2020
10-08
10-08
vue中destroyed方法的使用说明
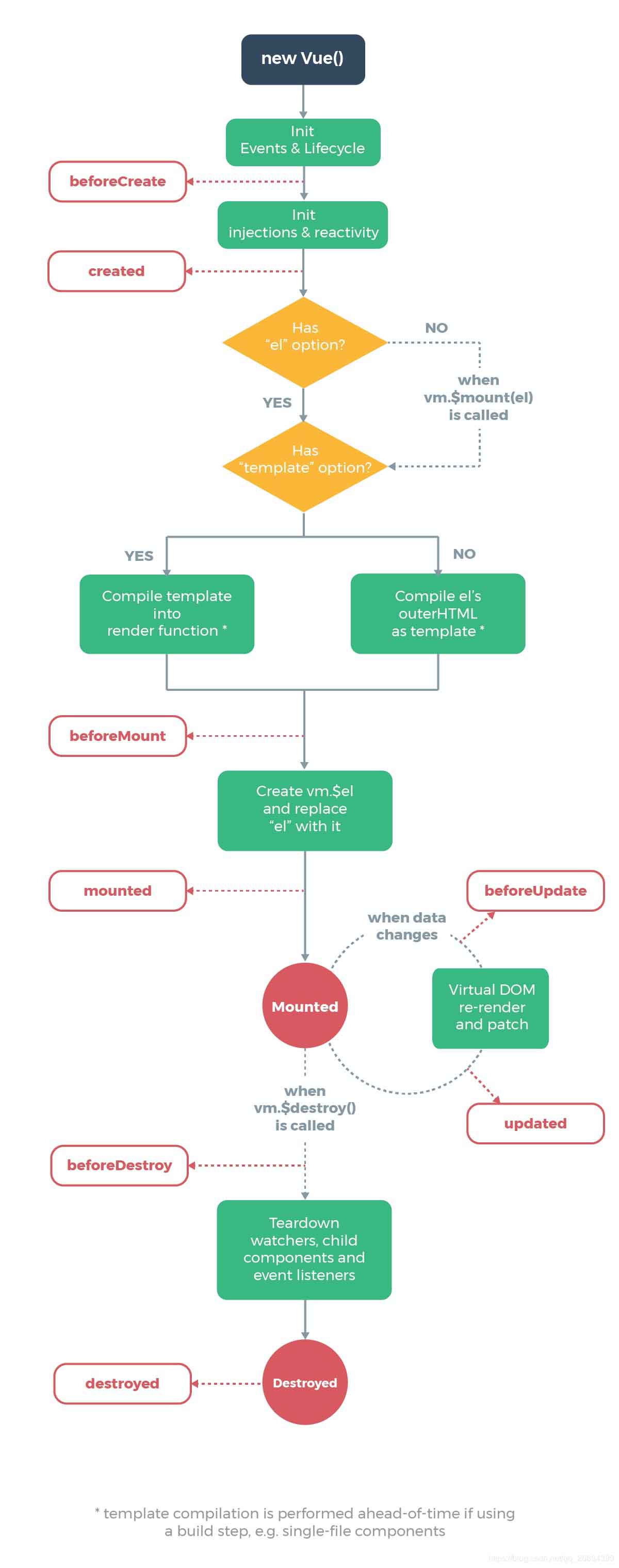
 我们从destroyed的字面意思可知,中文意为是“销毁”的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如://销毁监听事件destroyed(){window.removeEventListener('resize',this.resizeWin)}从上函数可知,当用户离开页面的时候便会销毁监听事件。补充知识:vue页面刷新时,执行了哪些生命周期——谨慎使用beforeDestroy和destroyed先来回顾一下...
继续阅读 >
我们从destroyed的字面意思可知,中文意为是“销毁”的意思,当我们离开这个页面的时候,便会调用这个函数(具体可以看看vue的的生命周期),我们常用来销毁一些监听事件及定时函数,例如://销毁监听事件destroyed(){window.removeEventListener('resize',this.resizeWin)}从上函数可知,当用户离开页面的时候便会销毁监听事件。补充知识:vue页面刷新时,执行了哪些生命周期——谨慎使用beforeDestroy和destroyed先来回顾一下...
继续阅读 >
