2021
10-15
10-15
element-ui 上传图片后标注坐标点
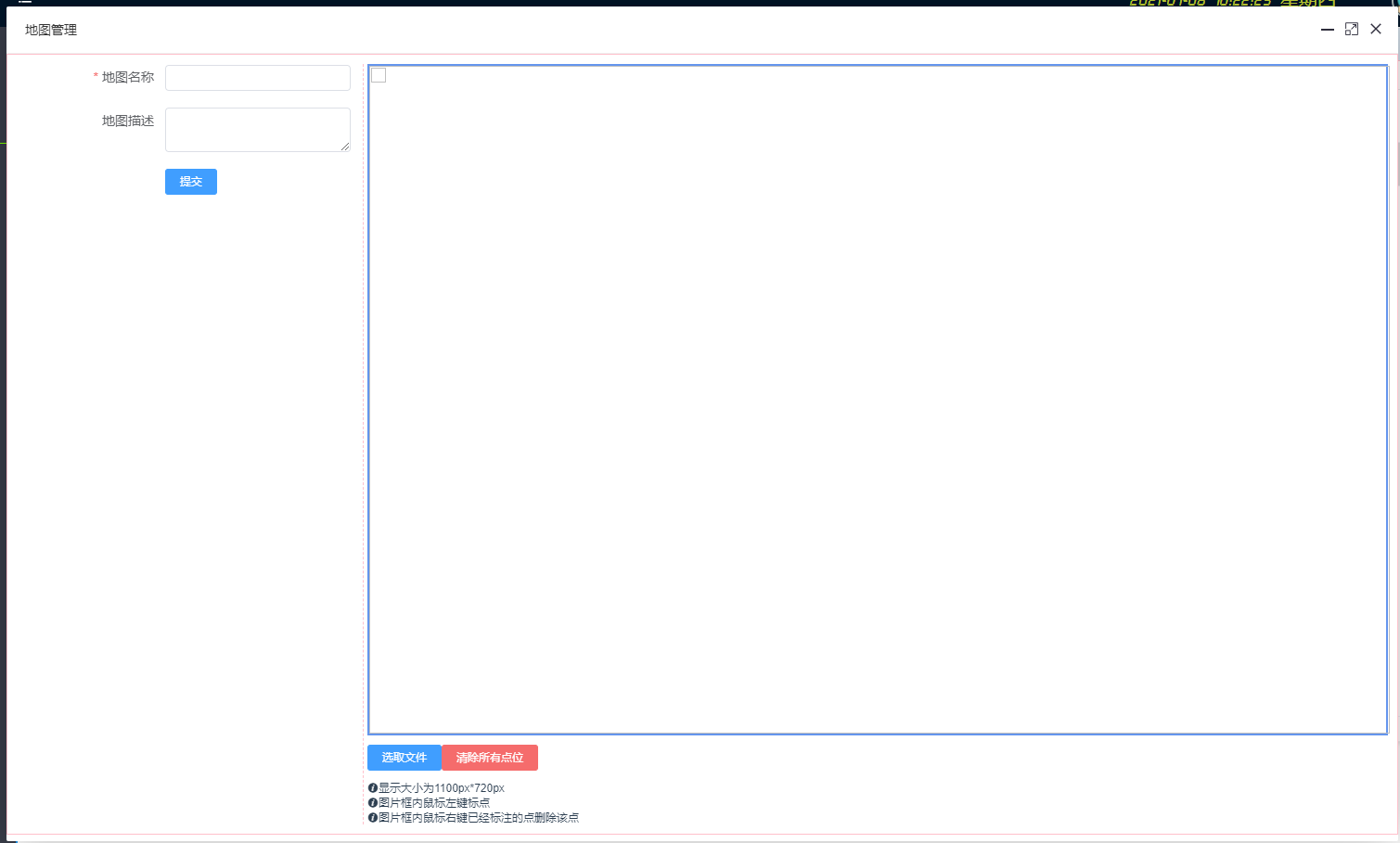
 什么是element-ui element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js2.0的桌面组件库,而手机端有对应框架是MintUI。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。页面大概如下:组件使用的是layui的layer.open弹框。左边是表单信息,右边是绘图区域。原文件mapForm.vue<template><divclass="mapForm"><divclass="l...
