2020
10-09
10-09
解决vue addRoutes不生效问题
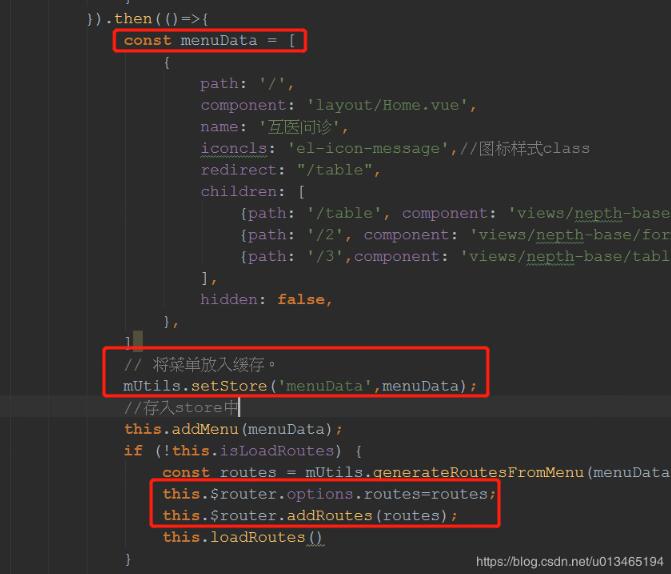
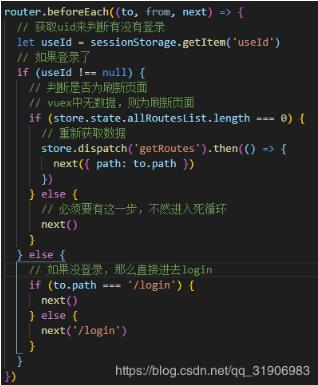
 动态添加导航栏时,addRoutes不生效解觉1、在addroutes前,使用router.options.routes=XXXXX的方法手动添加2、使用作者的方法,在store里维护一个routes对象,然后使用这个对象遍历生成侧面导航栏补充知识:vue-router动态添加路由router.addRoutes(routes)遇到的二次登陆路由冲突问题解决起因在当前项目中使用的iview-admin,路由要根据权限动态生成,是在登录后获取当前用户权限内的路由使用vue-router的addRoutes()方法动...
继续阅读 >
动态添加导航栏时,addRoutes不生效解觉1、在addroutes前,使用router.options.routes=XXXXX的方法手动添加2、使用作者的方法,在store里维护一个routes对象,然后使用这个对象遍历生成侧面导航栏补充知识:vue-router动态添加路由router.addRoutes(routes)遇到的二次登陆路由冲突问题解决起因在当前项目中使用的iview-admin,路由要根据权限动态生成,是在登录后获取当前用户权限内的路由使用vue-router的addRoutes()方法动...
继续阅读 >

 我就废话不多说了,大家还是直接看代码吧~importVuefrom'vue'importRouterfrom'vue-router'Vue.use(Router)constcreateRouter=()=>newRouter({mode:'history',routes:[]})constrouter=createRouter()exportfunctionresetRouter(){constnewRouter=createRouter()router.matcher=newRouter.matcher//therelevantpart}exportdefaultrouter找老外的文档解决的问题,在登出的模块调用resetRouter方...
我就废话不多说了,大家还是直接看代码吧~importVuefrom'vue'importRouterfrom'vue-router'Vue.use(Router)constcreateRouter=()=>newRouter({mode:'history',routes:[]})constrouter=createRouter()exportfunctionresetRouter(){constnewRouter=createRouter()router.matcher=newRouter.matcher//therelevantpart}exportdefaultrouter找老外的文档解决的问题,在登出的模块调用resetRouter方...