2022
10-08
10-08
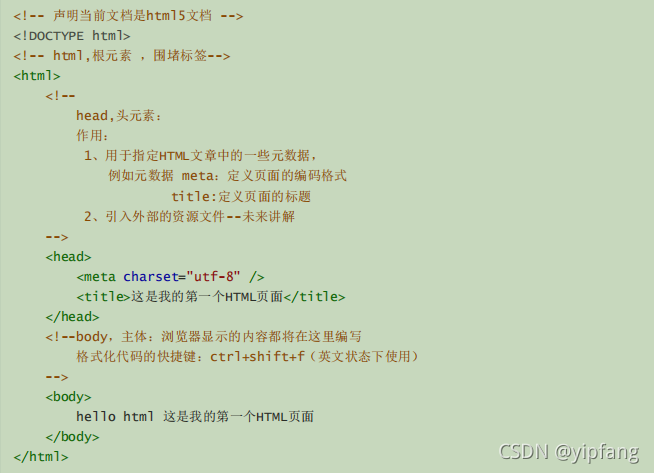
HTML基础知识总结
 目录标签分类常用标签表单框架 常用的布局组合标签HTML4和HTML5的区别:HTML5中新增的语义标签-了解HTML5新的表单属性form新属性input新属性HTML5新的表单元素--了解HTML5中新的input类型HTML5中新增的音频HTML5中新增的视频HTML5中已经移除的元素转义符号 标签的属性:多个属性中间用空格<标签名称属性名1="属性值"属性名2="属性值"></标签名称><pid="p1"name="p1"></p>标签...
继续阅读 >
目录标签分类常用标签表单框架 常用的布局组合标签HTML4和HTML5的区别:HTML5中新增的语义标签-了解HTML5新的表单属性form新属性input新属性HTML5新的表单元素--了解HTML5中新的input类型HTML5中新增的音频HTML5中新增的视频HTML5中已经移除的元素转义符号 标签的属性:多个属性中间用空格<标签名称属性名1="属性值"属性名2="属性值"></标签名称><pid="p1"name="p1"></p>标签...
继续阅读 >

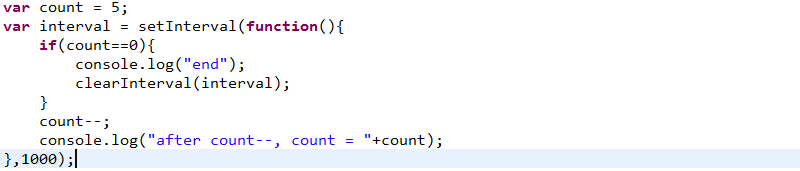
 在javascript编程中,setInterval可以帮助我们实现一个定时器的功能,能够让我们定时执行某一项操作,如果不需要继续执行了,我们只需要调用clearInterval函数,清除定时器即可。这里要重点说的是清除定时器的时机,我们一般是需要进行一个条件判断,比如varcount=5,我们定时执行count--操作,当count==0的时候,清除定时器,一般情况下,我们的代码是这样写的。这段代码,逻辑上没有什么问题, 就是当count==0的时候,我们...
在javascript编程中,setInterval可以帮助我们实现一个定时器的功能,能够让我们定时执行某一项操作,如果不需要继续执行了,我们只需要调用clearInterval函数,清除定时器即可。这里要重点说的是清除定时器的时机,我们一般是需要进行一个条件判断,比如varcount=5,我们定时执行count--操作,当count==0的时候,清除定时器,一般情况下,我们的代码是这样写的。这段代码,逻辑上没有什么问题, 就是当count==0的时候,我们...
 目录HTML绘图届的前辈:SVGCanvas的渲染模式Dom:驻留模式Canvas:快速模式Canvas的应用优点总结HTML绘图届的前辈:SVGCanvas是HTML5时代引入的“新”标签。与很多标签不同,Canvas不具有自己的行为,只将一组API展现给客户端JavaScript,让开发者使用脚本把想绘制的东西画到一张画布上。在HTML5之前,人们通常使用SVG来在页面上绘制出图形。SVG使用XML来定义图形,就像使用HTML标签和样式定义DIV一样,我们也可以将一个空白的D...