继续阅读 >
什么是element-ui element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js2.0的桌面组件库,而手机端有对应框架是MintUI。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。页面大概如下:组件使用的是layui的layer.open弹框。左边是表单信息,右边是绘图区域。原文件mapForm.vue<template><divclass="mapForm"><divclass="l...
继续阅读 >

 在日常的迭代开发中通常我们会遇到这样的场景:在一个表单中需要用户输入金额,并校验金额的格式。这个需求你一定遇到过,但是现在,我们还需要做到:当用户离开输入框(失去焦点)时,输入的内容变成了用逗号每隔3位分隔的数字,并展示给用户。且最后提交金额时,参数的值仍然是正常数字,不包含逗号。遇到这种需求,我们首先要想到「表单中的金额输入框」是常见到的功能。既然是常见的功能,我们要将它抽象封装起来,做到随时...
在日常的迭代开发中通常我们会遇到这样的场景:在一个表单中需要用户输入金额,并校验金额的格式。这个需求你一定遇到过,但是现在,我们还需要做到:当用户离开输入框(失去焦点)时,输入的内容变成了用逗号每隔3位分隔的数字,并展示给用户。且最后提交金额时,参数的值仍然是正常数字,不包含逗号。遇到这种需求,我们首先要想到「表单中的金额输入框」是常见到的功能。既然是常见的功能,我们要将它抽象封装起来,做到随时...
 要实现的效果如下:首先官方文档是这样描述的:但是我写了个小demo发现并不能直接平级放置即可,一样会存在先后顺序不同造成的覆盖以及遮罩层导致不能点击被遮盖的dialog。原因如下:因为dialog先后顺序不同z-index设置的层级不同,所以必定会覆盖遮挡那么我们要实现一个这样的效果不仅仅平级放置即可,就要用到里面的一个属性:modal下面贴上代码:总的思路就是:dialog先后顺序重叠问题,使用便宜去让它们错开;然后就是遮罩层导...
要实现的效果如下:首先官方文档是这样描述的:但是我写了个小demo发现并不能直接平级放置即可,一样会存在先后顺序不同造成的覆盖以及遮罩层导致不能点击被遮盖的dialog。原因如下:因为dialog先后顺序不同z-index设置的层级不同,所以必定会覆盖遮挡那么我们要实现一个这样的效果不仅仅平级放置即可,就要用到里面的一个属性:modal下面贴上代码:总的思路就是:dialog先后顺序重叠问题,使用便宜去让它们错开;然后就是遮罩层导...
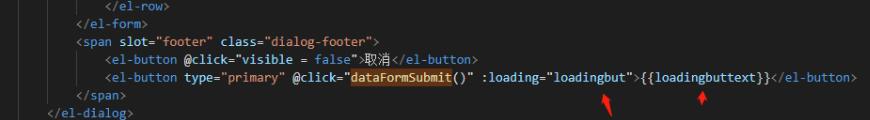
 需要添加加载状态,调用下面方法即可//开启loadingconstload=_this.$loading({lock:true,text:'Loading',spinner:'el-icon-loading',background:'rgba(0,0,0,0.7)'});//关闭loadingload.close();补充知识:在vue中使用element-ui里面的按钮点击后显示加载中,防止重复提交第一步:第二步:第三步:效果以上这篇vue实现element-ui中的加载中状态就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多...
