2021
01-08
01-08
详解基于element的区间选择组件校验(交易金额)
 需求:这里以项目的需求为例,基本的需求如下:分为左右值,包含左右值,正整数左侧必须大于等于1,右侧无限大,右侧值必须不小于左侧左侧填写数据,右侧标为必填;右侧填写数据,左侧标为必填失焦校验成果:代码如下:(页面)<el-col:span="8"v-if="item.qttccType===1"><el-col:span="14"><el-form-item:label="item.qttccName":prop="'list.'+index+'.startNum'":rules="item.qttccName==='交易金额'&...
继续阅读 >
需求:这里以项目的需求为例,基本的需求如下:分为左右值,包含左右值,正整数左侧必须大于等于1,右侧无限大,右侧值必须不小于左侧左侧填写数据,右侧标为必填;右侧填写数据,左侧标为必填失焦校验成果:代码如下:(页面)<el-col:span="8"v-if="item.qttccType===1"><el-col:span="14"><el-form-item:label="item.qttccName":prop="'list.'+index+'.startNum'":rules="item.qttccName==='交易金额'&...
继续阅读 >

 本文实例为大家分享了vue使用element-ui实现表单验证的具体代码,供大家参考,具体内容如下一、简单逻辑验证(直接使用rules)实现思路html中给el-form增加:rules="rules"html中在el-form-item中增加属性prop="名称"js中直接在data中定义rules:{}html部分<el-formref="form":rules="rules":model="form"label-width="300px"><el-form-itemlabel="发货地址:"prop="fAdderss"><el-inputclass="inp"v-model="fo...
本文实例为大家分享了vue使用element-ui实现表单验证的具体代码,供大家参考,具体内容如下一、简单逻辑验证(直接使用rules)实现思路html中给el-form增加:rules="rules"html中在el-form-item中增加属性prop="名称"js中直接在data中定义rules:{}html部分<el-formref="form":rules="rules":model="form"label-width="300px"><el-form-itemlabel="发货地址:"prop="fAdderss"><el-inputclass="inp"v-model="fo...
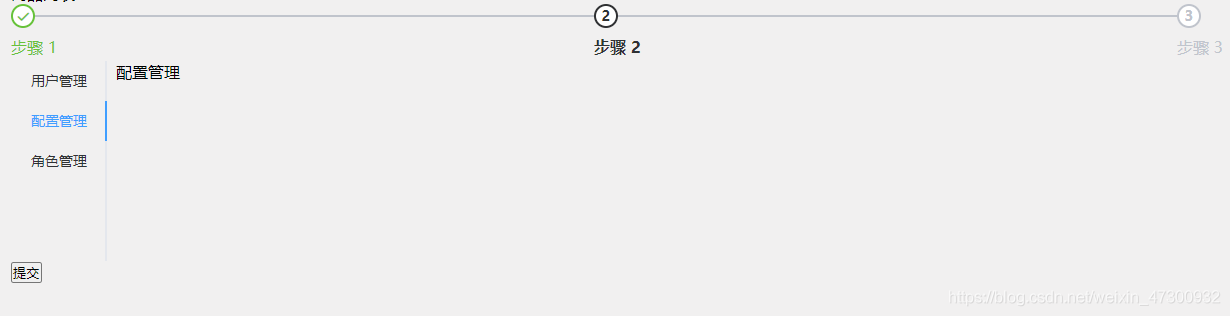
 步骤条和标签页的简单关联1.步骤条:步骤条的acitve属性用来设置当前激活的步骤,类型为number<el-steps:active="active-0"finish-status="success"><el-steptitle="步骤1"></el-step><el-steptitle="步骤2"></el-step><el-steptitle="步骤3"></el-step></el-steps>2.标签页:标签页的v-model属性绑定选项卡中的name值,类型为string<el-tabs:tab-position="tabPosition"style="height:200px"v-model="active"...
步骤条和标签页的简单关联1.步骤条:步骤条的acitve属性用来设置当前激活的步骤,类型为number<el-steps:active="active-0"finish-status="success"><el-steptitle="步骤1"></el-step><el-steptitle="步骤2"></el-step><el-steptitle="步骤3"></el-step></el-steps>2.标签页:标签页的v-model属性绑定选项卡中的name值,类型为string<el-tabs:tab-position="tabPosition"style="height:200px"v-model="active"...
