2021
10-16
10-16
Vue实现Dialog封装
目录Vue2写法Vue3插件版写法Vue3动态组件写法一些比较hack的写法在写业务的时候很常见的一个场景就是需要在不同的页面调用同一个表单,常用的交互就是把表单以弹窗的形式展示,但是在每个页面又重复的引入表单组件有时候又很麻烦解决方案有两个:在根组件里面引入动态组件,在业务里面通过this.$root.openDialog(name,props)去控制动态组件的展示形式封装成插件的形式去调用,比如this.$dialog('EditDialog.vue',pr...
继续阅读 >

 要实现的效果如下:首先官方文档是这样描述的:但是我写了个小demo发现并不能直接平级放置即可,一样会存在先后顺序不同造成的覆盖以及遮罩层导致不能点击被遮盖的dialog。原因如下:因为dialog先后顺序不同z-index设置的层级不同,所以必定会覆盖遮挡那么我们要实现一个这样的效果不仅仅平级放置即可,就要用到里面的一个属性:modal下面贴上代码:总的思路就是:dialog先后顺序重叠问题,使用便宜去让它们错开;然后就是遮罩层导...
要实现的效果如下:首先官方文档是这样描述的:但是我写了个小demo发现并不能直接平级放置即可,一样会存在先后顺序不同造成的覆盖以及遮罩层导致不能点击被遮盖的dialog。原因如下:因为dialog先后顺序不同z-index设置的层级不同,所以必定会覆盖遮挡那么我们要实现一个这样的效果不仅仅平级放置即可,就要用到里面的一个属性:modal下面贴上代码:总的思路就是:dialog先后顺序重叠问题,使用便宜去让它们错开;然后就是遮罩层导...
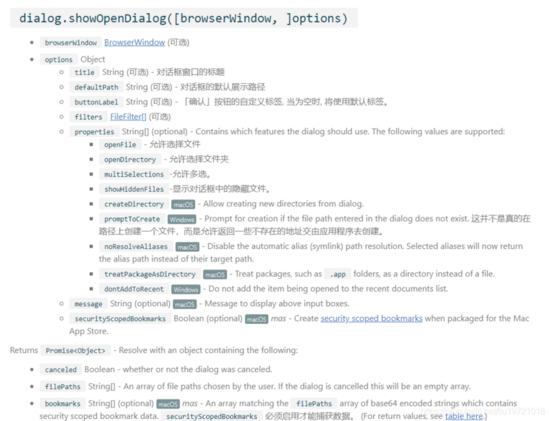
 踩坑分析之前版本使用dialog时选择文件时,可以加入callback,来获取被选择文件的路径,而electron10更新后发生了改动,采用了Promise对象来获取结果。electron10之前我们获取文件路径,只需加入callback即可,也就是下述写法,且之前返回的data结果直接是文件的路径。openDialogDom.onclick=function(){remote.dialog.showOpenDialog({properties:['openFile']},function(data){console.log(data)})}解决electro...
踩坑分析之前版本使用dialog时选择文件时,可以加入callback,来获取被选择文件的路径,而electron10更新后发生了改动,采用了Promise对象来获取结果。electron10之前我们获取文件路径,只需加入callback即可,也就是下述写法,且之前返回的data结果直接是文件的路径。openDialogDom.onclick=function(){remote.dialog.showOpenDialog({properties:['openFile']},function(data){console.log(data)})}解决electro...
 组件—对话框基本用法<el-buttontype="text"@click="dialogVisible=true">点击打开Dialog</el-button><el-dialogtitle="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>这是一段信息</span><spanslot="footer"class="dialog-footer"><el-button@click="dialogVisible=false">取消</el-button><el-buttontype="primary"@click="dialogVisible=false">确定</el-button...
组件—对话框基本用法<el-buttontype="text"@click="dialogVisible=true">点击打开Dialog</el-button><el-dialogtitle="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>这是一段信息</span><spanslot="footer"class="dialog-footer"><el-button@click="dialogVisible=false">取消</el-button><el-buttontype="primary"@click="dialogVisible=false">确定</el-button...