2020
11-29
11-29
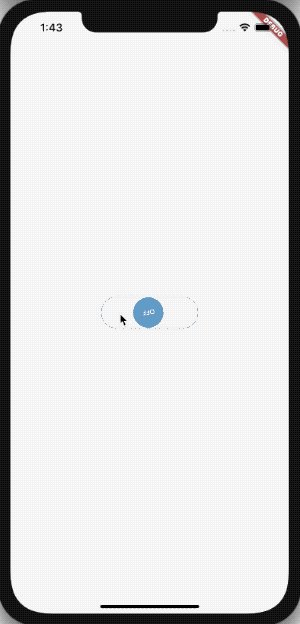
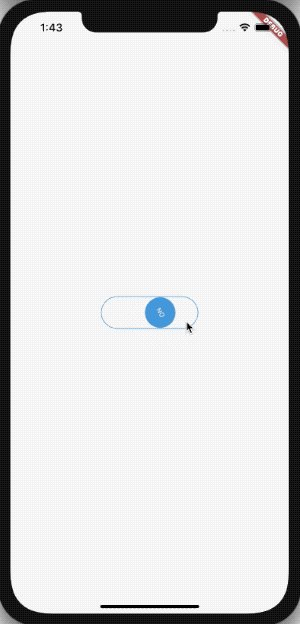
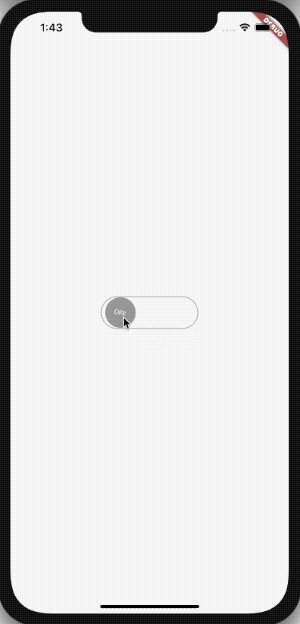
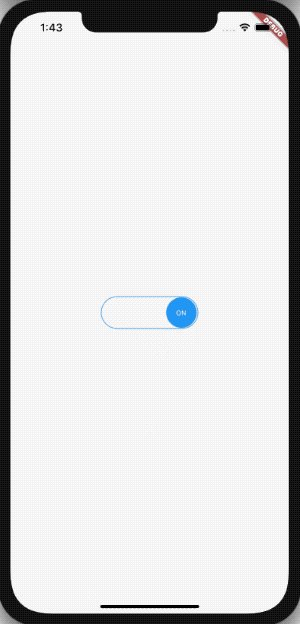
Flutter实战教程之酷炫的开关动画效果
 前言此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用Flutter实现了。更多动画效果及Flutter资源:https://github.com/781238222/flutter-do添加依赖在项目的pubspec.yaml文件中添加依赖:dependencies:wheel_switch:^0.0.1执行命令:flutterpubget使用WheelSwitch(value:false,)组件默认的宽高分别是80、30,也可以指定宽高:WheelSwitch(value:false,width:150,height:50,)开关发生变化回调:W...
继续阅读 >
前言此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用Flutter实现了。更多动画效果及Flutter资源:https://github.com/781238222/flutter-do添加依赖在项目的pubspec.yaml文件中添加依赖:dependencies:wheel_switch:^0.0.1执行命令:flutterpubget使用WheelSwitch(value:false,)组件默认的宽高分别是80、30,也可以指定宽高:WheelSwitch(value:false,width:150,height:50,)开关发生变化回调:W...
继续阅读 >
