2020
12-22
12-22
jQuery+ajax实现文件上传功能
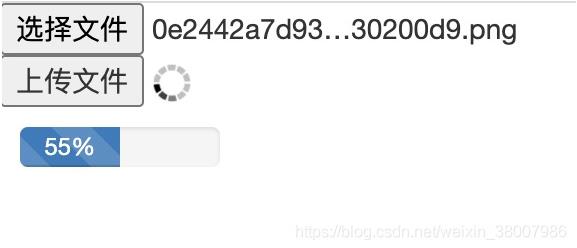
 jQuery+ajax实现文件上传功能(显示文件上传进度),供大家参考,具体内容如下具体实现步骤1、定义UI结构,引入bootstrap的CSS文件和jQuery文件2、给上传按钮绑定点击事件3、验证是否选择了文件4、向FormData中追加文件5、使用ajax发起上传文件的请求6、设置文件的路径7、使用xhr获得文件上传的进度8、当文件上传完成让进度条显示绿色<style>#loading{width:20px;height:20px;}#img{display:block;width:200px;height:...
继续阅读 >
jQuery+ajax实现文件上传功能(显示文件上传进度),供大家参考,具体内容如下具体实现步骤1、定义UI结构,引入bootstrap的CSS文件和jQuery文件2、给上传按钮绑定点击事件3、验证是否选择了文件4、向FormData中追加文件5、使用ajax发起上传文件的请求6、设置文件的路径7、使用xhr获得文件上传的进度8、当文件上传完成让进度条显示绿色<style>#loading{width:20px;height:20px;}#img{display:block;width:200px;height:...
继续阅读 >

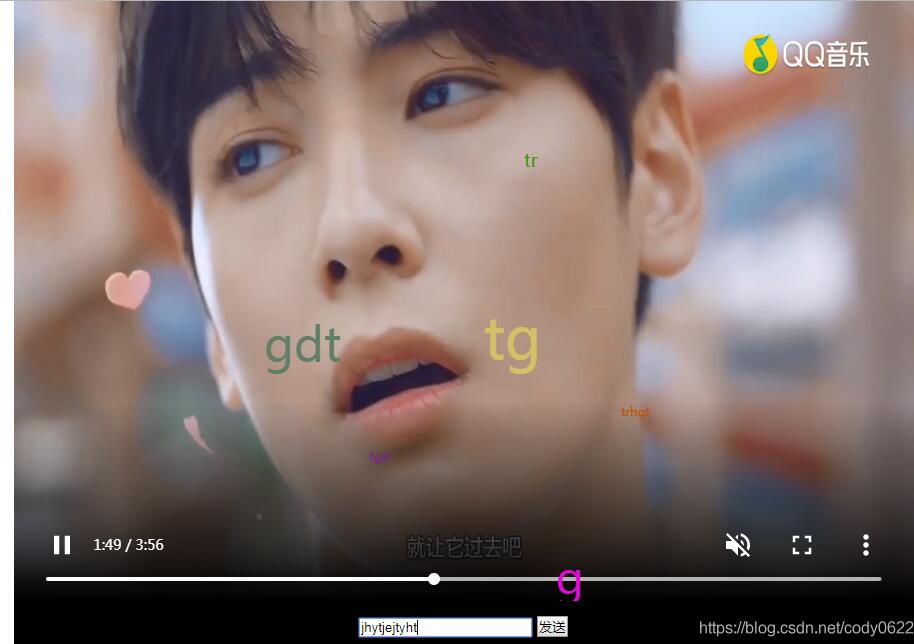
 在现在的视频网站,我们在看视频的时候经常会有弹幕出现,那么怎么通过js实现这一效果呢,下面介绍一种简单的方法。首先,搭好结构:页面中先放一个视频,视频下部放一个input标签和button按钮,代码如下:<divclass="box"><divclass="top"><videosrc="./static/梦然-少年.mp4"controlsautoplaymuted></audio></div><divclass="foot"><inputtype="text"name=""id="text"><inputtype="button"value="发送"i...
