本)(64位)1.webpack打包基本原理webpack的一个核心功能就是把我们写的模块化的代码,打包之后,生成可以在浏览器中运行的代码...
本文讨论的核心内容如下:webpack进行打包的基本原理如何自己实现一个loader和plugin注:本文使用的webpack版本是v4.43.0,webpack-cli版本是v3.3.11,node版本是v12.14.1,npm版本v6.13.4(如果你喜欢yarn也是可以的),演示用的chrome浏览器版本81.0.4044.129(正式版本)(64位)1.webpack打包基本原理webpack的一个核心功能就是把我们写的模块化的代码,打包之后,生成可以在浏览器中运行的代码...
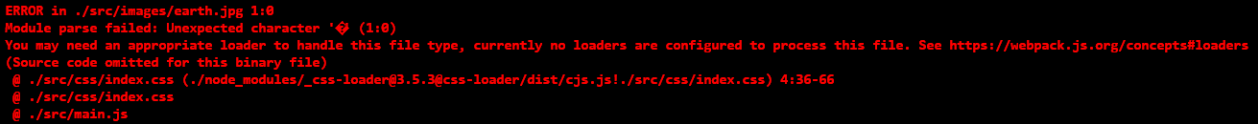
 Webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。一、处理图片文件默认webpack无法处理css文件中的url地址在打包时会报错无论是图片还是字体库只要是url地址都无法处理解决方法:在项目根目录下输入cnpmiurl-loaderfile-loader-D安装url-loader和file-loader(url-loader内部依赖于file-loader)然后在配置文件webpack.config.js中进行配置loade...
Webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。一、处理图片文件默认webpack无法处理css文件中的url地址在打包时会报错无论是图片还是字体库只要是url地址都无法处理解决方法:在项目根目录下输入cnpmiurl-loaderfile-loader-D安装url-loader和file-loader(url-loader内部依赖于file-loader)然后在配置文件webpack.config.js中进行配置loade...