2022
08-11
08-11
HTML DOM setInterval和clearInterval方法案例详解
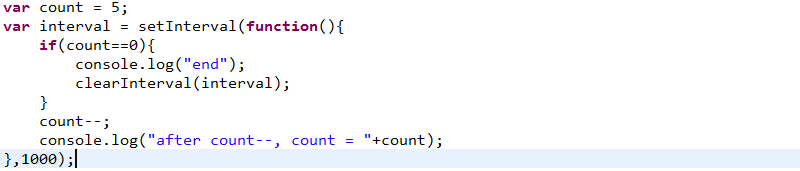
 在javascript编程中,setInterval可以帮助我们实现一个定时器的功能,能够让我们定时执行某一项操作,如果不需要继续执行了,我们只需要调用clearInterval函数,清除定时器即可。这里要重点说的是清除定时器的时机,我们一般是需要进行一个条件判断,比如varcount=5,我们定时执行count--操作,当count==0的时候,清除定时器,一般情况下,我们的代码是这样写的。这段代码,逻辑上没有什么问题, 就是当count==0的时候,我们...
继续阅读 >
在javascript编程中,setInterval可以帮助我们实现一个定时器的功能,能够让我们定时执行某一项操作,如果不需要继续执行了,我们只需要调用clearInterval函数,清除定时器即可。这里要重点说的是清除定时器的时机,我们一般是需要进行一个条件判断,比如varcount=5,我们定时执行count--操作,当count==0的时候,清除定时器,一般情况下,我们的代码是这样写的。这段代码,逻辑上没有什么问题, 就是当count==0的时候,我们...
继续阅读 >

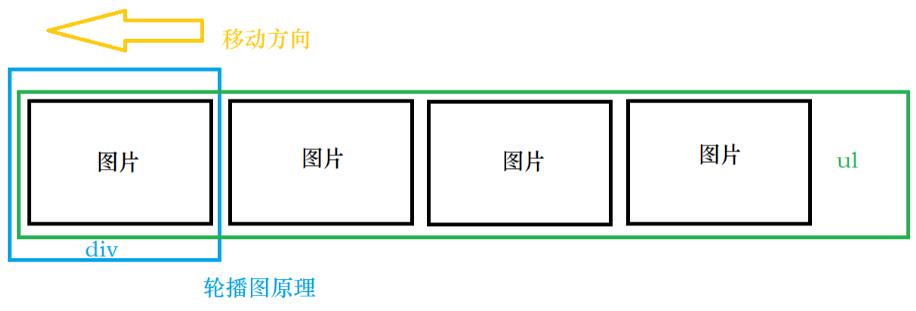
 想要制作一个轮播图我们要先弄清楚他的原理,如何能让图片自右向左滑动?让我们想一想生活中有没有类似的东西,比如电影胶片。我们可以创建一个块作为投影区,创建一个列表作为底片并使其向左移动,达到轮播图效果。创建一个块和列表创建一个块作为总的容器和显示区域。<divid="out"><ulid="imgList"><li><imgsrc="pto/many.jpg"></li><li><imgsrc="pto/hello.jpg"></li><li><imgsrc="pto/timg.jpg"></li><li><imgsr...
想要制作一个轮播图我们要先弄清楚他的原理,如何能让图片自右向左滑动?让我们想一想生活中有没有类似的东西,比如电影胶片。我们可以创建一个块作为投影区,创建一个列表作为底片并使其向左移动,达到轮播图效果。创建一个块和列表创建一个块作为总的容器和显示区域。<divid="out"><ulid="imgList"><li><imgsrc="pto/many.jpg"></li><li><imgsrc="pto/hello.jpg"></li><li><imgsrc="pto/timg.jpg"></li><li><imgsr...
 我就废话不多说了,大家还是直接看代码吧~this.$nextTick(()=>{$("select[name='ddlCostCenter']").select2({language:"zh-CN"});});补充知识:vue+Echarts动态数据已经赋值,但是无法渲染页面的问题最近用vue+Echarts想做一个饼状统计图,但是数据明明已经绑定完毕,但是页面渲染一直没有效果,最终才发现问题所在,自己还是个新手,主要对vue还不是很熟悉。废话不说,接下来...
我就废话不多说了,大家还是直接看代码吧~this.$nextTick(()=>{$("select[name='ddlCostCenter']").select2({language:"zh-CN"});});补充知识:vue+Echarts动态数据已经赋值,但是无法渲染页面的问题最近用vue+Echarts想做一个饼状统计图,但是数据明明已经绑定完毕,但是页面渲染一直没有效果,最终才发现问题所在,自己还是个新手,主要对vue还不是很熟悉。废话不说,接下来...
 本文实例讲述了jsHTMLDOMEventListener功能与用法。分享给大家供大家参考,具体如下:DOMEventListener用于向指定元素添加事件句柄。在用户点击按钮时触发监听事件:document.getElementById('myBtn').addEventListener('click',displayDate);addEventListener()方法添加的事件句柄不会覆盖已存在的事件句柄。可以向一个元素添加多个事件句柄。<script>varx=document.getElementById("myBtn");x.addEventListener("mouseo...
本文实例讲述了jsHTMLDOMEventListener功能与用法。分享给大家供大家参考,具体如下:DOMEventListener用于向指定元素添加事件句柄。在用户点击按钮时触发监听事件:document.getElementById('myBtn').addEventListener('click',displayDate);addEventListener()方法添加的事件句柄不会覆盖已存在的事件句柄。可以向一个元素添加多个事件句柄。<script>varx=document.getElementById("myBtn");x.addEventListener("mouseo...
 本文实例讲述了JavaScriptHTMLDOM元素(节点)新增,编辑,删除操作。分享给大家供大家参考,具体如下:createElement,createTextNode,appendChild,insertBefore,removeChild,replaceChildcreateElement以下代码是用于创建<p>元素:varpara=document.createElement("p");createTextNode为<p>元素添加文本节点:varnode=document.createTextNode("这是一个新的段落。");appendChild(它用于添加新元素到尾部)将文...
本文实例讲述了JavaScriptHTMLDOM元素(节点)新增,编辑,删除操作。分享给大家供大家参考,具体如下:createElement,createTextNode,appendChild,insertBefore,removeChild,replaceChildcreateElement以下代码是用于创建<p>元素:varpara=document.createElement("p");createTextNode为<p>元素添加文本节点:varnode=document.createTextNode("这是一个新的段落。");appendChild(它用于添加新元素到尾部)将文...