在现在的视频网站,我们在看视频的时候经常会有弹幕出现,那么怎么通过js实现这一效果呢,下面介绍一种简单的方法。首先,搭好结构:页面中先放一个视频,视频下部放一个input标签和button按钮,代码如下:<divclass="box"><divclass="top"><videosrc="./static/梦然-少年.mp4"controlsautoplaymuted></audio></div><divclass="foot"><inputtype="text"name=""id="text"><inputtype="button"value="发送"i...
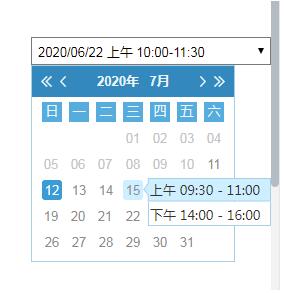
 新的产品需求需要,要写一个这样的日历插件。效果图如下:选择日期后,显示当前可以选择的时间,时间的列表是通过ajax从后台获取的一组数据。而且这个日期存在的情况,还是动态渲染的一个列表里面,再动态渲染的一个日历。例如:此时的步骤图渲染是根据后台给的一个list来渲染的,所以,里面的元素但凡要点击,要交互,就要注意事件冒泡。bootstrap的日历插件,运用起来也没法满足需求,所以被迫自己写了一个日历代码如下:vardat...
新的产品需求需要,要写一个这样的日历插件。效果图如下:选择日期后,显示当前可以选择的时间,时间的列表是通过ajax从后台获取的一组数据。而且这个日期存在的情况,还是动态渲染的一个列表里面,再动态渲染的一个日历。例如:此时的步骤图渲染是根据后台给的一个list来渲染的,所以,里面的元素但凡要点击,要交互,就要注意事件冒泡。bootstrap的日历插件,运用起来也没法满足需求,所以被迫自己写了一个日历代码如下:vardat...
 JQuery实现动态操作table行,供大家参考,具体内容如下实现效果:可动态实现table添加行和删除行,如下图。代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Html动态Table</title><scriptsrc="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><style>table{border:1pxsolid#e9e9e9;border-collapse:collapse;border-spacing:0;}tr,td{border:...
JQuery实现动态操作table行,供大家参考,具体内容如下实现效果:可动态实现table添加行和删除行,如下图。代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Html动态Table</title><scriptsrc="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><style>table{border:1pxsolid#e9e9e9;border-collapse:collapse;border-spacing:0;}tr,td{border:...
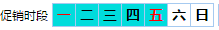
 某次做项目要实现一个功能:按星期选择一个连续的时间范围比如:周一到周五,周六到周日或周六到周三聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对那样可以,但是我觉得不够友好,所以利用业余时间写下了这个jQuery小插件。源码用法:鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择效果图:周一到周五周六到周日周日到周三<html><head><title>daybox测试</title><scripttype='text/ja...
某次做项目要实现一个功能:按星期选择一个连续的时间范围比如:周一到周五,周六到周日或周六到周三聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对那样可以,但是我觉得不够友好,所以利用业余时间写下了这个jQuery小插件。源码用法:鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择效果图:周一到周五周六到周日周日到周三<html><head><title>daybox测试</title><scripttype='text/ja...
 query淡入淡出演示感觉用法都差不多,目前看来还比较简单。fadeInfadeOutfadeTogglefadeTo一共4种用法CSS代码<style>div{background-color:#eaeaea;border:solid1px#999999;width:100px;height:100px;text-align:center;line-height:100px;font-size:16px;display:none;margin:10px;}</style>JS代码<scripttype="text/javascript"src="jquery.min.js"></script><scripttype="text/javascript">$(document).ready(functi...
query淡入淡出演示感觉用法都差不多,目前看来还比较简单。fadeInfadeOutfadeTogglefadeTo一共4种用法CSS代码<style>div{background-color:#eaeaea;border:solid1px#999999;width:100px;height:100px;text-align:center;line-height:100px;font-size:16px;display:none;margin:10px;}</style>JS代码<scripttype="text/javascript"src="jquery.min.js"></script><scripttype="text/javascript">$(document).ready(functi...
