2017
05-19
05-19
2017年最佳Web前端框架赏鉴
 构建和开发前端最重要的基础工作就是选择一个高效并且符合需求的web前端框架,一个合理并且高效开发的框架并不仅仅降低你的时间成本,同时也会给你持续开发的信心和乐趣。在这篇分享中,我们将介绍2017年当下最值得你关注的前端开发框架,每一个框架都拥有独特的样式,帮助创建网格布局,按钮,表单或者其他页面元素最重要的一句话-不管你选择哪种框架,都会大大好过你自己从头开发自己的基础框架,现代web开发从来就...
继续阅读 >
构建和开发前端最重要的基础工作就是选择一个高效并且符合需求的web前端框架,一个合理并且高效开发的框架并不仅仅降低你的时间成本,同时也会给你持续开发的信心和乐趣。在这篇分享中,我们将介绍2017年当下最值得你关注的前端开发框架,每一个框架都拥有独特的样式,帮助创建网格布局,按钮,表单或者其他页面元素最重要的一句话-不管你选择哪种框架,都会大大好过你自己从头开发自己的基础框架,现代web开发从来就...
继续阅读 >

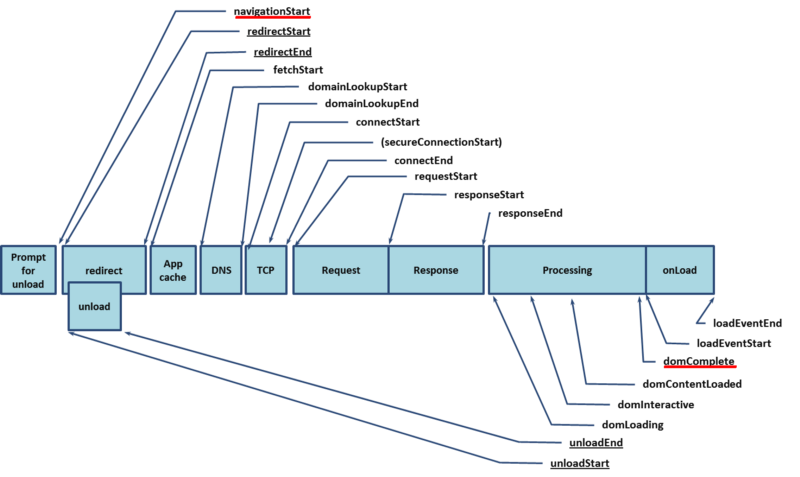
 2015年上半年,Pinterest的工程师进行了一次实验,借此将移动Web首页的页面加载性能提升了60%,同时移动注册转化率提升了40%。然而该实验使用了一种极为烦琐的解决方案,用到了大量“抄近道”的方法,例如提供预先生成的HTML页面,而没有使用内部模版渲染引擎或其他通用资源(JS、CSS)。为了将实验学到的经验实用化,整个前端引擎、所有页面模版,以及通用元素都必须重写。这是一项繁重的工作,为此我们首先需要构建一个强壮的...
2015年上半年,Pinterest的工程师进行了一次实验,借此将移动Web首页的页面加载性能提升了60%,同时移动注册转化率提升了40%。然而该实验使用了一种极为烦琐的解决方案,用到了大量“抄近道”的方法,例如提供预先生成的HTML页面,而没有使用内部模版渲染引擎或其他通用资源(JS、CSS)。为了将实验学到的经验实用化,整个前端引擎、所有页面模版,以及通用元素都必须重写。这是一项繁重的工作,为此我们首先需要构建一个强壮的...
