2022
05-03
05-03
Vue使用el-tree 懒加载进行增删改查功能的实现
 关于vue的树形展示使用到项目:以树的形式异步展现效果图先放:找到element-ui的官方文档,el-tree。(地址:https://element.eleme.cn/#/zh-CN/component/tree)项目需求:以懒加载的形式展示,目录根据需求需要有新增编辑删除操作以及操作后的刷新树结构那我们现在开始吧一、懒加载:Tree的懒加载,用一个属性控制:lazy。使用lazy,就要使用load来加载数据进行渲染树原理:初始化触发load函数先加载初始数据,通过点击某个...
继续阅读 >
关于vue的树形展示使用到项目:以树的形式异步展现效果图先放:找到element-ui的官方文档,el-tree。(地址:https://element.eleme.cn/#/zh-CN/component/tree)项目需求:以懒加载的形式展示,目录根据需求需要有新增编辑删除操作以及操作后的刷新树结构那我们现在开始吧一、懒加载:Tree的懒加载,用一个属性控制:lazy。使用lazy,就要使用load来加载数据进行渲染树原理:初始化触发load函数先加载初始数据,通过点击某个...
继续阅读 >

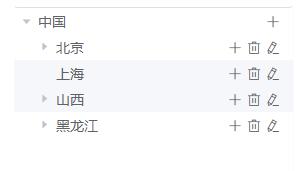
 需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
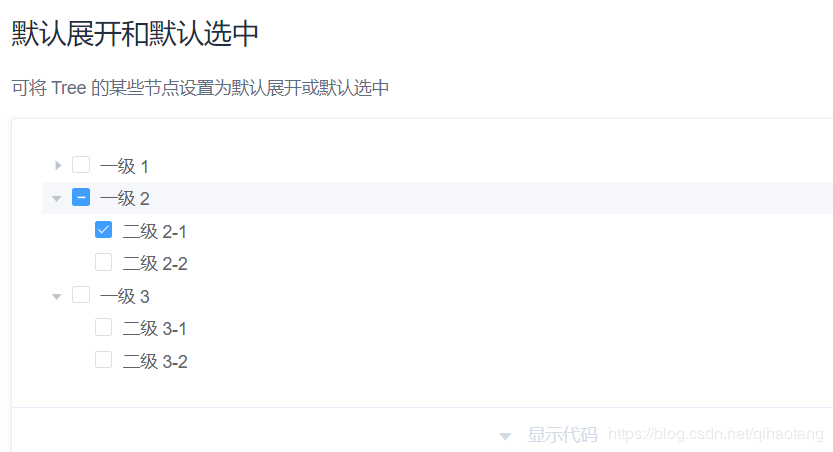
 vue的树形控件el-tree可以用来方便地实现树形控件,但是官方文档中,关于控件的默认展开只有默认展开全部或者默认全部关闭,如下所示:对于指定节点的展开,需要指定其id,从而通过default-expanded-keys设置默认展开的节点。对于后台返回的数据,默认展开其第一层的第一个,其实很简单:对于获取到的后台数据,将其第一层节点添加到数组中,将default-expanded-keys绑定数组,从而设置默认展开的节点。实际应用:默认展开...
vue的树形控件el-tree可以用来方便地实现树形控件,但是官方文档中,关于控件的默认展开只有默认展开全部或者默认全部关闭,如下所示:对于指定节点的展开,需要指定其id,从而通过default-expanded-keys设置默认展开的节点。对于后台返回的数据,默认展开其第一层的第一个,其实很简单:对于获取到的后台数据,将其第一层节点添加到数组中,将default-expanded-keys绑定数组,从而设置默认展开的节点。实际应用:默认展开...