2020
11-08
11-08
springmvc 结合ajax批量新增的实现方法
 1.需要注意的问题mvc框架的处理日期问题@ResponseBody响应对象是自定义对象,响应不是json@ResopnseBody响应自定义对象时,日期为是long类型的数结束数据方法的参数,该如何定义?接收多个对象?2.页面代码<%@pagelanguage="java"isELIgnored="false"contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%><html><head><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"><title>ajax批...
继续阅读 >
1.需要注意的问题mvc框架的处理日期问题@ResponseBody响应对象是自定义对象,响应不是json@ResopnseBody响应自定义对象时,日期为是long类型的数结束数据方法的参数,该如何定义?接收多个对象?2.页面代码<%@pagelanguage="java"isELIgnored="false"contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%><html><head><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"><title>ajax批...
继续阅读 >

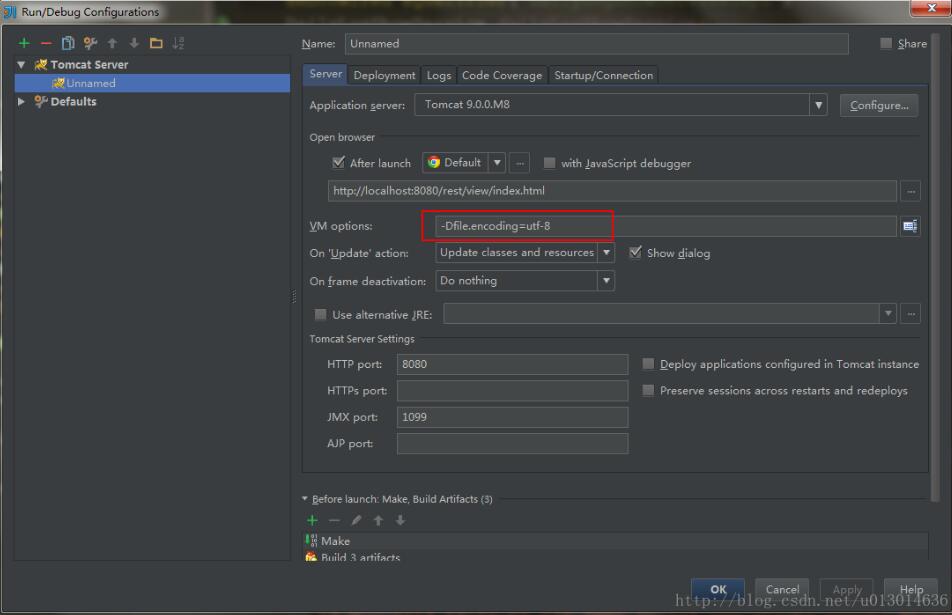
 使用idea进行JavaWeb开发时,在前端与后台交互常常出现乱码问题,包括日志/控制台输出乱码,参数乱码等问题,归根结底是编码格式不对,解决方法汇总如下。ajax乱码解决方法:在contentType中添加”charset=utf-8”$.ajax({url:"/rest/get",type:"POST",contentType:"application/json;charset=utf-8",//添加编码格式data:JSON.stringify(a),dataType:"json",success:function(data){console.log("success!");...
使用idea进行JavaWeb开发时,在前端与后台交互常常出现乱码问题,包括日志/控制台输出乱码,参数乱码等问题,归根结底是编码格式不对,解决方法汇总如下。ajax乱码解决方法:在contentType中添加”charset=utf-8”$.ajax({url:"/rest/get",type:"POST",contentType:"application/json;charset=utf-8",//添加编码格式data:JSON.stringify(a),dataType:"json",success:function(data){console.log("success!");...