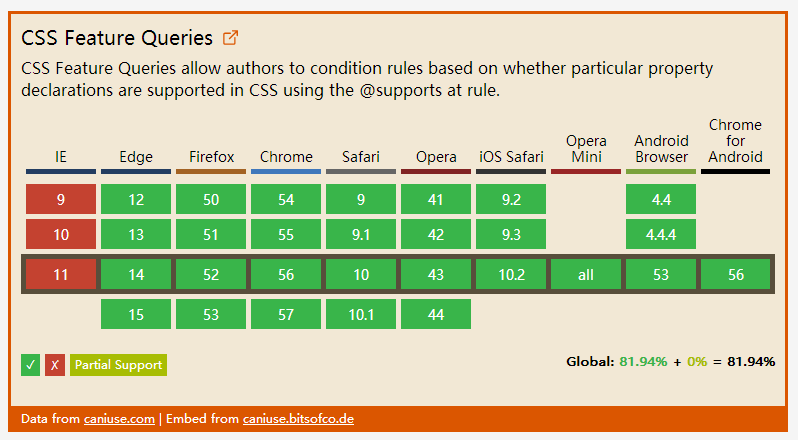
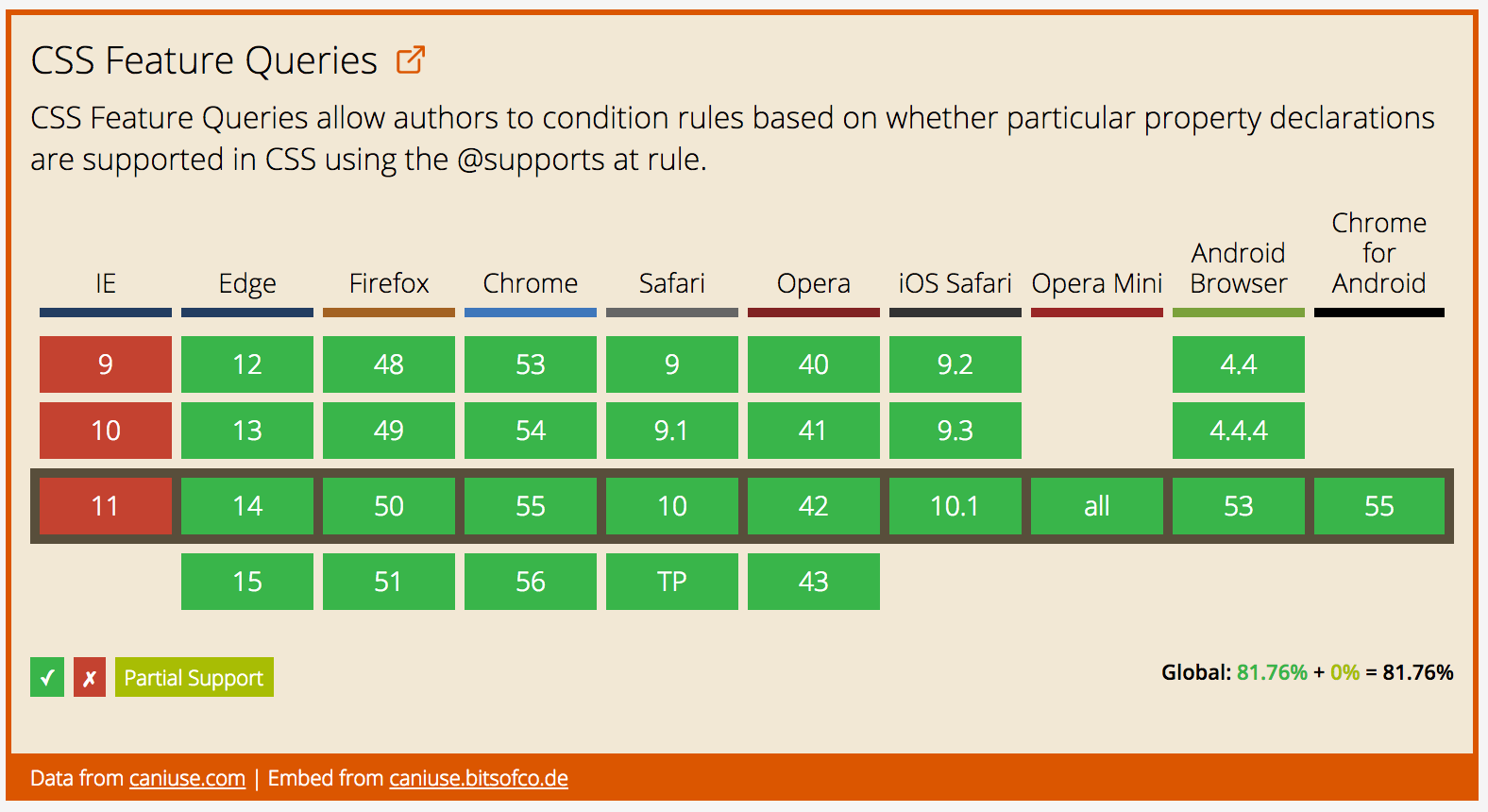
 在众多的CSS新特性中,有3个今年采用的新特性让我抑制不住地激动。1.特性查询不久前,我写了我真心期望的一个CSS特性,就是关于特性查询,现在基本上可以说它已经存在了!它支持除InternetExploer之外的主流浏览器(包括OperaMini)。特性查询,使用@supports规则,允许我们将CSS包含在一个条件块中,这个条件块中会检查当前useragent是否支持一个CSS属性键值对,在支持的情况下其中的内容才...
