2021
03-12
03-12
vue cli3 实现分环境打包的步骤
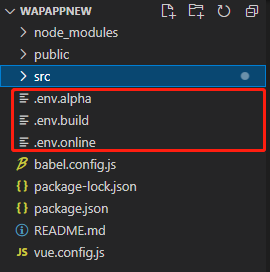
 用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢1.在根目录下创建三个配置文件,如下图这里我创建了三个,这三个分别是我的本地;离线;线上环境,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build对应的productionNODE_ENV='production'VUE_APP_TITLE='alpha'========================================================...
继续阅读 >
用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢1.在根目录下创建三个配置文件,如下图这里我创建了三个,这三个分别是我的本地;离线;线上环境,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build对应的productionNODE_ENV='production'VUE_APP_TITLE='alpha'========================================================...
继续阅读 >

 vuecli3手把手教学封装Svgicon组件第一步:在src文件下新建一个放置svg文件的文件夹第二步:在components文件下新建一个Svg组件这是一个文件夹专门用来存放项目里面需要使用的svg文件,比如a.svgb.svg…svg组件源码<template><svg:class="svgClass"aria-hidden="true"><use:xlink:href="iconName"></use></svg></template><scripttype="text/ecmascript-6">/*icon组件实现自动引入../../Icons/svg下面所有的图标了...
vuecli3手把手教学封装Svgicon组件第一步:在src文件下新建一个放置svg文件的文件夹第二步:在components文件下新建一个Svg组件这是一个文件夹专门用来存放项目里面需要使用的svg文件,比如a.svgb.svg…svg组件源码<template><svg:class="svgClass"aria-hidden="true"><use:xlink:href="iconName"></use></svg></template><scripttype="text/ecmascript-6">/*icon组件实现自动引入../../Icons/svg下面所有的图标了...
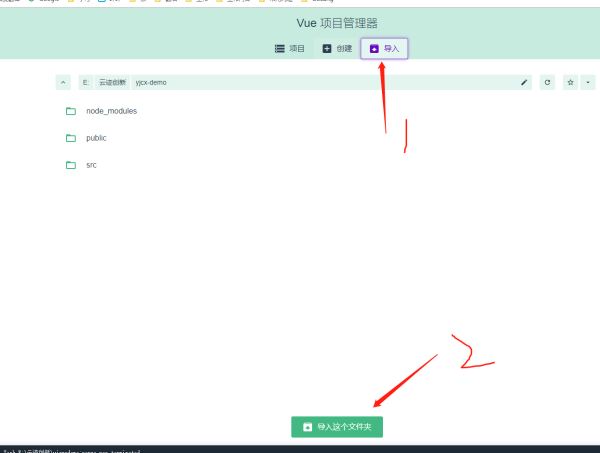
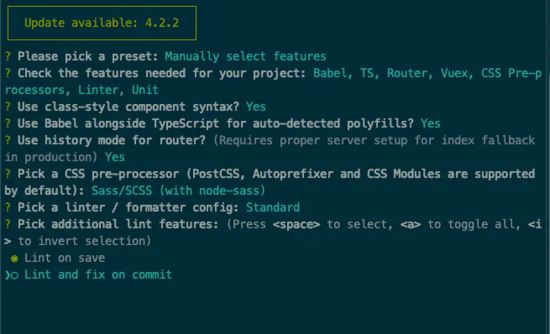
 版本问题全局安装过旧版本的vue-cli(1.x或2.x)要先卸载它(vue-V查看自己的脚手架版本)npmuninstallvue-cli-g//或者yarnglobalremovevue-cli注:VueCLI3需要nodeJs≥8.9安装cnpminstall-g@vue/cli创建项目(以下只说明用vueui图形化界面导入配置好的demo)vueui打开脚手架的图形化界面,进到到demo目录,导入(提示没有依赖,选择仍然导入即可)安装依赖运行项目也可以在对应的文件夹下的cmd输入npmrunserve项...
版本问题全局安装过旧版本的vue-cli(1.x或2.x)要先卸载它(vue-V查看自己的脚手架版本)npmuninstallvue-cli-g//或者yarnglobalremovevue-cli注:VueCLI3需要nodeJs≥8.9安装cnpminstall-g@vue/cli创建项目(以下只说明用vueui图形化界面导入配置好的demo)vueui打开脚手架的图形化界面,进到到demo目录,导入(提示没有依赖,选择仍然导入即可)安装依赖运行项目也可以在对应的文件夹下的cmd输入npmrunserve项...
 项目创建使用vue-cli3+创建一个基于ts的模板:vue-tsx-support上一步中已经创建完了基于ts的vue模板,但是开发方式还是如同之前的template一样,只是将script中的js部分改成了ts来书写。接下来就将模板(template)方式改成tsx的方式,这里需要借助一个库--vue-tsx-support首先安装vue-tsx-support: npminstallvue-tsx-support--save#oryarnaddvue-tsx-support安装结束后,我们需要对我们的文...
项目创建使用vue-cli3+创建一个基于ts的模板:vue-tsx-support上一步中已经创建完了基于ts的vue模板,但是开发方式还是如同之前的template一样,只是将script中的js部分改成了ts来书写。接下来就将模板(template)方式改成tsx的方式,这里需要借助一个库--vue-tsx-support首先安装vue-tsx-support: npminstallvue-tsx-support--save#oryarnaddvue-tsx-support安装结束后,我们需要对我们的文...