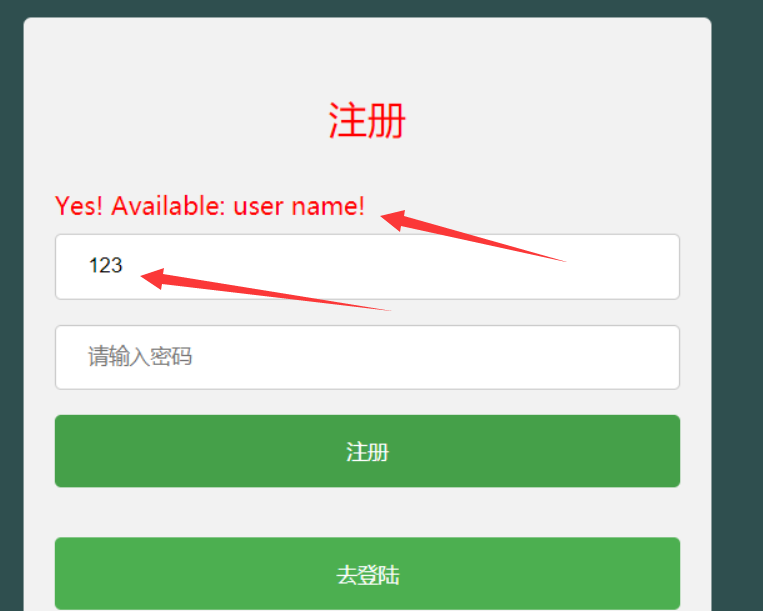
 Ajax(无需等待直接向服务器发起请求)(AsynchronousJavascriptAndXml):异步的Google创新的一种js技术方法一:比较原始没有封装的方法://核对用户名是否可用varxmlhttp=null;functioncheckUser(userName){if(xmlhttp==null){xmlhttp=newXMLHttpRequest();//第一步:创建一步通信对象}//第二步:设定回调函数xmlhttp.onreadystatechange=function(){if(xml...
Ajax(无需等待直接向服务器发起请求)(AsynchronousJavascriptAndXml):异步的Google创新的一种js技术方法一:比较原始没有封装的方法://核对用户名是否可用varxmlhttp=null;functioncheckUser(userName){if(xmlhttp==null){xmlhttp=newXMLHttpRequest();//第一步:创建一步通信对象}//第二步:设定回调函数xmlhttp.onreadystatechange=function(){if(xml...
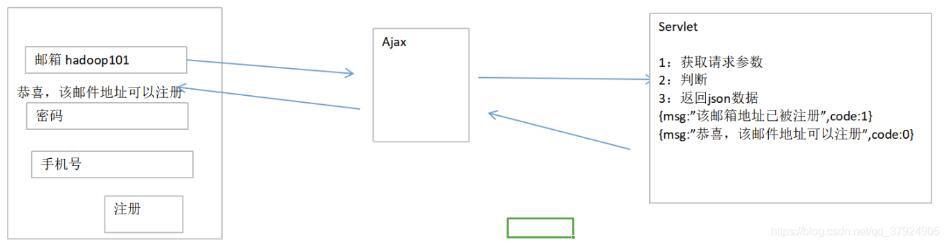
 Ajax登录案例,供大家参考,具体内容如下Msgpackagecom.lbl.msg;publicclassMsg{Stringmsg;intcode;publicMsg(){}publicMsg(Stringmsg,intcode){this.msg=msg;this.code=code;}publicStringgetMsg(){returnmsg;}publicvoidsetMsg(Stringmsg){this.msg=msg;}publicintgetCode(){returncode;}publicvoidsetCode(intcode){this.code=code;...
Ajax登录案例,供大家参考,具体内容如下Msgpackagecom.lbl.msg;publicclassMsg{Stringmsg;intcode;publicMsg(){}publicMsg(Stringmsg,intcode){this.msg=msg;this.code=code;}publicStringgetMsg(){returnmsg;}publicvoidsetMsg(Stringmsg){this.msg=msg;}publicintgetCode(){returncode;}publicvoidsetCode(intcode){this.code=code;...
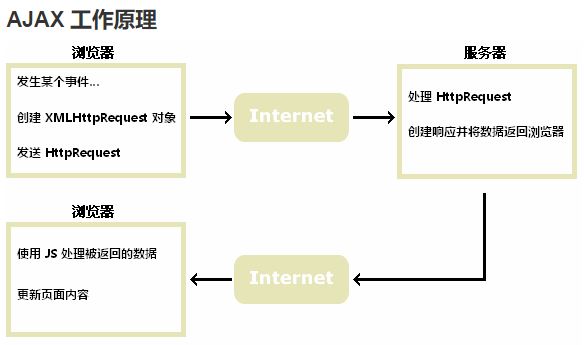
 1.Ajax是什么?全称是asynchronousjavascriptandxml,是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果(无需重新加载整个网页的情况下),实现页面的局部刷新。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新,用于创建快速动态网页。早期的浏览器并不能原生支持ajax,可以使用隐藏帧(iframe)方式变相实现异步效果,后来的浏览器提供了对ajax的原生支持。2.Ajax的工作原理使用Ajax...
