2022
05-15
05-15
推荐一个好看Table表格的css样式代码详解
 漂亮的table表格样式css源码漂亮的table表格样式源码<head><title></title><styletype="text/css">table{border-collapse:collapse;margin:0auto;text-align:center;}tabletd,tableth{border:1pxsolid#cad9ea;color:#666;height:30px;}tabletheadth{...
继续阅读 >
漂亮的table表格样式css源码漂亮的table表格样式源码<head><title></title><styletype="text/css">table{border-collapse:collapse;margin:0auto;text-align:center;}tabletd,tableth{border:1pxsolid#cad9ea;color:#666;height:30px;}tabletheadth{...
继续阅读 >

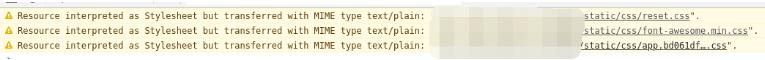
 今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:Vue-cli项目在本地使用npmrundev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npmrunbuild打包生成的dist目录部署到Nginx之后,通过访问是无法加载出来样式的。于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.jsassetsRoot:path.resolve(__dirname,'../dist'),assetsSubDirector...
今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:Vue-cli项目在本地使用npmrundev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npmrunbuild打包生成的dist目录部署到Nginx之后,通过访问是无法加载出来样式的。于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.jsassetsRoot:path.resolve(__dirname,'../dist'),assetsSubDirector...