2020
11-25
11-25
Vue3配置axios跨域实现过程解析
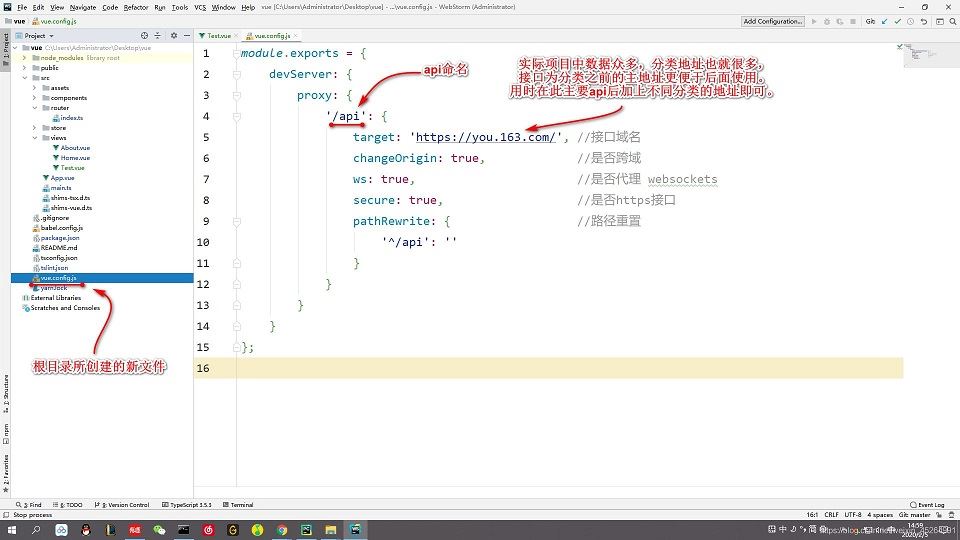
 实现跨域共3个步骤:1,vue3.0根目录下创建vue.config.js文件;module.exports={devServer:{proxy:{'/api':{target:'https://you.163.com/',//接口域名changeOrigin:true,//是否跨域ws:true,//是否代理websocketssecure:true,//是否https接口pathRewrite:{//路径重置'^/api':''}}}}};2,...
继续阅读 >
实现跨域共3个步骤:1,vue3.0根目录下创建vue.config.js文件;module.exports={devServer:{proxy:{'/api':{target:'https://you.163.com/',//接口域名changeOrigin:true,//是否跨域ws:true,//是否代理websocketssecure:true,//是否https接口pathRewrite:{//路径重置'^/api':''}}}}};2,...
继续阅读 >

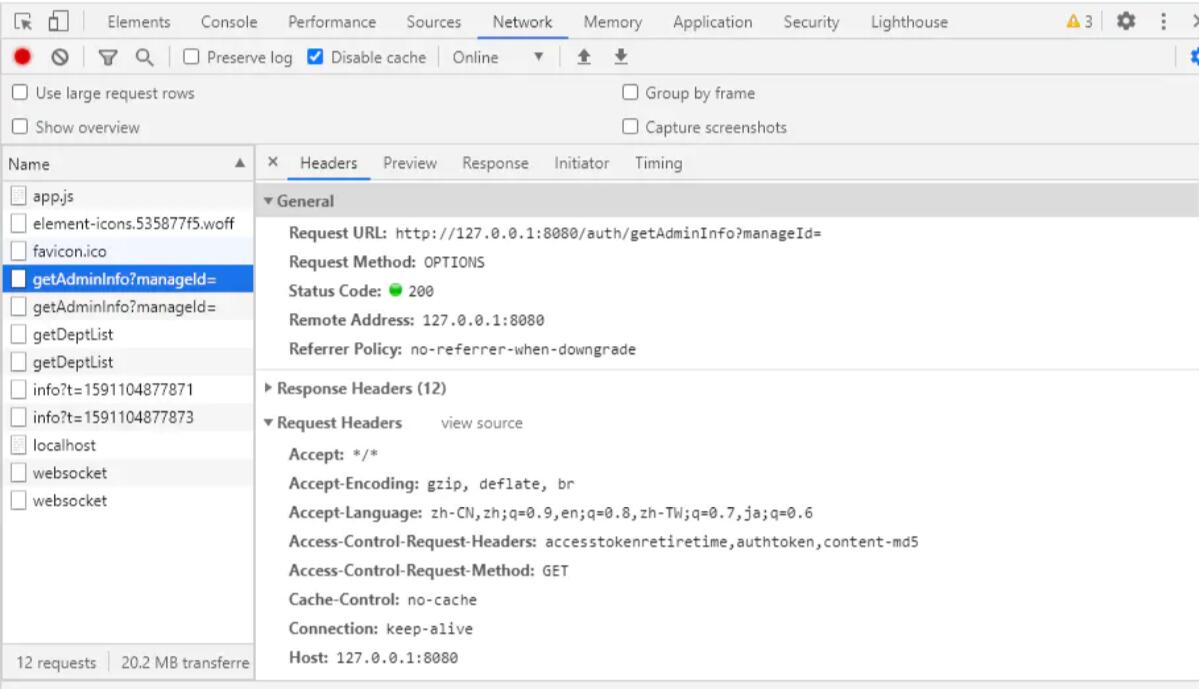
 我们在vue开发中用axios进行跨域请求时有时会遇到,同一个接口请求了两次,并且第一次都是options请求,然后才是post/get请求如下图options请求get请求为什么会出现这种原因呢?这是因为CORS跨域分为简单跨域请求和复杂跨域请求;简单跨域不会发送options请求,复杂跨域会发送一个预检请求options。1.简单跨域满足的条件1.请求方式是以下三种之一:HEADGETPOST2.HTTP的头信息不超出以下几种字段AcceptAccept-LanguageContent-Lang...
我们在vue开发中用axios进行跨域请求时有时会遇到,同一个接口请求了两次,并且第一次都是options请求,然后才是post/get请求如下图options请求get请求为什么会出现这种原因呢?这是因为CORS跨域分为简单跨域请求和复杂跨域请求;简单跨域不会发送options请求,复杂跨域会发送一个预检请求options。1.简单跨域满足的条件1.请求方式是以下三种之一:HEADGETPOST2.HTTP的头信息不超出以下几种字段AcceptAccept-LanguageContent-Lang...