2021
07-04
07-04
jquery 步骤进度轴插件的实现代码
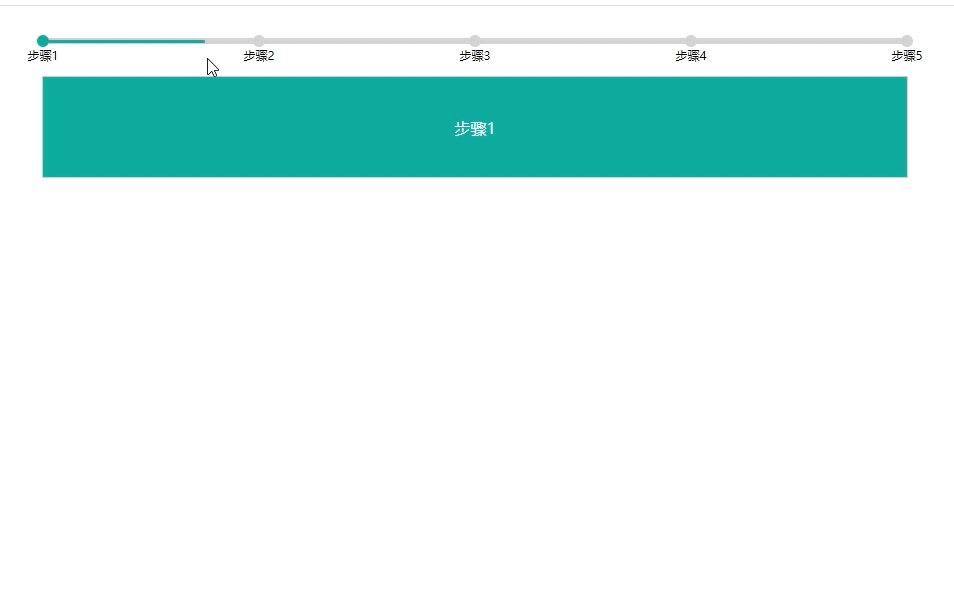
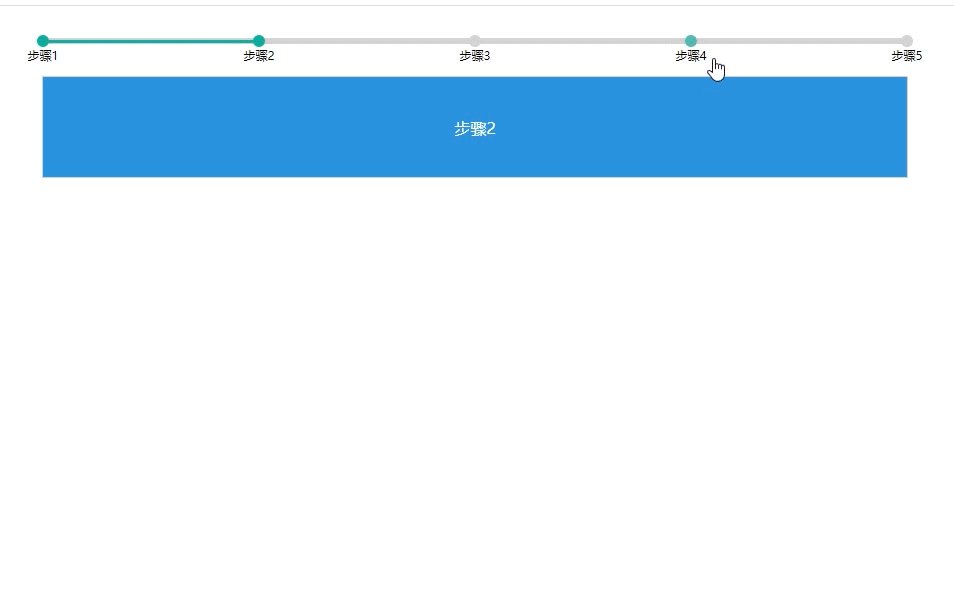
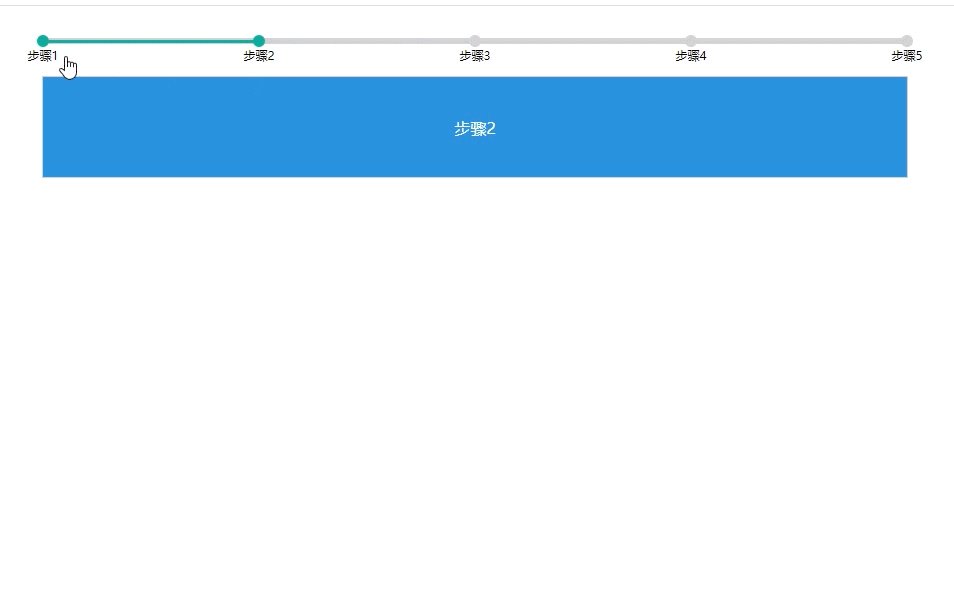
 每天一个jquery插件-步骤进度轴步骤进度轴很多工具型的网站入门教程或者注册账号走流程的时候会有这个结构存在,所以做了一个来尝试一下,回调动作也能用吧效果如下代码部分*{margin:0;padding:0;}#div{width:90%;height:50px;margin:10pxauto;display:flex;justify-content:center;align-items:center;}#box{width:90%;height:100px;border:1pxsolidlightgray;margin:10pxauto;display:flex;just...
继续阅读 >
每天一个jquery插件-步骤进度轴步骤进度轴很多工具型的网站入门教程或者注册账号走流程的时候会有这个结构存在,所以做了一个来尝试一下,回调动作也能用吧效果如下代码部分*{margin:0;padding:0;}#div{width:90%;height:50px;margin:10pxauto;display:flex;justify-content:center;align-items:center;}#box{width:90%;height:100px;border:1pxsolidlightgray;margin:10pxauto;display:flex;just...
继续阅读 >

 这几年里,单页面应用的框架令人应接不暇,各种新的概念也层出不穷。从过去的jQueryMobie、Backbone到今天的Angular2、React、Vue2,除了版本号不同,他们还有很多的相同之处。刚开始写商业代码的时候,我使用的是jQuery。使用jQuery来实现功能很容易,找到一个相应的jQuery插件,再编写相应的功能即可。对于单页面应用亦是如此,寻找一个相辅助的插件就可以了,如jQueryMobile。尽管在今天看来,jQue...
这几年里,单页面应用的框架令人应接不暇,各种新的概念也层出不穷。从过去的jQueryMobie、Backbone到今天的Angular2、React、Vue2,除了版本号不同,他们还有很多的相同之处。刚开始写商业代码的时候,我使用的是jQuery。使用jQuery来实现功能很容易,找到一个相应的jQuery插件,再编写相应的功能即可。对于单页面应用亦是如此,寻找一个相辅助的插件就可以了,如jQueryMobile。尽管在今天看来,jQue...