2021
09-10
09-10
React Hooks使用常见的坑
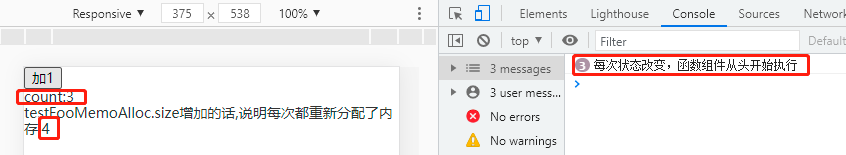
 ReactHooks是React16.8引入的新特性,允许我们在不使用Class的前提下使用state和其他特性。ReactHooks要解决的问题是状态共享,是继render-props和higher-ordercomponents之后的第三种状态逻辑复用方案,不会产生JSX嵌套地狱问题。为什么会有Hooks?介绍Hooks之前,首先要给大家说一下React的组件创建方式,一种是类组件,一种是纯函数组件,并且React团队希望,组件不要变成复杂的容器,最好只是数据流的管道。...
继续阅读 >
ReactHooks是React16.8引入的新特性,允许我们在不使用Class的前提下使用state和其他特性。ReactHooks要解决的问题是状态共享,是继render-props和higher-ordercomponents之后的第三种状态逻辑复用方案,不会产生JSX嵌套地狱问题。为什么会有Hooks?介绍Hooks之前,首先要给大家说一下React的组件创建方式,一种是类组件,一种是纯函数组件,并且React团队希望,组件不要变成复杂的容器,最好只是数据流的管道。...
继续阅读 >

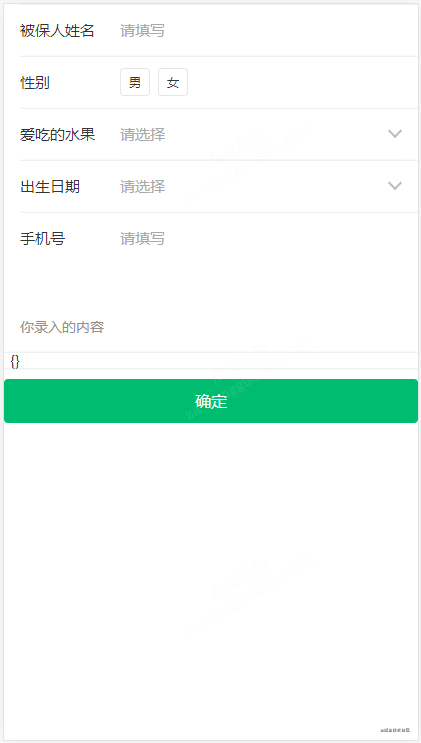
 最近使用ReactHooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面。大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方式显示,所以一开始就考虑封装一个配置化的页面生成方案,目前已经有多个项目基于此方式配置开发上线,思路和实现分享一下。使用场景任意包含表单的h5页面(使用zarm库,或自行适配自己的库)目标代码实现简单和简洁基于配置新手...
最近使用ReactHooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面。大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方式显示,所以一开始就考虑封装一个配置化的页面生成方案,目前已经有多个项目基于此方式配置开发上线,思路和实现分享一下。使用场景任意包含表单的h5页面(使用zarm库,或自行适配自己的库)目标代码实现简单和简洁基于配置新手...
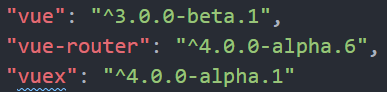
 虽然Vue3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。根据这篇《今日凌晨Vue3beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是新版的,就连vue-router、vuex都是最新的。给大家截一下package.json的图:可以看到vue-router和vuex都已经开启4.0时代啦!不过其实我并没有去了解过vue-router4.0的新用法什么的...
虽然Vue3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。根据这篇《今日凌晨Vue3beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是新版的,就连vue-router、vuex都是最新的。给大家截一下package.json的图:可以看到vue-router和vuex都已经开启4.0时代啦!不过其实我并没有去了解过vue-router4.0的新用法什么的...