在众多的CSS新特性中,有3个今年采用的新特性让我抑制不住地激动。1.特性查询不久前,我写了我真心期望的一个CSS特性,就是关于特性查询,现在基本上可以说它已经存在了!它支持除InternetExploer之外的主流浏览器(包括OperaMini)。特性查询,使用@supports规则,允许我们将CSS包含在一个条件块中,这个条件块中会检查当前useragent是否支持一个CSS属性键值对,在支持的情况下其中的内容才...
 合理的截断多行文本是件不容易的事情,我们通常采用几种方法解决:overflow:hidden直接隐藏多余的文本text-overflow:ellipsis只适用于单行文本的处理各种比较脆弱的javascript实现。之所以说这种实现比较脆弱是由于需要文本长度的变化时刻得到回流(relayout)后的布局信息,如宽度原文写作时间是2012.9.18号,比较有意义的一天。不过作者忽略了WebKit提供的一个扩展属性-webkit-lin...
合理的截断多行文本是件不容易的事情,我们通常采用几种方法解决:overflow:hidden直接隐藏多余的文本text-overflow:ellipsis只适用于单行文本的处理各种比较脆弱的javascript实现。之所以说这种实现比较脆弱是由于需要文本长度的变化时刻得到回流(relayout)后的布局信息,如宽度原文写作时间是2012.9.18号,比较有意义的一天。不过作者忽略了WebKit提供的一个扩展属性-webkit-lin...
 CSS3是最新的CSS标准,并且完全向后兼容,不过目前W3C仍然在对CSS3规范进行开发,虽然标准的规范还没有正式发布,但是现代浏览器已经支持相当多的CSS3属性了。CSS3提供了很多可以把玩的新特性,模糊了之前只控制样式的定义,让之前很难处理的样式(如:圆角、多列等)和只能通过Javascript来实现的动画效果等现在都能通过CSS3新特性提供的属性很轻松的实现,功能是越来越强大。一、CSS3边框在css3中新增的...
CSS3是最新的CSS标准,并且完全向后兼容,不过目前W3C仍然在对CSS3规范进行开发,虽然标准的规范还没有正式发布,但是现代浏览器已经支持相当多的CSS3属性了。CSS3提供了很多可以把玩的新特性,模糊了之前只控制样式的定义,让之前很难处理的样式(如:圆角、多列等)和只能通过Javascript来实现的动画效果等现在都能通过CSS3新特性提供的属性很轻松的实现,功能是越来越强大。一、CSS3边框在css3中新增的...
 用JS来动态设置CSS样式,常见的有以下几种1.直接设置style的属性某些情况用这个设置!important值无效如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保留-号,就中括号的形式 element.style['text-align']='100px';element.style.height='100px';2.直接设置属性(只能用于某些属性,相关样式会自动识别)element.setAttribute('height',100);element.setAttribute('height...
