2020
10-10
10-10
js+css3实现简单时钟特效
 本文实例为大家分享了js+css3实现简单时钟的具体代码,供大家参考,具体内容如下1.实现了时钟的特效,可以转动,时间准确,画面美观大气;2.用到了css3的transform:rotate,transform-origin:,伪元素,border-radius,定位,z-index等等效果如图:代码如下:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>CSS3时钟特效</title><linkrel="shortcuticon"type="image/x-icon"href="img/an.ico"/><style>/*表...
继续阅读 >
本文实例为大家分享了js+css3实现简单时钟的具体代码,供大家参考,具体内容如下1.实现了时钟的特效,可以转动,时间准确,画面美观大气;2.用到了css3的transform:rotate,transform-origin:,伪元素,border-radius,定位,z-index等等效果如图:代码如下:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>CSS3时钟特效</title><linkrel="shortcuticon"type="image/x-icon"href="img/an.ico"/><style>/*表...
继续阅读 >

 CSS3系列-css3之线性渐变初探1.写在前面入行前端一年多的时间,想提高自己的css技术水平,于是在网上看了些关于css的书籍,想买几本比较好的css书籍啃啃,找来找去,终于找到了《CSS揭秘》这本书。入手这本书后,从开始看到后面,发现书中的很多效果都可以使用渐变来实现,于是,我对渐变产生了兴趣,决定好好掌握css3中的这个属性。结合《CSS揭秘》、张鑫旭大神的深入理解CSS3gradient斜向线性渐变和CSS3radi...
CSS3系列-css3之线性渐变初探1.写在前面入行前端一年多的时间,想提高自己的css技术水平,于是在网上看了些关于css的书籍,想买几本比较好的css书籍啃啃,找来找去,终于找到了《CSS揭秘》这本书。入手这本书后,从开始看到后面,发现书中的很多效果都可以使用渐变来实现,于是,我对渐变产生了兴趣,决定好好掌握css3中的这个属性。结合《CSS揭秘》、张鑫旭大神的深入理解CSS3gradient斜向线性渐变和CSS3radi...
 CSS3是最新的CSS标准,并且完全向后兼容,不过目前W3C仍然在对CSS3规范进行开发,虽然标准的规范还没有正式发布,但是现代浏览器已经支持相当多的CSS3属性了。CSS3提供了很多可以把玩的新特性,模糊了之前只控制样式的定义,让之前很难处理的样式(如:圆角、多列等)和只能通过Javascript来实现的动画效果等现在都能通过CSS3新特性提供的属性很轻松的实现,功能是越来越强大。一、CSS3边框在css3中新增的...
CSS3是最新的CSS标准,并且完全向后兼容,不过目前W3C仍然在对CSS3规范进行开发,虽然标准的规范还没有正式发布,但是现代浏览器已经支持相当多的CSS3属性了。CSS3提供了很多可以把玩的新特性,模糊了之前只控制样式的定义,让之前很难处理的样式(如:圆角、多列等)和只能通过Javascript来实现的动画效果等现在都能通过CSS3新特性提供的属性很轻松的实现,功能是越来越强大。一、CSS3边框在css3中新增的...
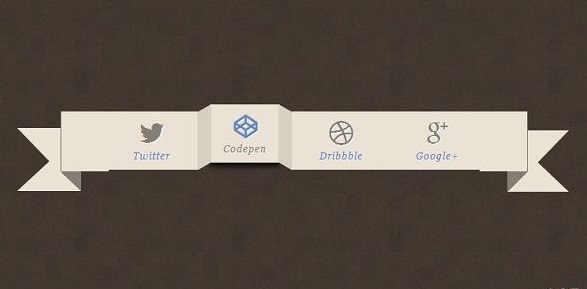
 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。在线演示 源码下载 2、jQuery动画二级下拉菜单对于jQuery菜单,大家已经非常熟悉了,我们也已经分享过很多jQuery菜单和CSS3...
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。在线演示 源码下载 2、jQuery动画二级下拉菜单对于jQuery菜单,大家已经非常熟悉了,我们也已经分享过很多jQuery菜单和CSS3...
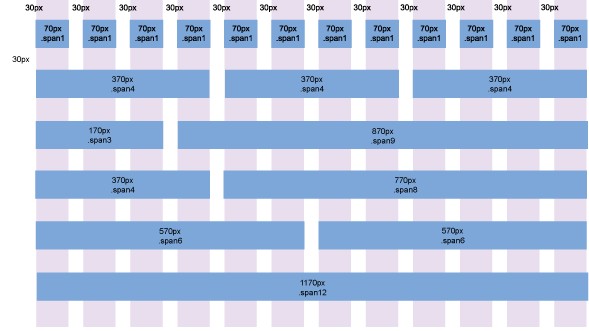
 入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
入门下载已编译的Bootstrap数据包(可以去这里下载)。我在本文中使用的是V2.3.2。下载内容包括Bootstrap的关键元素CSS,以及一些有用的图像和JavaScript文件。您可以根据我在文中的描述为Web页面提供HTML。Bootstrap文档中不包含框架支持的许多设计选项的样例HTML。但是Bootstrap文档页面(尽管其本身已说明了Bootstrap的灵活性)还不足以解释真正起作用的基本设计原则。响应式Web设计查看Web页面的设备...
 文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★ HTML5Rocks :MajorFeatureGroups 的学习 HTML5的资源 (HTML5演示,教程). 源码很不错的 HTML5Dashboard –Mozilla,效果很炫。WhatWGDevelopers,一个清楚的HTML5技术规格说明书。★ StackOverflow :大名鼎鼎的技术问答式论坛。★ Addyosmani,jQuery和JavaScript...
文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★ HTML5Rocks :MajorFeatureGroups 的学习 HTML5的资源 (HTML5演示,教程). 源码很不错的 HTML5Dashboard –Mozilla,效果很炫。WhatWGDevelopers,一个清楚的HTML5技术规格说明书。★ StackOverflow :大名鼎鼎的技术问答式论坛。★ Addyosmani,jQuery和JavaScript...