2020
11-03
11-03
ant-design-vue中tree增删改的操作方法
 1.使用背景新项目中使用了ant-design-vue组件库.该组件库完全根基数据双向绑定的模式实现.只有表单组件提供少量的方法.所以,在使用ant-design-vue时,一定要从改变数据的角度去切换UI显示效果.然而,在树形控件a-tree的使用上,单从数据驱动上去考虑,感体验效果实在不好.2.当前痛点通过阅读官方帮助文档,针对树形控件数据绑定.需要将数据构造成一个包含children,title,key属性的大对象.这样一个对象,要么通过后端构造好这样的json对...
继续阅读 >
1.使用背景新项目中使用了ant-design-vue组件库.该组件库完全根基数据双向绑定的模式实现.只有表单组件提供少量的方法.所以,在使用ant-design-vue时,一定要从改变数据的角度去切换UI显示效果.然而,在树形控件a-tree的使用上,单从数据驱动上去考虑,感体验效果实在不好.2.当前痛点通过阅读官方帮助文档,针对树形控件数据绑定.需要将数据构造成一个包含children,title,key属性的大对象.这样一个对象,要么通过后端构造好这样的json对...
继续阅读 >

 在ant-design-vue的文档中,menu有两个可以传的参数,分别为defaultOpenKeys和openKeys,但在接手做一个项目时,openKeys这个参数前人已经写了,可能是从文档中直接复制demo没有删除掉,我也没去管。等到需要用到这个defaultOpenKeys的时候,想做每次刷新还会再次打开上次打开的菜单的效果,但一直无效,网上也没有查到有类似的情况,后面只能自己去看源码,查了一下,发现这个代码片段这段代码不就说明了有openKeys就不会有defaul...
在ant-design-vue的文档中,menu有两个可以传的参数,分别为defaultOpenKeys和openKeys,但在接手做一个项目时,openKeys这个参数前人已经写了,可能是从文档中直接复制demo没有删除掉,我也没去管。等到需要用到这个defaultOpenKeys的时候,想做每次刷新还会再次打开上次打开的菜单的效果,但一直无效,网上也没有查到有类似的情况,后面只能自己去看源码,查了一下,发现这个代码片段这段代码不就说明了有openKeys就不会有defaul...
 官网示例使用方式//表格中加入customRow属性并绑定一个custom方法<a-tablerowKey="stockOrderCode":columns="columns":dataSource="dataSource":pagination="pagination":customRow="customRow"></a-table>//methods中定义方法customRow(record,index){return{//这个style就是我自定义的属性,也就是官方文档中的propsstyle:{//字体颜色color:record.remarkDesc?record.remarkDesc.fon...
官网示例使用方式//表格中加入customRow属性并绑定一个custom方法<a-tablerowKey="stockOrderCode":columns="columns":dataSource="dataSource":pagination="pagination":customRow="customRow"></a-table>//methods中定义方法customRow(record,index){return{//这个style就是我自定义的属性,也就是官方文档中的propsstyle:{//字体颜色color:record.remarkDesc?record.remarkDesc.fon...
 我就废话不多说了,大家还是直接看代码吧~<template><div><a-range-pickershow-timeformat="YYYY/MM/DDHH:mm:ss":value="[this.moment(startTime,dateFormat),this.moment(endTime,dateFormat)]"//关键代码@change="onChangeTime"></a-range-picker></div></template><script>importMomentfrom'moment'exportdefault{data(){this.dateFormat='YYYY/MM/DDHH:mm:ss'return{startTime:'20...
我就废话不多说了,大家还是直接看代码吧~<template><div><a-range-pickershow-timeformat="YYYY/MM/DDHH:mm:ss":value="[this.moment(startTime,dateFormat),this.moment(endTime,dateFormat)]"//关键代码@change="onChangeTime"></a-range-picker></div></template><script>importMomentfrom'moment'exportdefault{data(){this.dateFormat='YYYY/MM/DDHH:mm:ss'return{startTime:'20...
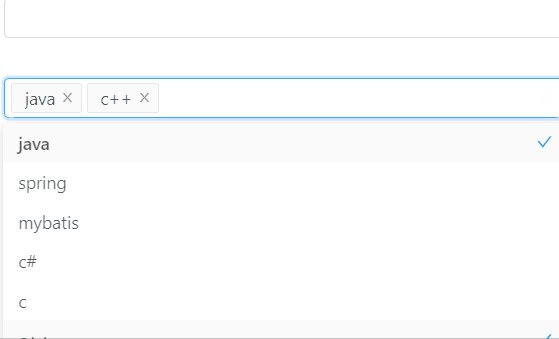
 今天在设计一个标签(采用的是Select选择器中的标签那一个)时,从后台返回了数据,但是在输入值时,没有对回显的值进行过滤匹配,通过查看官方文档,解决了这个问题。记在这里方便以后查看。<a-form-itemlabel='标签'v-bind="formItemLayout"><a-selectmode="tags":allowClear="true":filterOption="filterOption"style="width:100%"v-decorator="['tag',{rules:[{required:true,message:'请选择标签'...
今天在设计一个标签(采用的是Select选择器中的标签那一个)时,从后台返回了数据,但是在输入值时,没有对回显的值进行过滤匹配,通过查看官方文档,解决了这个问题。记在这里方便以后查看。<a-form-itemlabel='标签'v-bind="formItemLayout"><a-selectmode="tags":allowClear="true":filterOption="filterOption"style="width:100%"v-decorator="['tag',{rules:[{required:true,message:'请选择标签'...