2021
09-18
09-18
vite+vue3.0+ts+element-plus快速搭建项目的实现
 目录vite作用使用的环境搭建项目配置vite.config.tstsconfig.jsonApp.vueViewsroutermain.tsvite出了2.x版本,抱着学一学的心态决定出个简单的项目,结合element-plus,以及将会成为每位前端必会的typescript,实现了如下内容。vite是一个由原生ESM驱动的Web开发构建工具。在开发环境下基于浏览器原生ESimports开发,在生产环境下基于Rollup打包。vite作用快速的冷启动:不需要等待打包操作;即时的热模块...
继续阅读 >
目录vite作用使用的环境搭建项目配置vite.config.tstsconfig.jsonApp.vueViewsroutermain.tsvite出了2.x版本,抱着学一学的心态决定出个简单的项目,结合element-plus,以及将会成为每位前端必会的typescript,实现了如下内容。vite是一个由原生ESM驱动的Web开发构建工具。在开发环境下基于浏览器原生ESimports开发,在生产环境下基于Rollup打包。vite作用快速的冷启动:不需要等待打包操作;即时的热模块...
继续阅读 >

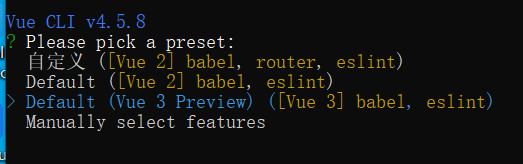
 Vue3中文文档Vue3.0对比Vue2.x优势框架内部做了大量的性能优化,包括:虚拟dom,编译模板,Proxy的新数据监听,更小的打包文件等。新增的组合式API(即CompositionAPI),更适合大型项目的编写方式。对TypeScript支持更好,去掉this操作,更强大的类型推导。初始化项目安装@vue/clinpminstall@vue/cli-g或yarnglobaladd@vue/cli创建项目vuecreate项目名可以选择Vue3的配置进行项目初始化初始化完成后,安装vue-r...
Vue3中文文档Vue3.0对比Vue2.x优势框架内部做了大量的性能优化,包括:虚拟dom,编译模板,Proxy的新数据监听,更小的打包文件等。新增的组合式API(即CompositionAPI),更适合大型项目的编写方式。对TypeScript支持更好,去掉this操作,更强大的类型推导。初始化项目安装@vue/clinpminstall@vue/cli-g或yarnglobaladd@vue/cli创建项目vuecreate项目名可以选择Vue3的配置进行项目初始化初始化完成后,安装vue-r...
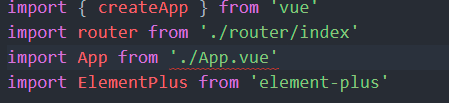
 突然发现已经半年没更新的element-ui更新了更新了什么还不清楚,但是告知了基于vue3.x版本的element-plus已经出来了。先来上手体验一下首先安装一个最新的@vue-cli,搭建一个vue3.x的项目,脚手架创建流程已经很简洁了,这里就不多说了。建好之后,直接开始安装吧npmielement-plus为了方便,直接采取全部引入的方式src/plugins/element.tsimportElementPlusfrom'element-plus'import'element-plus/lib/theme-chalk/index....
突然发现已经半年没更新的element-ui更新了更新了什么还不清楚,但是告知了基于vue3.x版本的element-plus已经出来了。先来上手体验一下首先安装一个最新的@vue-cli,搭建一个vue3.x的项目,脚手架创建流程已经很简洁了,这里就不多说了。建好之后,直接开始安装吧npmielement-plus为了方便,直接采取全部引入的方式src/plugins/element.tsimportElementPlusfrom'element-plus'import'element-plus/lib/theme-chalk/index....