2020
10-10
10-10
vue 获取元素额外生成的data-v-xxx操作
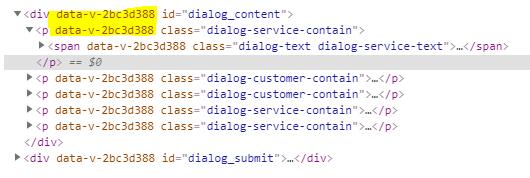
 需求描述:由于样式中使用了scoped,所以编译后标签对中生成data-v-xxx属性。在【.dialog_content】的div中动态添加元素节点p和span时,也需要给元素节点添加data-v-xxx属性。由于data-v-xxx属性是会变化的,那如何获取它,添加在动态添加的元素节点中呢?本博客将给出解决方案。【解决方法】获取属性名【document.getElementById("dialog_submit").attributes[0].name】设置属性【nodeP.setAttribute(dataV,"")】varnodeP=do...
继续阅读 >
需求描述:由于样式中使用了scoped,所以编译后标签对中生成data-v-xxx属性。在【.dialog_content】的div中动态添加元素节点p和span时,也需要给元素节点添加data-v-xxx属性。由于data-v-xxx属性是会变化的,那如何获取它,添加在动态添加的元素节点中呢?本博客将给出解决方案。【解决方法】获取属性名【document.getElementById("dialog_submit").attributes[0].name】设置属性【nodeP.setAttribute(dataV,"")】varnodeP=do...
继续阅读 >

 现象:在Vue开发中,会遇到html被浏览器解析后,在标签中出现'data-v-xxxxx'标记,如下:<divdata-v-fcba8876class="xxx">aaa</div>原因:来看官方解释:<stylescoped>@media(min-width:250px){.list-container:hover{background:orange;}}</style>TheoptionalscopedattributeautomaticallyscopesthisCSStoyourcomponentbyaddingauniqueattribute(suchasdata-v-21e5b78)toelementsandcomp...
现象:在Vue开发中,会遇到html被浏览器解析后,在标签中出现'data-v-xxxxx'标记,如下:<divdata-v-fcba8876class="xxx">aaa</div>原因:来看官方解释:<stylescoped>@media(min-width:250px){.list-container:hover{background:orange;}}</style>TheoptionalscopedattributeautomaticallyscopesthisCSStoyourcomponentbyaddingauniqueattribute(suchasdata-v-21e5b78)toelementsandcomp...