2020
10-30
10-30
react使用antd表单赋值,用于修改弹框的操作
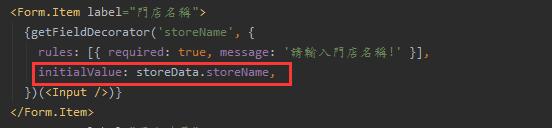
 1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4、把表格里的值存到state5、把在state里存的值传给弹框6、获取传过来的值7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值7、OK补充知识:react中使用antd的表单重置数据resetFields重置一组输入控件的值(为initialValue)与状态,如不传入参数,则重置所有组件Function([names:string...
继续阅读 >
1、使用getFieldDecorator的initialValue2、在state里定义一个变量存表格的数据3、给打开弹框的方法传个record4、把表格里的值存到state5、把在state里存的值传给弹框6、获取传过来的值7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值7、OK补充知识:react中使用antd的表单重置数据resetFields重置一组输入控件的值(为initialValue)与状态,如不传入参数,则重置所有组件Function([names:string...
继续阅读 >