1.Ajax是什么?全称是asynchronousjavascriptandxml,是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果(无需重新加载整个网页的情况下),实现页面的局部刷新。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新,用于创建快速动态网页。早期的浏览器并不能原生支持ajax,可以使用隐藏帧(iframe)方式变相实现异步效果,后来的浏览器提供了对ajax的原生支持。2.Ajax的工作原理使用Ajax...
 创建XMLHttpRequest对象XMLHttpRequest是AJAX的基础。所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建XMLHttpRequest对象。注:IE5/IE6需要使用ActiveRequest对象。向服务器发送请求xmlhttp.open("GET","ajax_info.txt",true);xmlhttp.send();post方式:xmlhttp.send("id=1&name=xiaoming");post提交方式,必须将Content-Type请求消息头更改为application/x-www-form-urlencoded更改方法:在发送请求前:xmlhttp...
创建XMLHttpRequest对象XMLHttpRequest是AJAX的基础。所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建XMLHttpRequest对象。注:IE5/IE6需要使用ActiveRequest对象。向服务器发送请求xmlhttp.open("GET","ajax_info.txt",true);xmlhttp.send();post方式:xmlhttp.send("id=1&name=xiaoming");post提交方式,必须将Content-Type请求消息头更改为application/x-www-form-urlencoded更改方法:在发送请求前:xmlhttp...
 记录每个赞的点赞用户,以及对赞的数量统计首先判断用户是否点赞。根据是否点赞,载入不同的html,调用不同的方法已点赞如果已点赞,显示已点赞的html,进行取消点赞操作未点赞如果未点赞,显示未点赞的html,进行点赞操作对于不同操作,对数据库进行增加或减少操作。同时对于不同用户的点赞,进行增加记录或删除记录操作。通过控制不同按钮的背景,来显示不同的效果。通过记录不同用户的用户id和赞的id之间的关系,进行不同点赞的...
记录每个赞的点赞用户,以及对赞的数量统计首先判断用户是否点赞。根据是否点赞,载入不同的html,调用不同的方法已点赞如果已点赞,显示已点赞的html,进行取消点赞操作未点赞如果未点赞,显示未点赞的html,进行点赞操作对于不同操作,对数据库进行增加或减少操作。同时对于不同用户的点赞,进行增加记录或删除记录操作。通过控制不同按钮的背景,来显示不同的效果。通过记录不同用户的用户id和赞的id之间的关系,进行不同点赞的...
 背景:在一次web网站开发维护中,使用手机验证码进行登录。再点击获取手机验证码时,验证码按钮并没有置灰,同时也没有出现倒数读秒的效果。设置按钮倒数60秒前端代码:varclock='';varnums=60;varbtn;functionsendCode(thisBtn){btn=thisBtn;btn.disabled=true;//将按钮置为不可点击btn.value=nums+'秒重新获取';btn.className='regGetcodeBtn1';if(clickNumber==0){...
背景:在一次web网站开发维护中,使用手机验证码进行登录。再点击获取手机验证码时,验证码按钮并没有置灰,同时也没有出现倒数读秒的效果。设置按钮倒数60秒前端代码:varclock='';varnums=60;varbtn;functionsendCode(thisBtn){btn=thisBtn;btn.disabled=true;//将按钮置为不可点击btn.value=nums+'秒重新获取';btn.className='regGetcodeBtn1';if(clickNumber==0){...