目录HTML绘图届的前辈:SVGCanvas的渲染模式Dom:驻留模式Canvas:快速模式Canvas的应用优点总结HTML绘图届的前辈:SVGCanvas是HTML5时代引入的“新”标签。与很多标签不同,Canvas不具有自己的行为,只将一组API展现给客户端JavaScript,让开发者使用脚本把想绘制的东西画到一张画布上。在HTML5之前,人们通常使用SVG来在页面上绘制出图形。SVG使用XML来定义图形,就像使用HTML标签和样式定义DIV一样,我们也可以将一个空白的D...
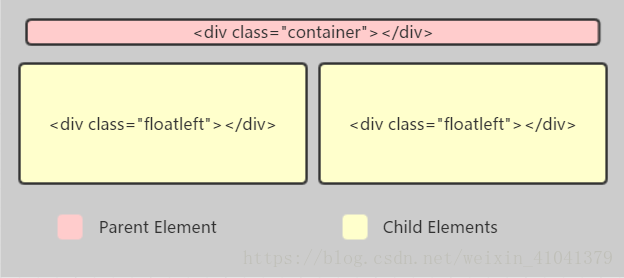
 一、浮动的概念浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。二、浮动的影响1.浮动会导致父元素高度坍塌父元素中有子元素,并且父元素没有设置高度,子元素在父元素中浮动,结果必然是父元素的高度为0,这也就导致了父元素高度塌陷问题。浮动脱离文档流,这个问题会对整个页面布局带来很大影响,如何解决...
一、浮动的概念浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。二、浮动的影响1.浮动会导致父元素高度坍塌父元素中有子元素,并且父元素没有设置高度,子元素在父元素中浮动,结果必然是父元素的高度为0,这也就导致了父元素高度塌陷问题。浮动脱离文档流,这个问题会对整个页面布局带来很大影响,如何解决...
 什么是ReactReact是一个简单的javascriptUI库,用于构建高效、快速的用户界面。它是一个轻量级库,因此很受欢迎。它遵循组件设计模式、声明式编程范式和函数式编程概念,以使前端应用程序更高效。它使用虚拟DOM来有效地操作DOM。它遵循从高阶组件到低阶组件的单向数据流。前言📝👉我们认为,React是用JavaScript构建快速响应的大型Web应用程序的首选方式。它在Facebook和Instagram上表现优秀。官网地址...
什么是ReactReact是一个简单的javascriptUI库,用于构建高效、快速的用户界面。它是一个轻量级库,因此很受欢迎。它遵循组件设计模式、声明式编程范式和函数式编程概念,以使前端应用程序更高效。它使用虚拟DOM来有效地操作DOM。它遵循从高阶组件到低阶组件的单向数据流。前言📝👉我们认为,React是用JavaScript构建快速响应的大型Web应用程序的首选方式。它在Facebook和Instagram上表现优秀。官网地址...
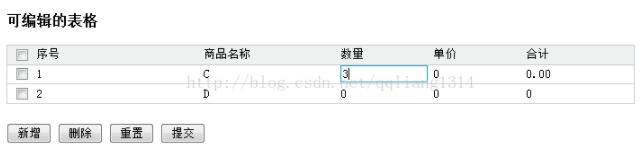
 本文实例为大家分享了js+Html实现表格可编辑操作的具体代码,供大家参考,具体内容如下功能描述:单击页面使单元格td变成可编辑状态,输入内容后,当单元格失去焦点时,保存输入的内容。点击增加行,在table的末尾增加一行;点击删除行,删除table中最末尾的一行。 <html><head><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"/><title>编辑表格数据</title...
本文实例为大家分享了js+Html实现表格可编辑操作的具体代码,供大家参考,具体内容如下功能描述:单击页面使单元格td变成可编辑状态,输入内容后,当单元格失去焦点时,保存输入的内容。点击增加行,在table的末尾增加一行;点击删除行,删除table中最末尾的一行。 <html><head><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"/><title>编辑表格数据</title...