需要添加加载状态,调用下面方法即可//开启loadingconstload=_this.$loading({lock:true,text:'Loading',spinner:'el-icon-loading',background:'rgba(0,0,0,0.7)'});//关闭loadingload.close();补充知识:在vue中使用element-ui里面的按钮点击后显示加载中,防止重复提交第一步:第二步:第三步:效果以上这篇vue实现element-ui中的加载中状态就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多...
 问题描述:在使用Vue框架和element-ui开发时,下拉框遇见一个问题,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值,也就是下拉框值无法选中。(踩坑踩得莫名其妙)代码段:<el-selectv-model="value"placeholder="请选择"@change="change()"><el-optionv-for="iteminoptions":key="item.value":label="item.label":value="item.value"></el-option></el-select>解决方法...
问题描述:在使用Vue框架和element-ui开发时,下拉框遇见一个问题,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值,也就是下拉框值无法选中。(踩坑踩得莫名其妙)代码段:<el-selectv-model="value"placeholder="请选择"@change="change()"><el-optionv-for="iteminoptions":key="item.value":label="item.label":value="item.value"></el-option></el-select>解决方法...
 问题描述:在使用Element-ui组件做项目开发时候有可能会使用下拉框组件,如果下拉框组件的option选项是使用v-if指令遍历的,这样也没有问题,但是如果加上multiple属性,也就是可以多选就会出现下拉框验证时失效问题.问题现象:如图所示,明明已经选择了选项,可是验证还是为空,因此不能提交请求解决思路:如果说找遍组件里的方法都无法获得我们适合使用的,那就要动用原生基本功了console.log一下v-model在此组件上绑定的属性,你发现你...
问题描述:在使用Element-ui组件做项目开发时候有可能会使用下拉框组件,如果下拉框组件的option选项是使用v-if指令遍历的,这样也没有问题,但是如果加上multiple属性,也就是可以多选就会出现下拉框验证时失效问题.问题现象:如图所示,明明已经选择了选项,可是验证还是为空,因此不能提交请求解决思路:如果说找遍组件里的方法都无法获得我们适合使用的,那就要动用原生基本功了console.log一下v-model在此组件上绑定的属性,你发现你...
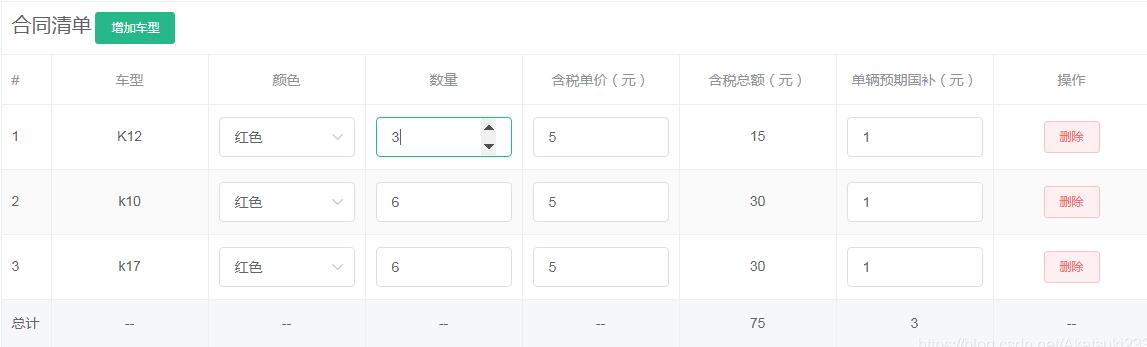
 注意点:1.<el-table>中加:summary-method="getSummaries"2.<el-table-column>中要加prop//房间号的合计去掉getSummaries(param){const{columns,data}=paramconstsums=[]columns.forEach((column,index)=>{if(index===0){sums[index]='总计'}elseif(index===5||index===6){constvalues=data.map(item=>Number(item[column.property]))if(!values.every(value=>i...