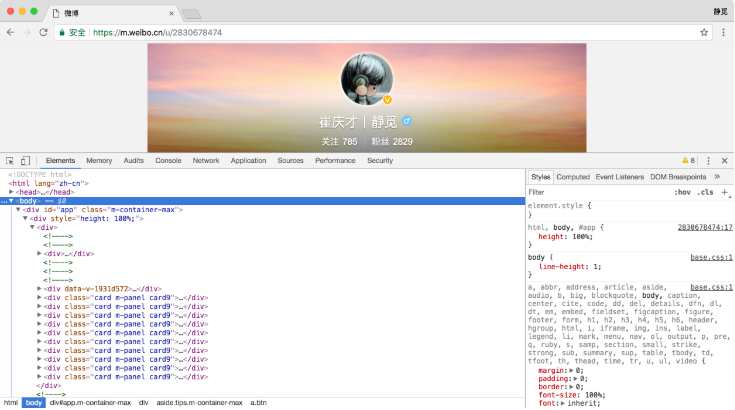
 这里还以前面的微博为例,我们知道拖动刷新的内容由Ajax加载,而且页面的URL没有变化,那么应该到哪里去查看这些Ajax请求呢?1.查看请求这里还需要借助浏览器的开发者工具,下面以Chrome浏览器为例来介绍。首先,用Chrome浏览器打开微博的链接https://m.weibo.cn/u/2830678474,随后在页面中点击鼠标右键,从弹出的快捷菜单中选择“检查”选项,此时便会弹出开发者工具,如图6-2所示:此时在Elements选项卡中便会观察到网页的源代...
这里还以前面的微博为例,我们知道拖动刷新的内容由Ajax加载,而且页面的URL没有变化,那么应该到哪里去查看这些Ajax请求呢?1.查看请求这里还需要借助浏览器的开发者工具,下面以Chrome浏览器为例来介绍。首先,用Chrome浏览器打开微博的链接https://m.weibo.cn/u/2830678474,随后在页面中点击鼠标右键,从弹出的快捷菜单中选择“检查”选项,此时便会弹出开发者工具,如图6-2所示:此时在Elements选项卡中便会观察到网页的源代...
 Ajax,全称为AsynchronousJavaScriptandXML,即异步的JavaScript和XML。它不是一门编程语言,而是利用JavaScript在保证页面不被刷新、页面链接不改变的情况下与服务器交换数据并更新部分网页的技术。对于传统的网页,如果想更新其内容,那么必须要刷新整个页面,但有了Ajax,便可以在页面不被全部刷新的情况下更新其内容。在这个过程中,页面实际上是在后台与服务器进行了数据交互,获取到数据之后,再利用JavaScript改变网页,...
Ajax,全称为AsynchronousJavaScriptandXML,即异步的JavaScript和XML。它不是一门编程语言,而是利用JavaScript在保证页面不被刷新、页面链接不改变的情况下与服务器交换数据并更新部分网页的技术。对于传统的网页,如果想更新其内容,那么必须要刷新整个页面,但有了Ajax,便可以在页面不被全部刷新的情况下更新其内容。在这个过程中,页面实际上是在后台与服务器进行了数据交互,获取到数据之后,再利用JavaScript改变网页,...
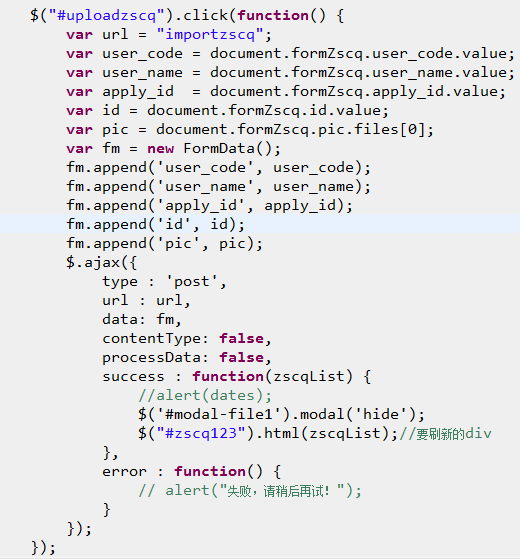
 1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取,因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将数据放到fm对象当中。在默认情况下,contentType="application/x-www-form-urlencoded".此内容编码类型满足大多数情况。但是上传文件时,我们对form的属性进行如下设置:contentType=multipart/form-data.在ajax当中设置为false,是为了避免jqu...
1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取,因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将数据放到fm对象当中。在默认情况下,contentType="application/x-www-form-urlencoded".此内容编码类型满足大多数情况。但是上传文件时,我们对form的属性进行如下设置:contentType=multipart/form-data.在ajax当中设置为false,是为了避免jqu...