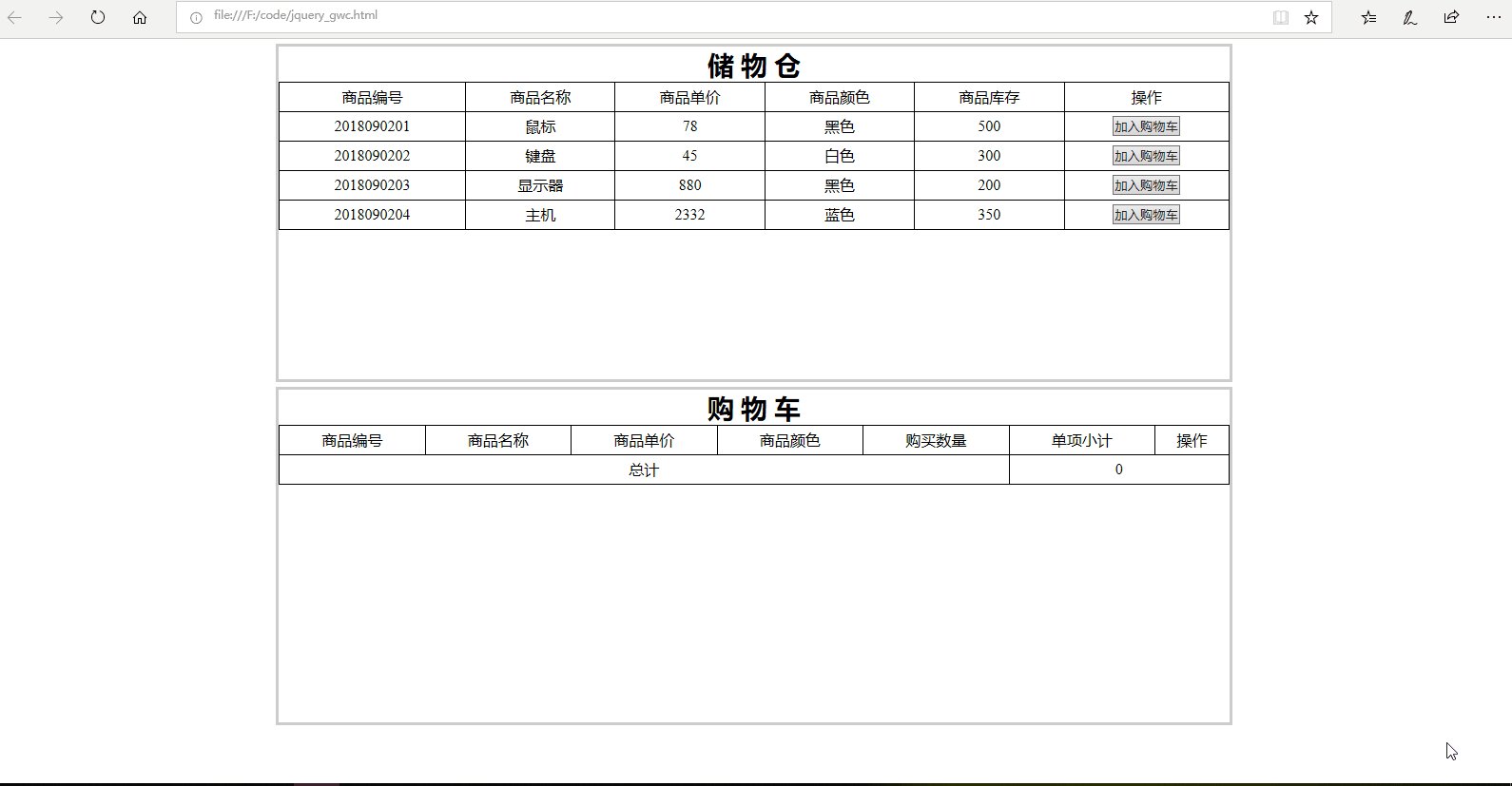
