2020
09-29
09-29
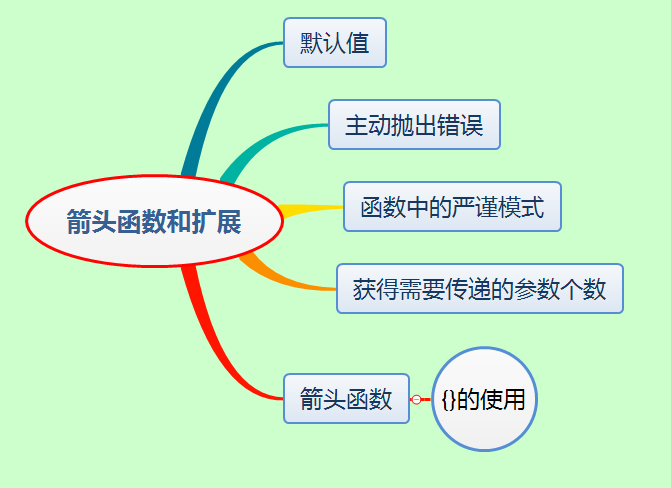
ES6箭头函数和扩展实例分析
 本文实例讲述了ES6箭头函数和扩展。分享给大家供大家参考,具体如下:1.默认值在ES6中给我们增加了默认值的操作相关代码如下:functionadd(a,b=1){returna+b;}console.log(add(1));可以看到现在只需要传递一个参数也是可以正常运行的。输出结果为:2。2.主动抛出错误ES6中我们直接用thrownewError(xxxx),就可以抛出错误。functionadd(a,b=1){if(a==0){thrownewError('Thisiserror')}returna+b;}console...
继续阅读 >
本文实例讲述了ES6箭头函数和扩展。分享给大家供大家参考,具体如下:1.默认值在ES6中给我们增加了默认值的操作相关代码如下:functionadd(a,b=1){returna+b;}console.log(add(1));可以看到现在只需要传递一个参数也是可以正常运行的。输出结果为:2。2.主动抛出错误ES6中我们直接用thrownewError(xxxx),就可以抛出错误。functionadd(a,b=1){if(a==0){thrownewError('Thisiserror')}returna+b;}console...
继续阅读 >

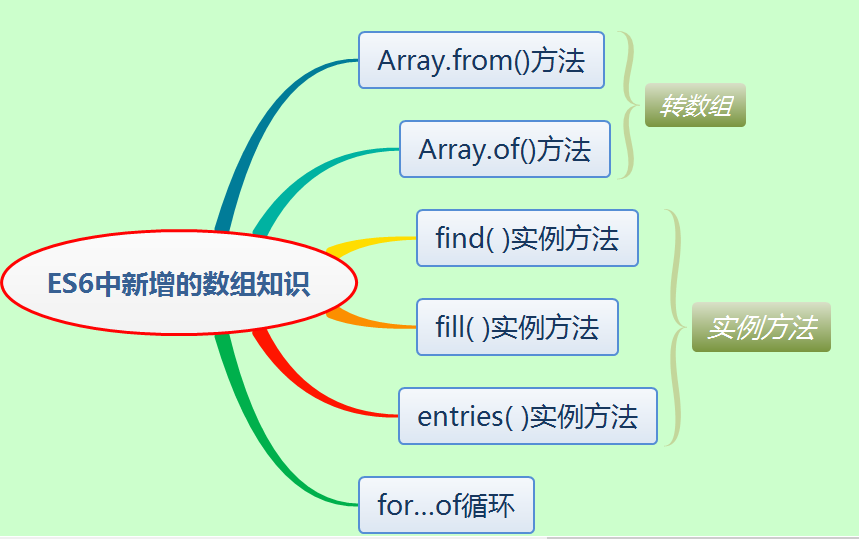
 本文实例讲述了ES6新增的数组知识。分享给大家供大家参考,具体如下:1.JSON数组格式转换JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,json数组格式如下:letjson={'0':'男','1':'女',length:3}这就是一个标准的JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。把上边的JSON代码使用Array.from(xxx)来转换成数组,代码如下:...
本文实例讲述了ES6新增的数组知识。分享给大家供大家参考,具体如下:1.JSON数组格式转换JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,json数组格式如下:letjson={'0':'男','1':'女',length:3}这就是一个标准的JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。把上边的JSON代码使用Array.from(xxx)来转换成数组,代码如下:...
