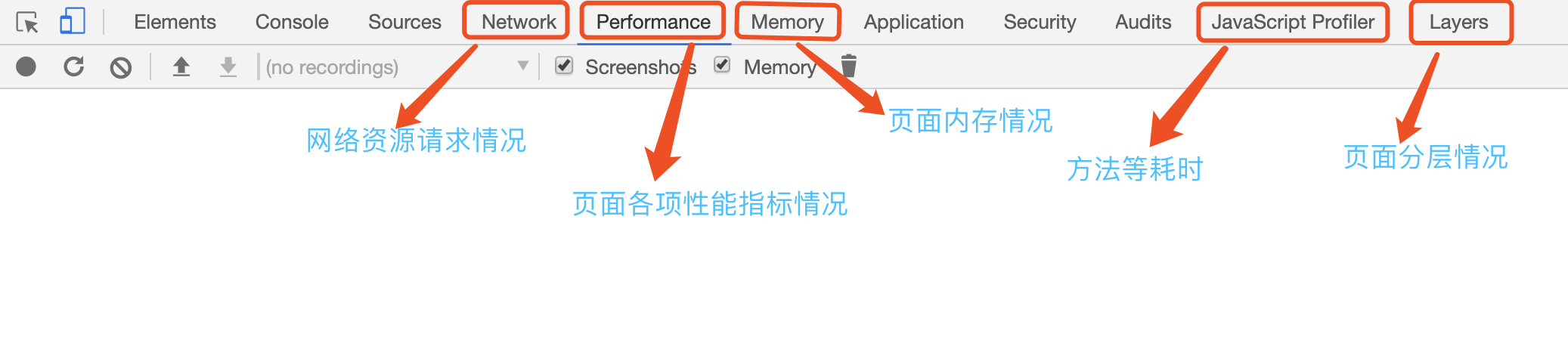
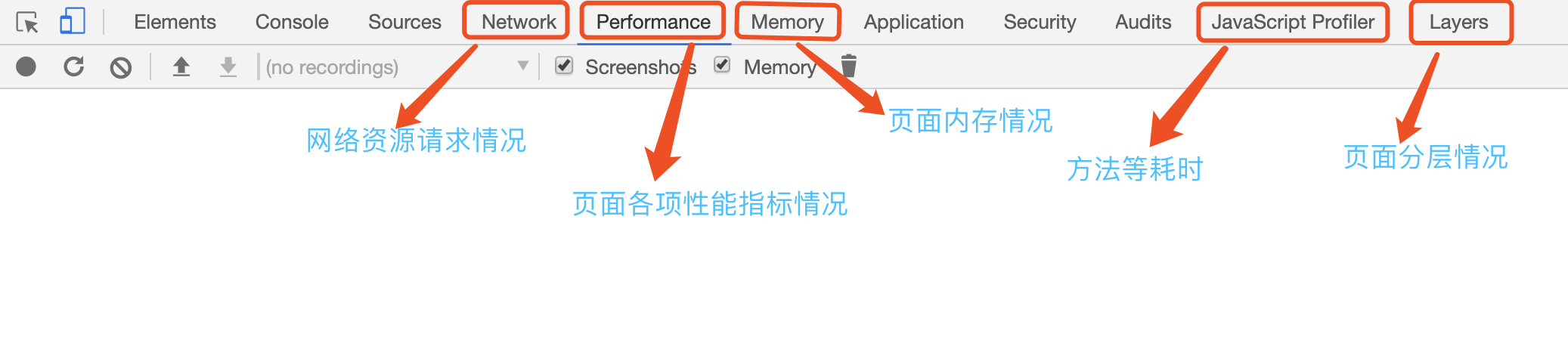
 背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
分类:chrome性能分析
 背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
背景我们经常使用ChromeDevTools来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用ChromeDevTools进行页面性能分析及性能报告数据如何解读。分析面板介绍上图是ChromeDevTools的一个截图,其中,我认为能用于进行页面性能快速分析的主要是图中圈出来的几个模块功能,这里简单介绍一下:Network:页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议(http1/http2/q...
继续阅读 >