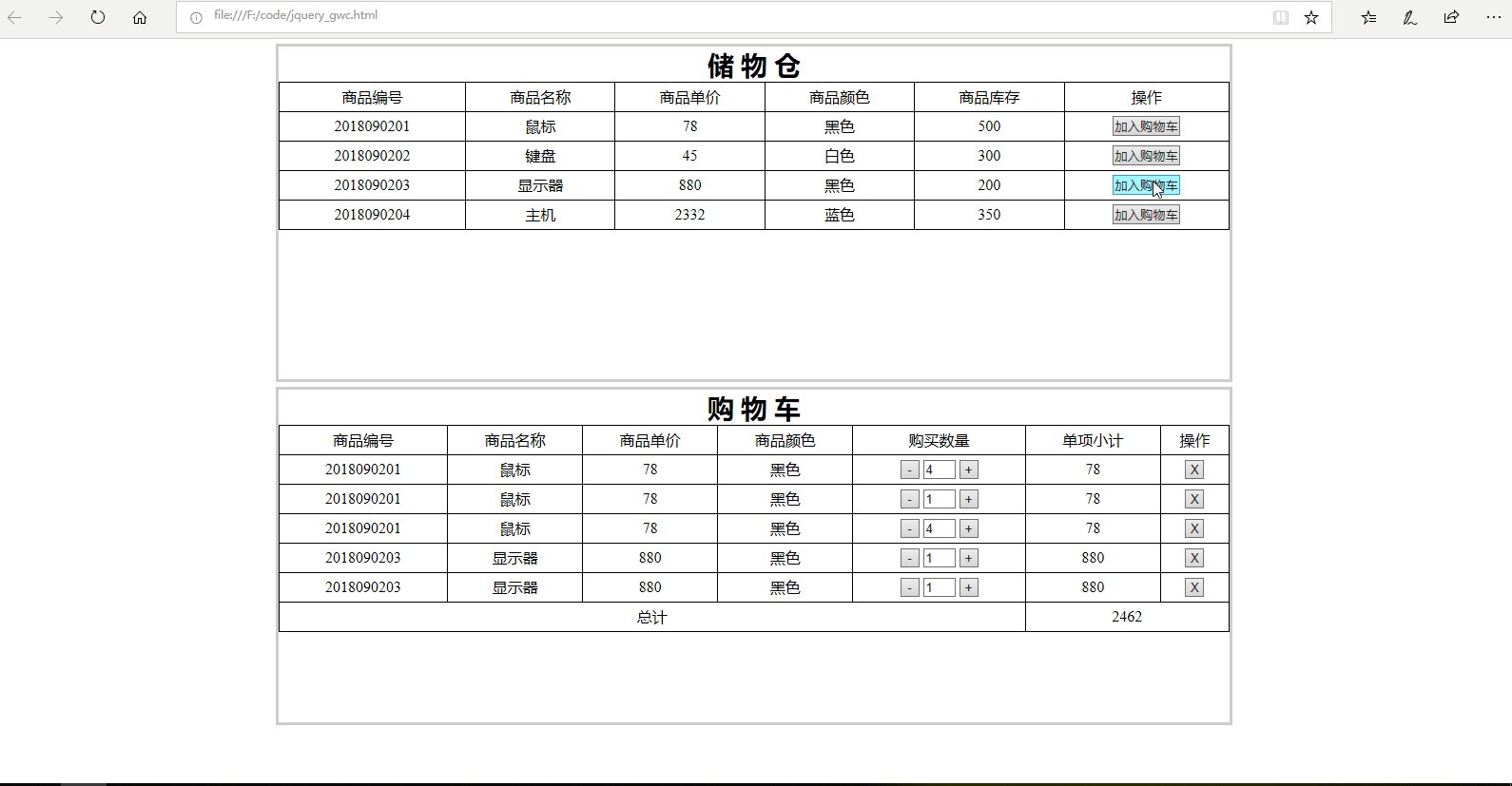