 项目需求是多个文件上传,在一次请求中完成,而ElementUI的上传组件是每个文件发一次上传请求,因此我们借助FormData的格式向后台传文件组html代码<divclass="upload-file"><el-uploadaccept=".xlsx"ref="upload"multiple:limit="5"action="http://xxx.xxx.xxx/personality/uploadExcel":on-preview="handlePreview":on-change="handleChange":on-remove="handleRemove":on-exceed="handleExceed"...
项目需求是多个文件上传,在一次请求中完成,而ElementUI的上传组件是每个文件发一次上传请求,因此我们借助FormData的格式向后台传文件组html代码<divclass="upload-file"><el-uploadaccept=".xlsx"ref="upload"multiple:limit="5"action="http://xxx.xxx.xxx/personality/uploadExcel":on-preview="handlePreview":on-change="handleChange":on-remove="handleRemove":on-exceed="handleExceed"...
 本文实例为大家分享了vue+Element-ui实现登录注册表单的具体代码,供大家参考,具体内容如下登录注册表单验证通过Element-ui的表单实现登录注册的表单验证效果图如下注册登录表单登录的实现,需要通过手机号或者邮箱进行登录,验证手机号或者邮箱符合要求//登录表单验证的代码//template的代码<el-form:model="ruleForm":rules="rules"ref="ruleForm"label-width="100px"class="demo-ruleForm"><el-form-ite...
