2020
09-29
09-29
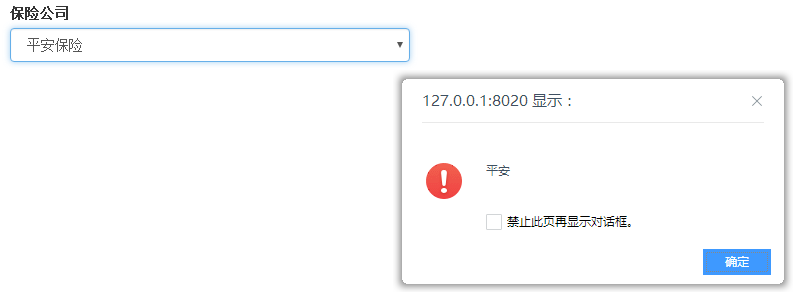
JavaScript或jQuery 获取option value值方法解析
 1.html<divclass="form-group"><label>保险公司</label><selectclass="form-control"id="testSelect"><optionvalue="平安">平安保险</option><optionvalue="太平洋">太平洋保险</option><optionvalue="平安">平安保险</option></select></div>2.用JavaScript获取option的值以及文本内容/*JavaScript实现*/vartestSelect=document.getElementById("test...
继续阅读 >
1.html<divclass="form-group"><label>保险公司</label><selectclass="form-control"id="testSelect"><optionvalue="平安">平安保险</option><optionvalue="太平洋">太平洋保险</option><optionvalue="平安">平安保险</option></select></div>2.用JavaScript获取option的值以及文本内容/*JavaScript实现*/vartestSelect=document.getElementById("test...
继续阅读 >

 手风琴案例练习,供大家参考,具体内容如下显示效果重点:1.鼠标进入事件mouseenter鼠标离开事件mouseleave2.再执行下一次操作前都要先通过.stop()停止动画3.sublings()选择当前事件外的兄弟事件完整代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">*{margin:0;padding:0;}img{width:500px;height:250px;}.box{width:900px;height:300px;margin:2...
手风琴案例练习,供大家参考,具体内容如下显示效果重点:1.鼠标进入事件mouseenter鼠标离开事件mouseleave2.再执行下一次操作前都要先通过.stop()停止动画3.sublings()选择当前事件外的兄弟事件完整代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">*{margin:0;padding:0;}img{width:500px;height:250px;}.box{width:900px;height:300px;margin:2...
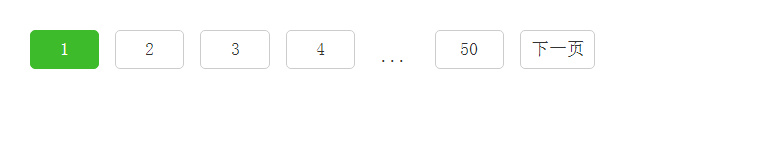
 本文实例讲述了jQuery从零开始做一个分页组件功能。分享给大家供大家参考,具体如下:开始一个组件,毫无目的的写代码是一个不好的习惯,要经历分析=>抽象=>实现=>应用四个阶段。组件DEMO地址:https://github.com/CaptainLiao/zujian/tree/master/pagination分析需求当前页码显示前后三页,以及在两端显示上一页、下一页未显示的地方用‘...'代替举个栗子:假设总共有30页当前为第一页:1234...30下一页当前为第...
本文实例讲述了jQuery从零开始做一个分页组件功能。分享给大家供大家参考,具体如下:开始一个组件,毫无目的的写代码是一个不好的习惯,要经历分析=>抽象=>实现=>应用四个阶段。组件DEMO地址:https://github.com/CaptainLiao/zujian/tree/master/pagination分析需求当前页码显示前后三页,以及在两端显示上一页、下一页未显示的地方用‘...'代替举个栗子:假设总共有30页当前为第一页:1234...30下一页当前为第...
 本文实例为大家分享了jquery实现轮播图的具体代码,供大家参考,具体内容如下一、实现功能:1、通过定时实现图片自我轮播2、当图片轮播到最后一张时,会从第一张开始继续轮播3、点击小圈圈图标能自动切换到对应图片4、鼠标悬浮图片上停止图片轮播,当鼠标移开图片,会继续轮播5、鼠标悬浮图片上会显示左右键图标,鼠标离开,会隐藏左右键图标6、点击左键图标会切换到上一张图片,当切换到第一张图片时,再次点击左键图标会切换到最...
本文实例为大家分享了jquery实现轮播图的具体代码,供大家参考,具体内容如下一、实现功能:1、通过定时实现图片自我轮播2、当图片轮播到最后一张时,会从第一张开始继续轮播3、点击小圈圈图标能自动切换到对应图片4、鼠标悬浮图片上停止图片轮播,当鼠标移开图片,会继续轮播5、鼠标悬浮图片上会显示左右键图标,鼠标离开,会隐藏左右键图标6、点击左键图标会切换到上一张图片,当切换到第一张图片时,再次点击左键图标会切换到最...