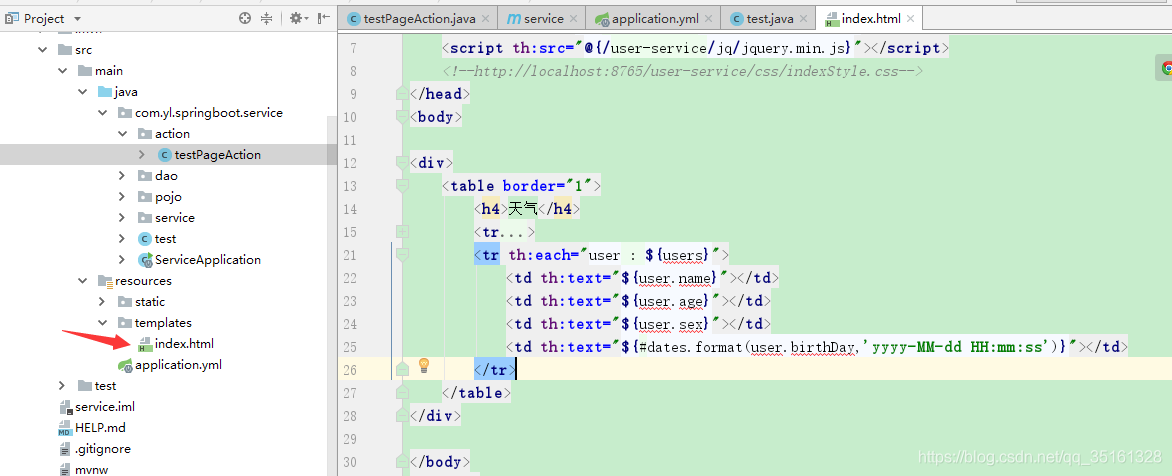
 一、template下文件不允许直接访问1、查资料得知:springboot项目默认是不允许直接访问template下的文件的,是受保护的。 所以想访问template下的html页面,我们可以配置视图解析器。2、如果想要用视图去展示,应该要设置好视图展示页面,比如说用一个模板语言来接收返回的数据(thymeleaf或者freemarker等),也可以用jsp接收,但是SpringBoot官方是不推荐用jsp的,而是建议使用thymeleaf作为模板语言,这里我...
一、template下文件不允许直接访问1、查资料得知:springboot项目默认是不允许直接访问template下的文件的,是受保护的。 所以想访问template下的html页面,我们可以配置视图解析器。2、如果想要用视图去展示,应该要设置好视图展示页面,比如说用一个模板语言来接收返回的数据(thymeleaf或者freemarker等),也可以用jsp接收,但是SpringBoot官方是不推荐用jsp的,而是建议使用thymeleaf作为模板语言,这里我...
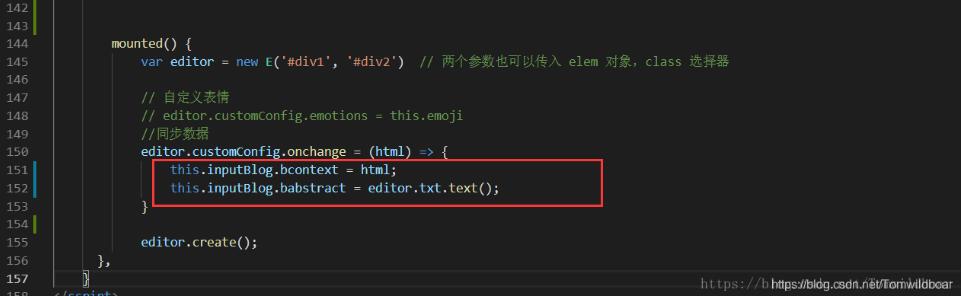
 目的:vue中获取wangeditor的html和text。补充知识:vue-cliwebpack引入wangeditor(轻量级富文本框)1:使用npm下载://(注意wangeditor全部是小写字母)npminstallwangeditor2:直接在项目模板中引用importEfrom'wangeditor'3:HTML<divid="editorElem"style="text-align:left"></div><buttonv-on:click="getContent">查看内容</button>4:js代码exportdefault{name:'editor',data(){return...
目的:vue中获取wangeditor的html和text。补充知识:vue-cliwebpack引入wangeditor(轻量级富文本框)1:使用npm下载://(注意wangeditor全部是小写字母)npminstallwangeditor2:直接在项目模板中引用importEfrom'wangeditor'3:HTML<divid="editorElem"style="text-align:left"></div><buttonv-on:click="getContent">查看内容</button>4:js代码exportdefault{name:'editor',data(){return...