本文实例为大家分享了vue+Element-ui实现登录注册表单的具体代码,供大家参考,具体内容如下登录注册表单验证通过Element-ui的表单实现登录注册的表单验证效果图如下注册登录表单登录的实现,需要通过手机号或者邮箱进行登录,验证手机号或者邮箱符合要求//登录表单验证的代码//template的代码<el-form:model="ruleForm":rules="rules"ref="ruleForm"label-width="100px"class="demo-ruleForm"><el-form-ite...
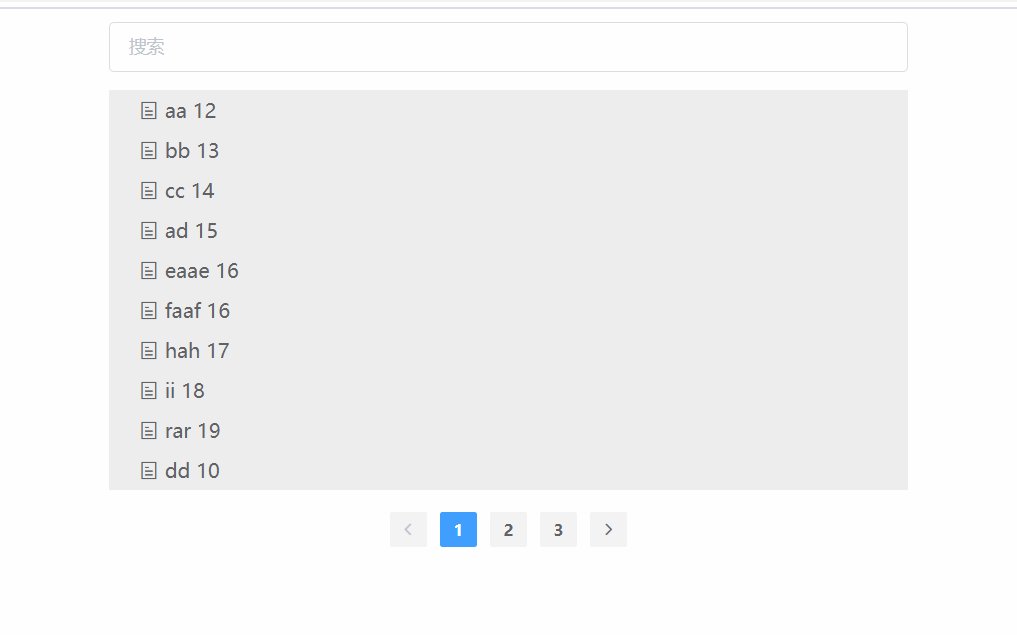
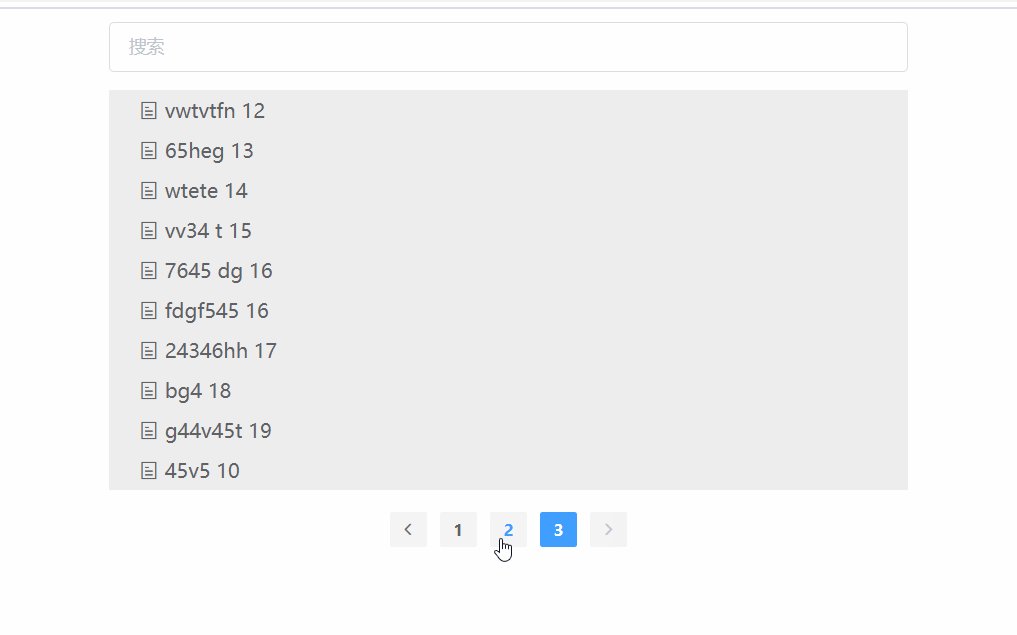
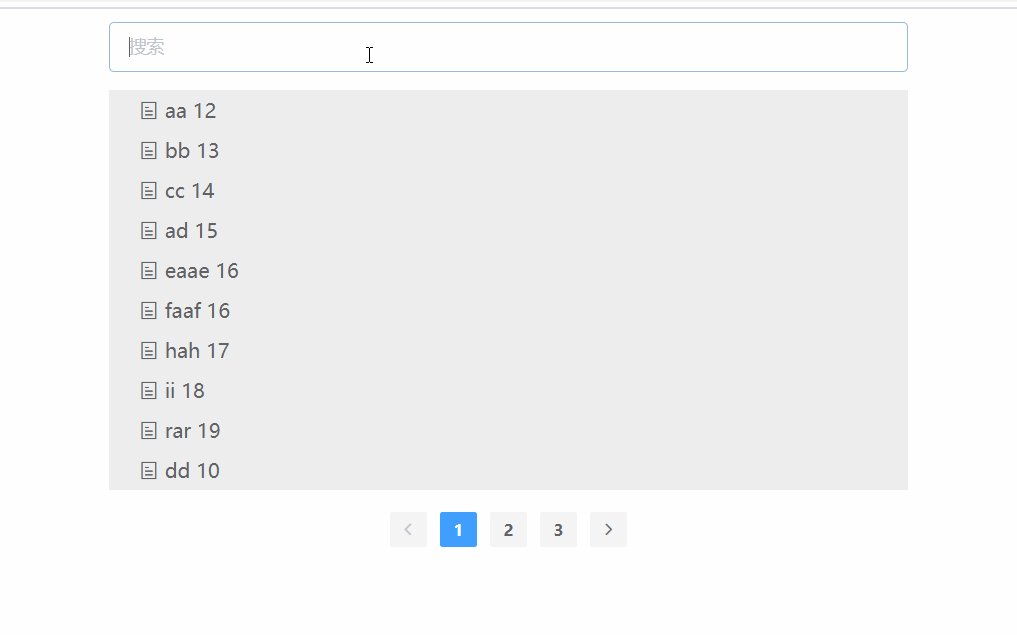
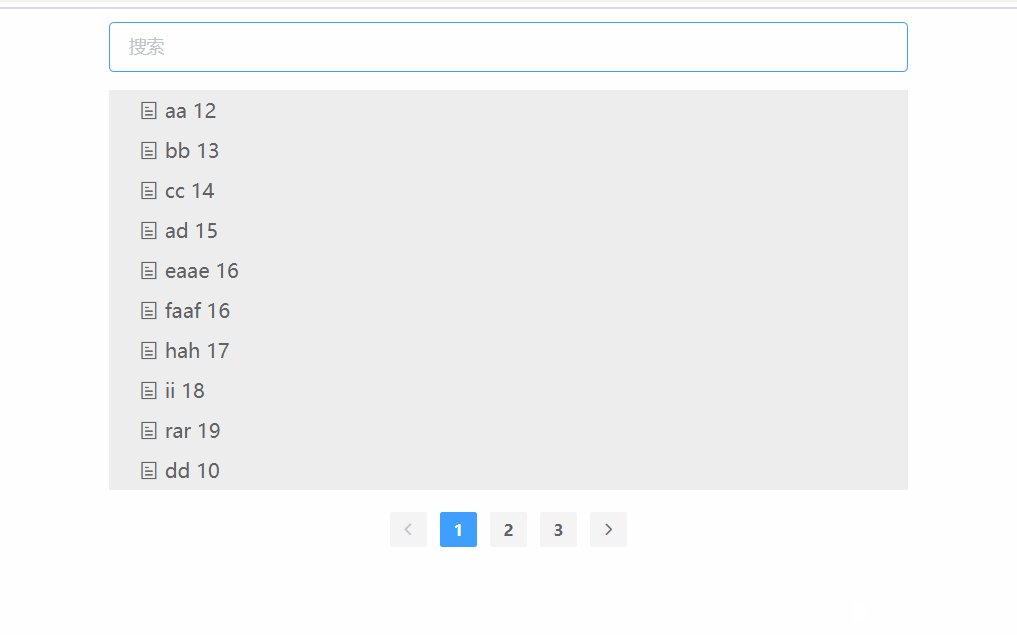
 本文实例为大家分享了Vue+Element-U实现分页显示效果的具体代码,供大家参考,具体内容如下当我们从后端返回的数据量很大,并且根据需求我们需要将返回的数据全部都显示在页面中,默认情况下会把所有的数据全部显示在一个页面,这样非常影响视觉和页面的使用,所以需要使用分页我这次使用的是Vue4.0+ Element-UI组件,Element-UI库非常的丰富,它提供了一个分页组件Pagination展示效果:这个是获取两个时间段的上机记录HTM...
本文实例为大家分享了Vue+Element-U实现分页显示效果的具体代码,供大家参考,具体内容如下当我们从后端返回的数据量很大,并且根据需求我们需要将返回的数据全部都显示在页面中,默认情况下会把所有的数据全部显示在一个页面,这样非常影响视觉和页面的使用,所以需要使用分页我这次使用的是Vue4.0+ Element-UI组件,Element-UI库非常的丰富,它提供了一个分页组件Pagination展示效果:这个是获取两个时间段的上机记录HTM...