用JS来动态设置CSS样式,常见的有以下几种1.直接设置style的属性某些情况用这个设置!important值无效如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保留-号,就中括号的形式 element.style['text-align']='100px';element.style.height='100px';2.直接设置属性(只能用于某些属性,相关样式会自动识别)element.setAttribute('height',100);element.setAttribute('height...
 随着Web开发行业的蓬勃发展,很多人都在问这个问题:我怎样才能成为一个Web开发者?我认为不应该这么问,而应该问:我怎样才能成为一个成功的Web开发者?这是一个很重要的问题,因为世界上那么多的Web开发者,但他们之中有多少是成功的呢?这篇文章的目标是使你的思想,知识和技能能够脱颖而出,为你成就成功的Web开发职业生涯——不管你是公司职员还是自由职业者。本文面向飞主体是有抱负的Web开发...
随着Web开发行业的蓬勃发展,很多人都在问这个问题:我怎样才能成为一个Web开发者?我认为不应该这么问,而应该问:我怎样才能成为一个成功的Web开发者?这是一个很重要的问题,因为世界上那么多的Web开发者,但他们之中有多少是成功的呢?这篇文章的目标是使你的思想,知识和技能能够脱颖而出,为你成就成功的Web开发职业生涯——不管你是公司职员还是自由职业者。本文面向飞主体是有抱负的Web开发...
 随着新的一年到来,我们有一整套新的东西要开始学习。虽然今年的新特性有很多,但有3个新的特性是最令我激动不已的。1.FeatureQueries前段时间,我写过关于FeatureQueries的一篇文章,叫“我最想要的CSS特性之一”。好了,现在它已经出现在这里了。它支持除了IE浏览器之外的所有主流浏览器(包括OperaMini)。FeatureQueries,使用这个@supports规则,允许我们包含CSS在一个条件块,但只有当前用户客户端支...
随着新的一年到来,我们有一整套新的东西要开始学习。虽然今年的新特性有很多,但有3个新的特性是最令我激动不已的。1.FeatureQueries前段时间,我写过关于FeatureQueries的一篇文章,叫“我最想要的CSS特性之一”。好了,现在它已经出现在这里了。它支持除了IE浏览器之外的所有主流浏览器(包括OperaMini)。FeatureQueries,使用这个@supports规则,允许我们包含CSS在一个条件块,但只有当前用户客户端支...
 当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。这篇文章讲述可以帮助改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升...
当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。这篇文章讲述可以帮助改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升...
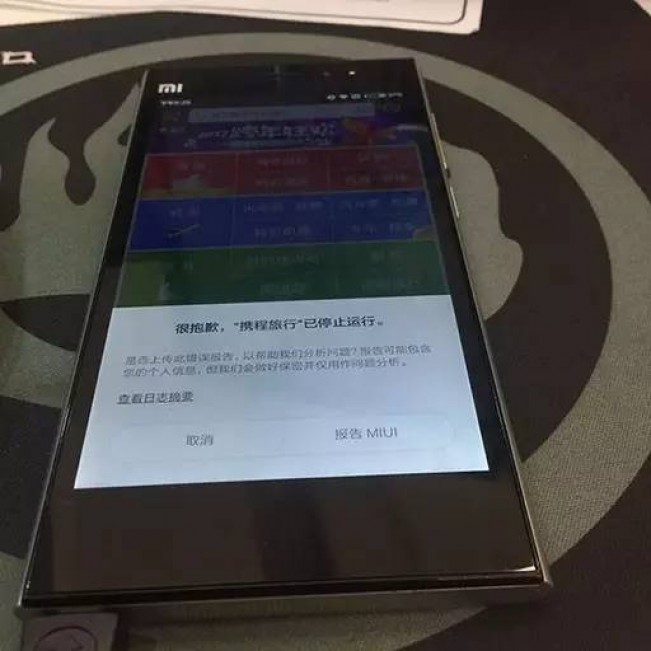
 先废话一下之前在自己的个人公众号中提到了一篇利用CSS的方式进行XSS攻击,当时有朋友跟我说,让我去获取那个网站的cookie,再然后进入那个网站的后台去玩。然而,技术能力实在有限,搞不了这些东西,只是觉得那个网站没有适当过滤HTML标签是一件很危险的事情。不过今天要说的CSS代码真的是让app崩溃了,至于信不信,看图就知道咯。故事背景昨晚在被窝中的我突然收到一封邮件,大概内容是说因为...
