2020
10-10
10-10
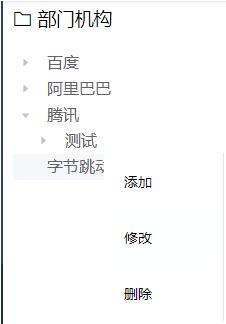
element-ui tree结构实现增删改自定义功能代码
 首先是页面部分<template><el-treeid="userMtree"ref="tree":data="treeData"node-key="id":render-content="renderContent":expand-on-click-node="false"@node-click="nodeClick":default-expanded-keys='expandedKey'></el-tree></template>下面是js部分exportdefault{props:['treeDataObj','isUserMgt'],//父级传值与判断哪个treedata(){return{treeData:[],//tree数据expandedKey:[],//展...
继续阅读 >
首先是页面部分<template><el-treeid="userMtree"ref="tree":data="treeData"node-key="id":render-content="renderContent":expand-on-click-node="false"@node-click="nodeClick":default-expanded-keys='expandedKey'></el-tree></template>下面是js部分exportdefault{props:['treeDataObj','isUserMgt'],//父级传值与判断哪个treedata(){return{treeData:[],//tree数据expandedKey:[],//展...
继续阅读 >

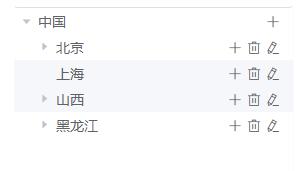
 需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
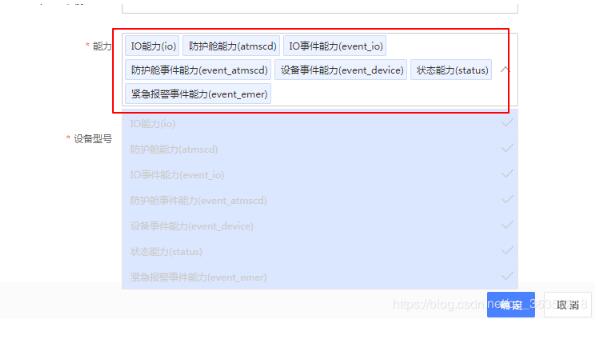
 这是一个项目中常见的需求,el-select为下拉多选,默认值不可删除,或者指定值不可删除。实现效果:el-select如下源码中tagclosable属性为el-select的disabled属性,所有明显不支持。解决思路(从el-select的角度来考虑,其他组件组合的情况暂不考虑)想要实现某些选项是不删除,1、需要tag不可删除,2、options不可选择options不可选择很好实现,只需要给一个disabled属性。tag不可删除才是关键。下面是我几种解决...
这是一个项目中常见的需求,el-select为下拉多选,默认值不可删除,或者指定值不可删除。实现效果:el-select如下源码中tagclosable属性为el-select的disabled属性,所有明显不支持。解决思路(从el-select的角度来考虑,其他组件组合的情况暂不考虑)想要实现某些选项是不删除,1、需要tag不可删除,2、options不可选择options不可选择很好实现,只需要给一个disabled属性。tag不可删除才是关键。下面是我几种解决...
 方法一:父组件代码:<template><div><child-formref="childRules":addForm="addForm"></child-form><el-button@click="saveForm()"size='medium'>保存</el-button></div></template><script>importchildFormfrom'./childForm'exportdefault{data(){return{addForm:{name:"",desc:""},}},//组件引用components:{childForm},methods:...
方法一:父组件代码:<template><div><child-formref="childRules":addForm="addForm"></child-form><el-button@click="saveForm()"size='medium'>保存</el-button></div></template><script>importchildFormfrom'./childForm'exportdefault{data(){return{addForm:{name:"",desc:""},}},//组件引用components:{childForm},methods:...
 1:导入element<!--引入样式--><linkrel="stylesheet"href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"rel="externalnofollow"><!--引入组件库--><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.min.js"></script><!--引入Vue--><scriptsrc="https://unpkg.com/element-ui/lib/index.js"></script>2:前端文件css:.avatar-uploader.el-upload{border:1pxdashed#d...
1:导入element<!--引入样式--><linkrel="stylesheet"href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"rel="externalnofollow"><!--引入组件库--><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.min.js"></script><!--引入Vue--><scriptsrc="https://unpkg.com/element-ui/lib/index.js"></script>2:前端文件css:.avatar-uploader.el-upload{border:1pxdashed#d...
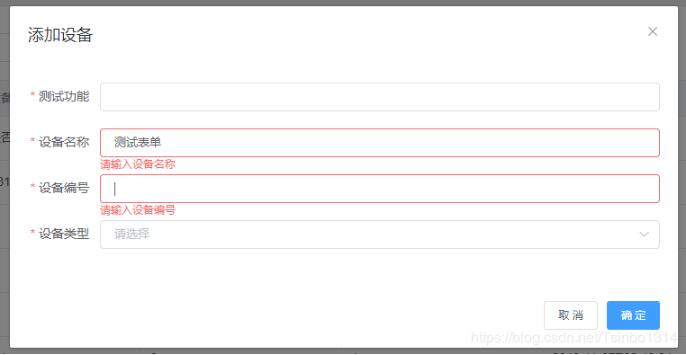
 type指示type要使用的验证器。可识别的类型值为:string:类型必须为string。type默认是string//校验string:[{type:'string',message:`请输入字符串`,trigger:'blur'}]<el-form-itemlabel="测试字段"prop="string"><el-inputv-model.number="form.string"placeholder="请输入"></el-input></el-form-item>number:类型必须为number。//校验number:[{type:'number',message:`请输入数字`,trigger:'blur'}]<e...
type指示type要使用的验证器。可识别的类型值为:string:类型必须为string。type默认是string//校验string:[{type:'string',message:`请输入字符串`,trigger:'blur'}]<el-form-itemlabel="测试字段"prop="string"><el-inputv-model.number="form.string"placeholder="请输入"></el-input></el-form-item>number:类型必须为number。//校验number:[{type:'number',message:`请输入数字`,trigger:'blur'}]<e...