 本文实例为大家分享了vue+Element-ui前端实现分页效果的具体代码,供大家参考,具体内容如下分页技术分页技术的概念分页就是将所有的数据分段展示给用户,用户看到的可能不是全部的数据,而是其中一部分,用户可以通过点击页码来查找自己需要的内容,也可以通过模糊查询获取符合内容的数据分页的意义分页确实有效,但它一定会加大系统的复杂度,但可否不分页呢?如果数据量少的话当然可以.但是对于企业信息系统来说数据量不会限制...
本文实例为大家分享了vue+Element-ui前端实现分页效果的具体代码,供大家参考,具体内容如下分页技术分页技术的概念分页就是将所有的数据分段展示给用户,用户看到的可能不是全部的数据,而是其中一部分,用户可以通过点击页码来查找自己需要的内容,也可以通过模糊查询获取符合内容的数据分页的意义分页确实有效,但它一定会加大系统的复杂度,但可否不分页呢?如果数据量少的话当然可以.但是对于企业信息系统来说数据量不会限制...
 当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了。1.本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination分页,使用Pagination快速完成分页功能最终效果展示<divclass="deit"><divclass="crumbs"><el-breadcrumbseparator="/"><el-breadcrumb-it...
当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了。1.本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination分页,使用Pagination快速完成分页功能最终效果展示<divclass="deit"><divclass="crumbs"><el-breadcrumbseparator="/"><el-breadcrumb-it...