注意点:1.<el-table>中加:summary-method="getSummaries"2.<el-table-column>中要加prop//房间号的合计去掉getSummaries(param){const{columns,data}=paramconstsums=[]columns.forEach((column,index)=>{if(index===0){sums[index]='总计'}elseif(index===5||index===6){constvalues=data.map(item=>Number(item[column.property]))if(!values.every(value=>i...
 使用多个卡片显示的时候,并且要求当列数到一定数目的时候,要自动换行,el-container布局就满足了需求了,就要用到el-row布局做分栏处理,代码如下<template><el-row:gutter="20"class="el-row"type="flex"><el-col:span="8"v-for="(item,index)inapps":key="item.id"class="el-col"><el-cardclass="el-card":key="index"onclick=""><divslot="header"class="clearfix"><span>{{item.appname}}</spa...
使用多个卡片显示的时候,并且要求当列数到一定数目的时候,要自动换行,el-container布局就满足了需求了,就要用到el-row布局做分栏处理,代码如下<template><el-row:gutter="20"class="el-row"type="flex"><el-col:span="8"v-for="(item,index)inapps":key="item.id"class="el-col"><el-cardclass="el-card":key="index"onclick=""><divslot="header"class="clearfix"><span>{{item.appname}}</spa...
 在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程#1node与vue的版本情况#2未按需加载打包后的文件情况由上图看出,只是引入了element-ui框架后,js文件急剧的上升到了783KB,这显然是不能接受的。element-ui按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart#3添加babel-plugin-component依赖#4正确配置按...
在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程#1node与vue的版本情况#2未按需加载打包后的文件情况由上图看出,只是引入了element-ui框架后,js文件急剧的上升到了783KB,这显然是不能接受的。element-ui按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart#3添加babel-plugin-component依赖#4正确配置按...
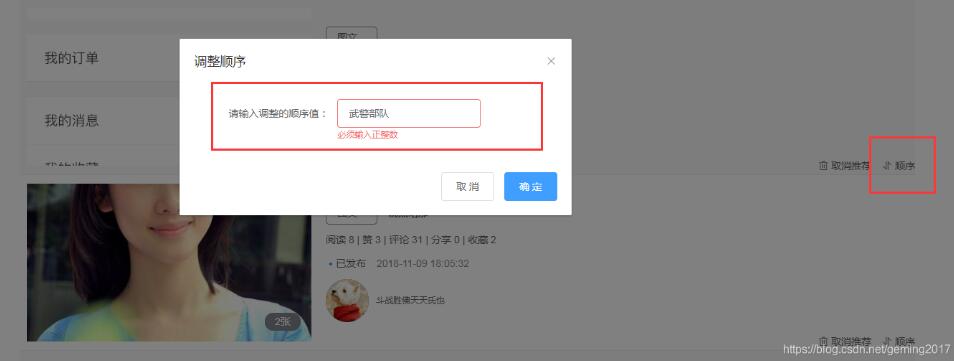
 问题是这样的:如果一个页面有多个按钮打开相同的element-ui的Dialog对话框,那么如果第一个点击"顺序"按钮出现红色验证提示语后,再点击“取消”,或者点击页面空白处此对话框消失,而后再点击同一个“顺序”按钮亦或别的“顺序”按钮,那么此红色提示依然存在,显然是无法忍受的,那么怎么去除呢,这里也用到一个vue的一个语法watch,从字面意思上理解就是起到监控的作用,监控这个diaLog对话框的打开和关闭。在“代码一”...
问题是这样的:如果一个页面有多个按钮打开相同的element-ui的Dialog对话框,那么如果第一个点击"顺序"按钮出现红色验证提示语后,再点击“取消”,或者点击页面空白处此对话框消失,而后再点击同一个“顺序”按钮亦或别的“顺序”按钮,那么此红色提示依然存在,显然是无法忍受的,那么怎么去除呢,这里也用到一个vue的一个语法watch,从字面意思上理解就是起到监控的作用,监控这个diaLog对话框的打开和关闭。在“代码一”...