2021
10-17
10-17
html form表单基础入门案例讲解
 目录一,表格标签?1,概述?2,总结二,表单标签?1,测试?2,总结?3,form提交数据三,form表单的练习四,CSS-1,概述-2,语法-3,入门案例五,选择器总结一,表格标签向网页中加入表格?1,概述<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试表格标签</title></head><body><!--展示一个3行3列的表格--><!--table是表格标签,bgcolor设置背景色width是表格的宽度border是表格的边框cellspacing是单...
继续阅读 >
目录一,表格标签?1,概述?2,总结二,表单标签?1,测试?2,总结?3,form提交数据三,form表单的练习四,CSS-1,概述-2,语法-3,入门案例五,选择器总结一,表格标签向网页中加入表格?1,概述<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试表格标签</title></head><body><!--展示一个3行3列的表格--><!--table是表格标签,bgcolor设置背景色width是表格的宽度border是表格的边框cellspacing是单...
继续阅读 >

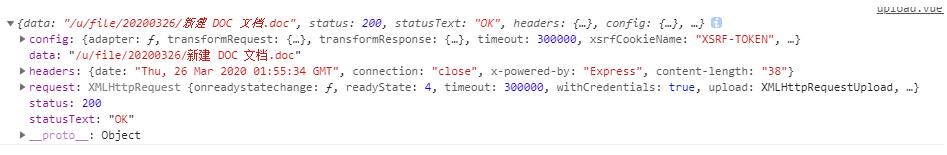
 前端测试页面代码:<template><div><inputtype="file"name="file"@change="change($event)"></div></template><script>exportdefault{created(){this.path=this.$route.query;for(letiinthis.path){this[i]=decodeURIComponent(this.path[i]);}},methods:{change(ev){letfile=ev.target.files[0];letsize=file.size;letname=file.name;if(size>314572800){...
前端测试页面代码:<template><div><inputtype="file"name="file"@change="change($event)"></div></template><script>exportdefault{created(){this.path=this.$route.query;for(letiinthis.path){this[i]=decodeURIComponent(this.path[i]);}},methods:{change(ev){letfile=ev.target.files[0];letsize=file.size;letname=file.name;if(size>314572800){...
 场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
 要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:代码:<el-form-itemlabel="密码:":label-width="formLabelWidth"prop="password"><labelslot="label">密 码:</label><el-inputtype="password"v-model="FormData.password"placeholder="请输入密码"autocomplete="off"show-password></el-input></el-form-item>补充知识:vue+elementUI...
要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:代码:<el-form-itemlabel="密码:":label-width="formLabelWidth"prop="password"><labelslot="label">密 码:</label><el-inputtype="password"v-model="FormData.password"placeholder="请输入密码"autocomplete="off"show-password></el-input></el-form-item>补充知识:vue+elementUI...