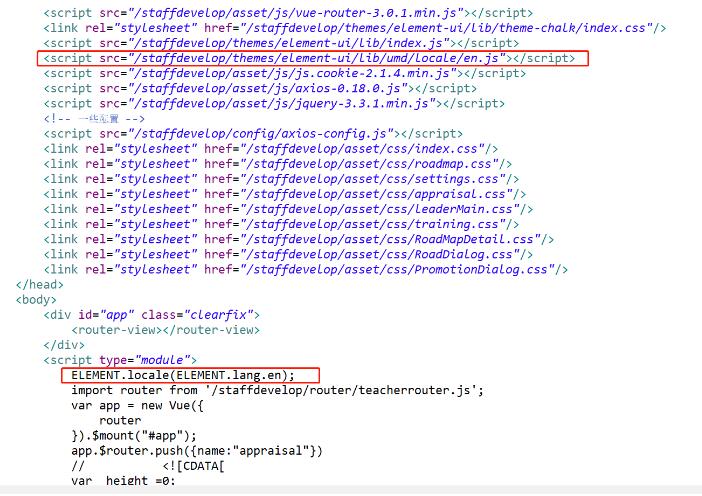
 element默认中文版,但是我们在做英文页面时自己翻译很不爽,所以我们用element自带英文包,只要在html页面中引入就可以了,具体引入方法有很多种,在此提供了我用过的一种,仅作为参考使用:补充知识:element-ui组价中表单的验证提示显示后台的提示信息及自定义提示我在做这个的时候一个是分给我的那个页面是有两个接口的,所以提示信息就是根据接口的response.success提示写一个提示语“XX已存在”如下:html:<el-fo...
element默认中文版,但是我们在做英文页面时自己翻译很不爽,所以我们用element自带英文包,只要在html页面中引入就可以了,具体引入方法有很多种,在此提供了我用过的一种,仅作为参考使用:补充知识:element-ui组价中表单的验证提示显示后台的提示信息及自定义提示我在做这个的时候一个是分给我的那个页面是有两个接口的,所以提示信息就是根据接口的response.success提示写一个提示语“XX已存在”如下:html:<el-fo...
 在项目开发过程中,遇到如下用户体验提升需求:需要实现错误提示时根据后台返回错误列表信息,换行展示。实现方式如下:通过F12元素查看,在对应的样式中加入white-space:pre-wrap,该样式的主要作用是识别字符串中的换行符"\n",故需要在待展示的信息字符串中加入相应的换行标识符。在$notify消息提示中,作用于el-notification:.el-notification{white-space:pre-wrap!important;}有的童鞋可能试过样式white-space:pre,此时...
在项目开发过程中,遇到如下用户体验提升需求:需要实现错误提示时根据后台返回错误列表信息,换行展示。实现方式如下:通过F12元素查看,在对应的样式中加入white-space:pre-wrap,该样式的主要作用是识别字符串中的换行符"\n",故需要在待展示的信息字符串中加入相应的换行标识符。在$notify消息提示中,作用于el-notification:.el-notification{white-space:pre-wrap!important;}有的童鞋可能试过样式white-space:pre,此时...
 1.问题描述当我们在实用ElementUI组件完成项目的时候可能会遇到这样的需求,比如:新建一个活动,需要定义活动的时间范围;因此我们在新建活动的操作过程中需要选择一段时间区间以及活动名称等信息提交,新建完成;网页上出现了新建好的活动,其他人想查看详细信息,打开页面,发现时间区间并没有实现回填!2.问题分析时间信息没有回填,首先要检查,后台数据返回情况以及页面上字段信息是否有差异等细节;如果没有以上的情况,那...
1.问题描述当我们在实用ElementUI组件完成项目的时候可能会遇到这样的需求,比如:新建一个活动,需要定义活动的时间范围;因此我们在新建活动的操作过程中需要选择一段时间区间以及活动名称等信息提交,新建完成;网页上出现了新建好的活动,其他人想查看详细信息,打开页面,发现时间区间并没有实现回填!2.问题分析时间信息没有回填,首先要检查,后台数据返回情况以及页面上字段信息是否有差异等细节;如果没有以上的情况,那...
 如下所示:代码如下:<tablestyle="width:100%"class="myTable"><trv-for="(item,i)instatDatas":key="i"><tdclass="column">{{item.key}}</td><tdclass="column">{{item.value}}</td></tr></table>绑定的是statDatas属性是一个json数组,由keyvalue组成的json,如果需要多列就直接增加属性就可以。优美样式:.myTable{border-collapse:collapse;margin:0auto;text-align:center;}.myTabletd,.myTa...
如下所示:代码如下:<tablestyle="width:100%"class="myTable"><trv-for="(item,i)instatDatas":key="i"><tdclass="column">{{item.key}}</td><tdclass="column">{{item.value}}</td></tr></table>绑定的是statDatas属性是一个json数组,由keyvalue组成的json,如果需要多列就直接增加属性就可以。优美样式:.myTable{border-collapse:collapse;margin:0auto;text-align:center;}.myTabletd,.myTa...