2020
10-10
10-10
vue组件讲解(is属性的用法)模板标签替换操作
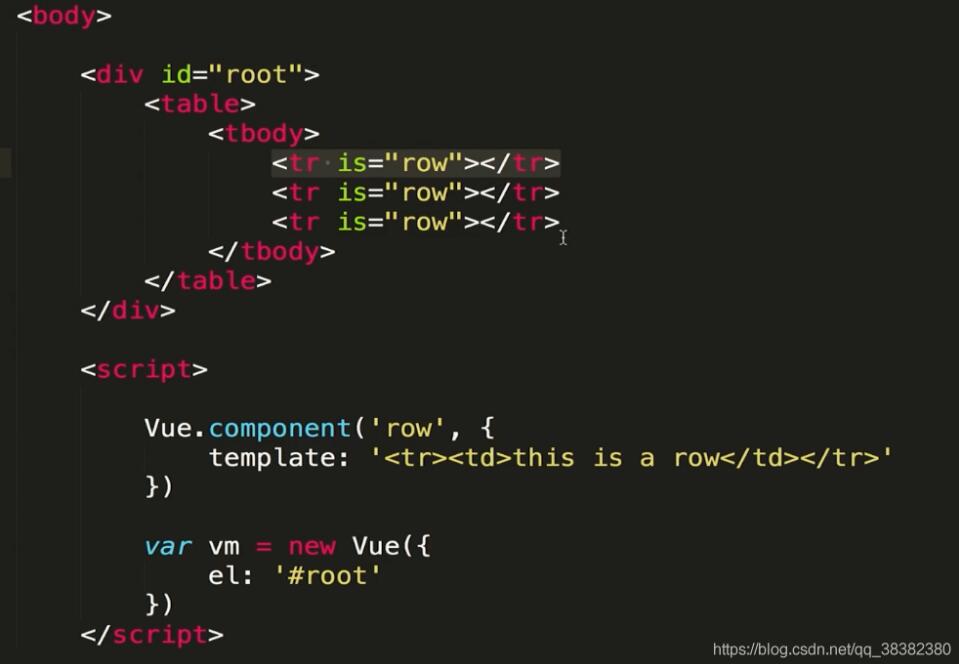
 vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题,譬如ul里面要接上li的标签,引入is的属性后,你完全可以写成这样<divclass="language-html"><ul><liis="row"></li></ul></div>这样会保证dom结构在浏览器的正常渲染,尽量避免在不正确的结构中直接使用组件<script>Vue.component('row',{template:'<li>thisisarow</li>'})</script>或另一种用法如图:<!DOCTYPEhtml><htmllang="en...
继续阅读 >
vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题,譬如ul里面要接上li的标签,引入is的属性后,你完全可以写成这样<divclass="language-html"><ul><liis="row"></li></ul></div>这样会保证dom结构在浏览器的正常渲染,尽量避免在不正确的结构中直接使用组件<script>Vue.component('row',{template:'<li>thisisarow</li>'})</script>或另一种用法如图:<!DOCTYPEhtml><htmllang="en...
继续阅读 >

 我就废话不多说了,大家看代码吧~<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><scriptsrc="https://cdn.jsdelivr.net/npm/vue"></script><scriptsrc="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"></script><scriptsrc="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><divid="app"><input@click="currentrouter='Home'"type="button"value="首...
我就废话不多说了,大家看代码吧~<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><scriptsrc="https://cdn.jsdelivr.net/npm/vue"></script><scriptsrc="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"></script><scriptsrc="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><divid="app"><input@click="currentrouter='Home'"type="button"value="首...