2020
10-28
10-28
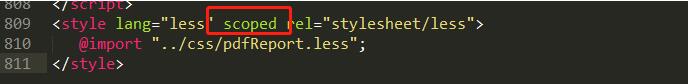
解决vue scoped html样式无效的问题
 1、问题场景page1,page2都使用flexible移动端自适应的时候,有一个页面page2需要手动设置rem基准值,//手动设置基准html{font-size:120px!important;}但是在page2引用的self.less里面设置了基准,竟然没有生效2、问题分析scoped属性在引用self.less的时候,使用了属性scopedvue中引入了scoped这个概念,设计思想就是让当前组件的样式不会修改到其他页面的样式,使用了data-v-hash的方式来使css有了他对应的模块的标识,通俗来...
继续阅读 >
1、问题场景page1,page2都使用flexible移动端自适应的时候,有一个页面page2需要手动设置rem基准值,//手动设置基准html{font-size:120px!important;}但是在page2引用的self.less里面设置了基准,竟然没有生效2、问题分析scoped属性在引用self.less的时候,使用了属性scopedvue中引入了scoped这个概念,设计思想就是让当前组件的样式不会修改到其他页面的样式,使用了data-v-hash的方式来使css有了他对应的模块的标识,通俗来...
继续阅读 >