先废话一下之前在自己的个人公众号中提到了一篇利用CSS的方式进行XSS攻击,当时有朋友跟我说,让我去获取那个网站的cookie,再然后进入那个网站的后台去玩。然而,技术能力实在有限,搞不了这些东西,只是觉得那个网站没有适当过滤HTML标签是一件很危险的事情。不过今天要说的CSS代码真的是让app崩溃了,至于信不信,看图就知道咯。故事背景昨晚在被窝中的我突然收到一封邮件,大概内容是说因为...
 不好意思,没有像其他公众号一样赶着发文章,每年到这个时候总有一大波什么今年前端预测,技术框架预测什么的。我这次写这篇文针对的对象,是想在今年踏入前端这行的人们,不管你现在是徘徊在门口,还是已经半只脚踏入这片未知领域,都可以参考一下先行者的经验。先来个大概预览:项目工程化发展方向职业环境总结要掌握的框架/技能小结放在前:2017的前端与其说更...
不好意思,没有像其他公众号一样赶着发文章,每年到这个时候总有一大波什么今年前端预测,技术框架预测什么的。我这次写这篇文针对的对象,是想在今年踏入前端这行的人们,不管你现在是徘徊在门口,还是已经半只脚踏入这片未知领域,都可以参考一下先行者的经验。先来个大概预览:项目工程化发展方向职业环境总结要掌握的框架/技能小结放在前:2017的前端与其说更...
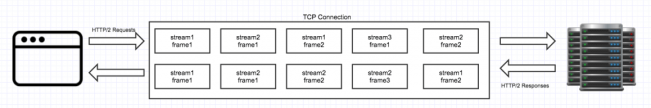
 前端性能优化是个巨大的课题,如果要面面俱到的说的话,估计三天三夜说不完。所以我们就从实际的工程应用角度出发,聊我们最常遇见的前端优化问题。Yslow是雅虎开发的基于网页性能分析浏览器插件,可以检测出网页的具体性能值,并且有著名的Yslow23条优化规则,这23条,就够我们玩的了。1.减少HTTP请求次数尽量合并图片、CSS、JS。比如加载一个页面,如果有5个css文件的话,那么会发出5次http请求...
前端性能优化是个巨大的课题,如果要面面俱到的说的话,估计三天三夜说不完。所以我们就从实际的工程应用角度出发,聊我们最常遇见的前端优化问题。Yslow是雅虎开发的基于网页性能分析浏览器插件,可以检测出网页的具体性能值,并且有著名的Yslow23条优化规则,这23条,就够我们玩的了。1.减少HTTP请求次数尽量合并图片、CSS、JS。比如加载一个页面,如果有5个css文件的话,那么会发出5次http请求...
 众所周知CSS技术我们虽然很熟悉,在使用的过程却很容易被困住,这让我们在新问题出现的时候变得很不利。随着web继续不断地发展,对于新技术新解决方案的要求也会不断增长。因此,作为网页设计师和前端开发人员,我们别无选择,必须熟悉我们手上的工具,做到知己知彼,这样才能百战不殆。这就意味着有那么些个特别的货,虽然平常都不怎么会用上,但是一旦某个地方需要它们了,他们就真的是特么得合适不过来了呢。今儿,...
众所周知CSS技术我们虽然很熟悉,在使用的过程却很容易被困住,这让我们在新问题出现的时候变得很不利。随着web继续不断地发展,对于新技术新解决方案的要求也会不断增长。因此,作为网页设计师和前端开发人员,我们别无选择,必须熟悉我们手上的工具,做到知己知彼,这样才能百战不殆。这就意味着有那么些个特别的货,虽然平常都不怎么会用上,但是一旦某个地方需要它们了,他们就真的是特么得合适不过来了呢。今儿,...