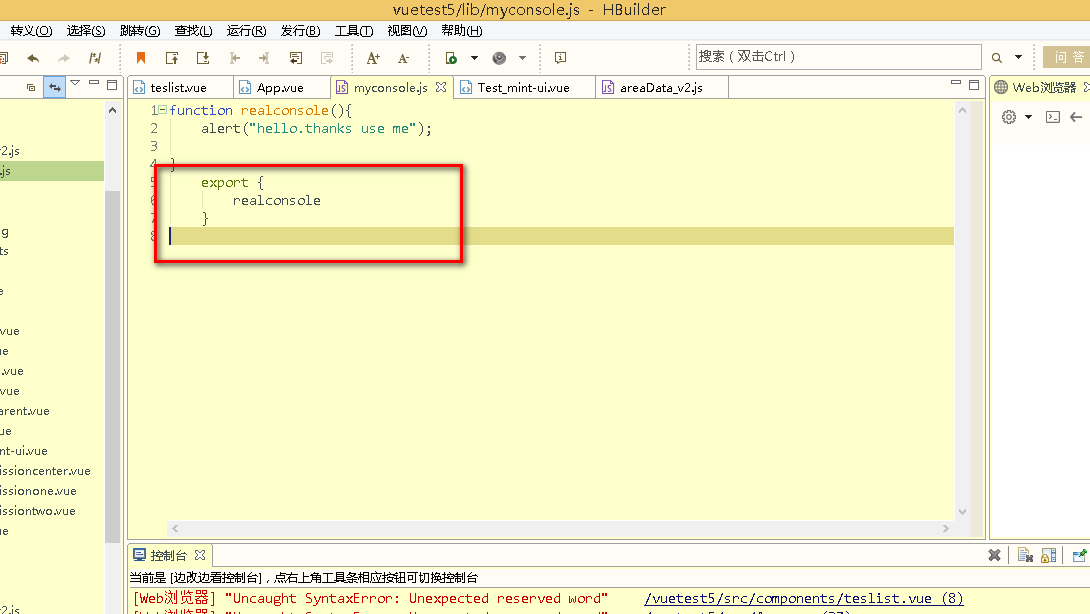
 也许大家都是使用习惯了es5的写法喜欢直接用《Script》标签倒入js文件,但是很是可惜,这写法。在es6,或则说vue环境下不支持真的写法是怎样?首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到代码:functionrealconsole(){alert("hello.thanksuseme");}export{realconsole}其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法是这样...
也许大家都是使用习惯了es5的写法喜欢直接用《Script》标签倒入js文件,但是很是可惜,这写法。在es6,或则说vue环境下不支持真的写法是怎样?首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到代码:functionrealconsole(){alert("hello.thanksuseme");}export{realconsole}其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法是这样...
 当有人问到用来确定一个字符串是否包含在另一个字符串中有哪些方法时,我们会不假思索回答道:indexOf方法。其实,ES6又提供了三种新方法includes()、startsWith()、endsWith(),也是比较好用的。indexOf方法在这里就不多说了,大家都比较熟悉,意思就是:返回给定元素在数组中第一次出现的位置,返回结果是匹配开始的位置,如果没有出现则返回-1。下面详细介绍ES6新增的这三种方法:①includes():返回布尔值,表示是否找到了参...
当有人问到用来确定一个字符串是否包含在另一个字符串中有哪些方法时,我们会不假思索回答道:indexOf方法。其实,ES6又提供了三种新方法includes()、startsWith()、endsWith(),也是比较好用的。indexOf方法在这里就不多说了,大家都比较熟悉,意思就是:返回给定元素在数组中第一次出现的位置,返回结果是匹配开始的位置,如果没有出现则返回-1。下面详细介绍ES6新增的这三种方法:①includes():返回布尔值,表示是否找到了参...
 本文主要讲解ES6数组方法find()与findIndex(),关于JS的更多数组方法,可参考以下:①JavaScript内置对象之-Array②ES5新增数组方法(例:map()、indexOf()、filter()等)③ES6新增字符串扩张方法includes()、startsWith()、endsWith()1.find()该方法主要应用于查找第一个符合条件的数组元素,即返回通过测试(函数内判断)的数组的第一个元素的值。它的参数是一个回调函数,为数组中的每个元素都调用一次函数执行。在回调函数中...
本文主要讲解ES6数组方法find()与findIndex(),关于JS的更多数组方法,可参考以下:①JavaScript内置对象之-Array②ES5新增数组方法(例:map()、indexOf()、filter()等)③ES6新增字符串扩张方法includes()、startsWith()、endsWith()1.find()该方法主要应用于查找第一个符合条件的数组元素,即返回通过测试(函数内判断)的数组的第一个元素的值。它的参数是一个回调函数,为数组中的每个元素都调用一次函数执行。在回调函数中...