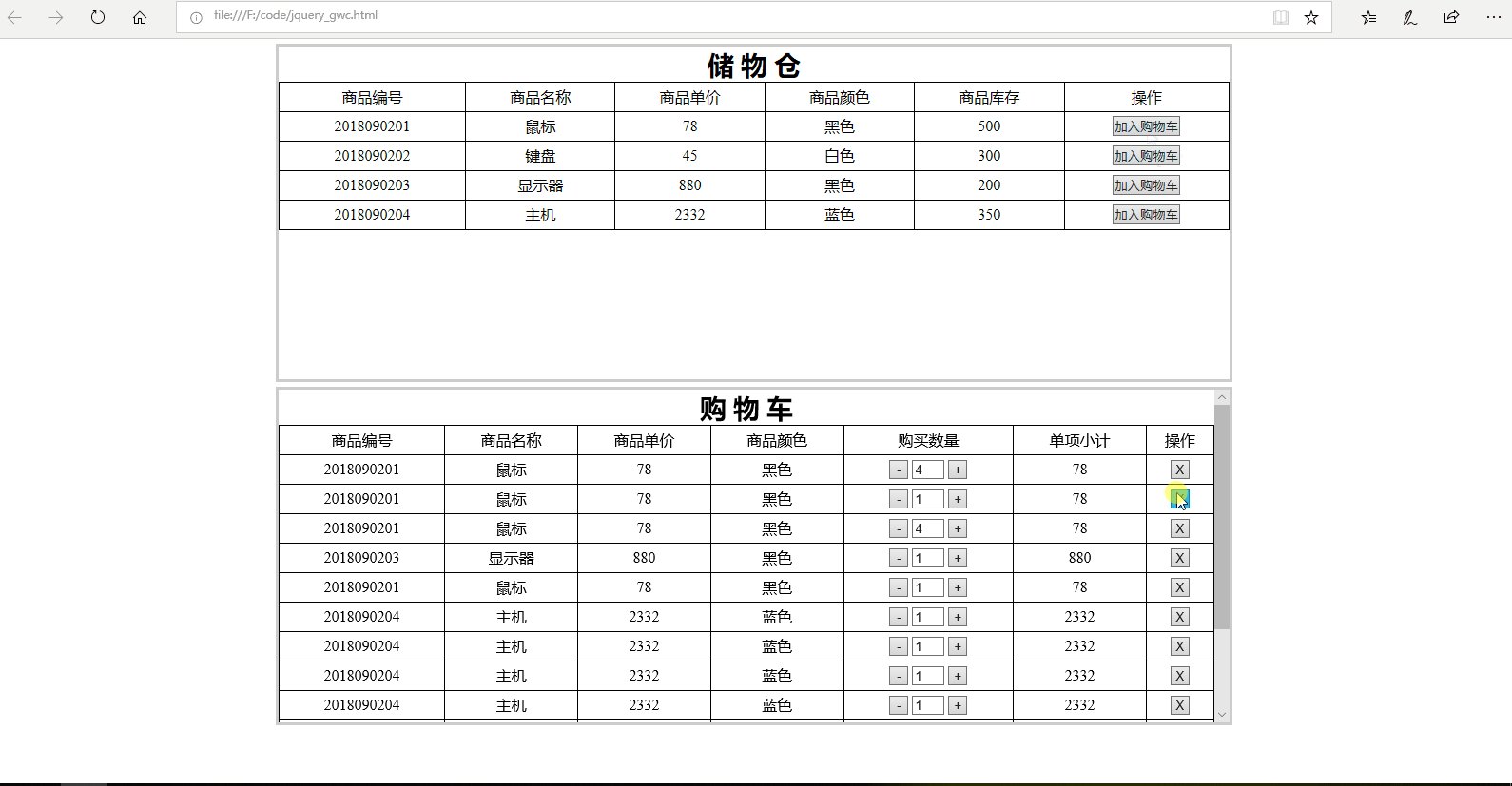
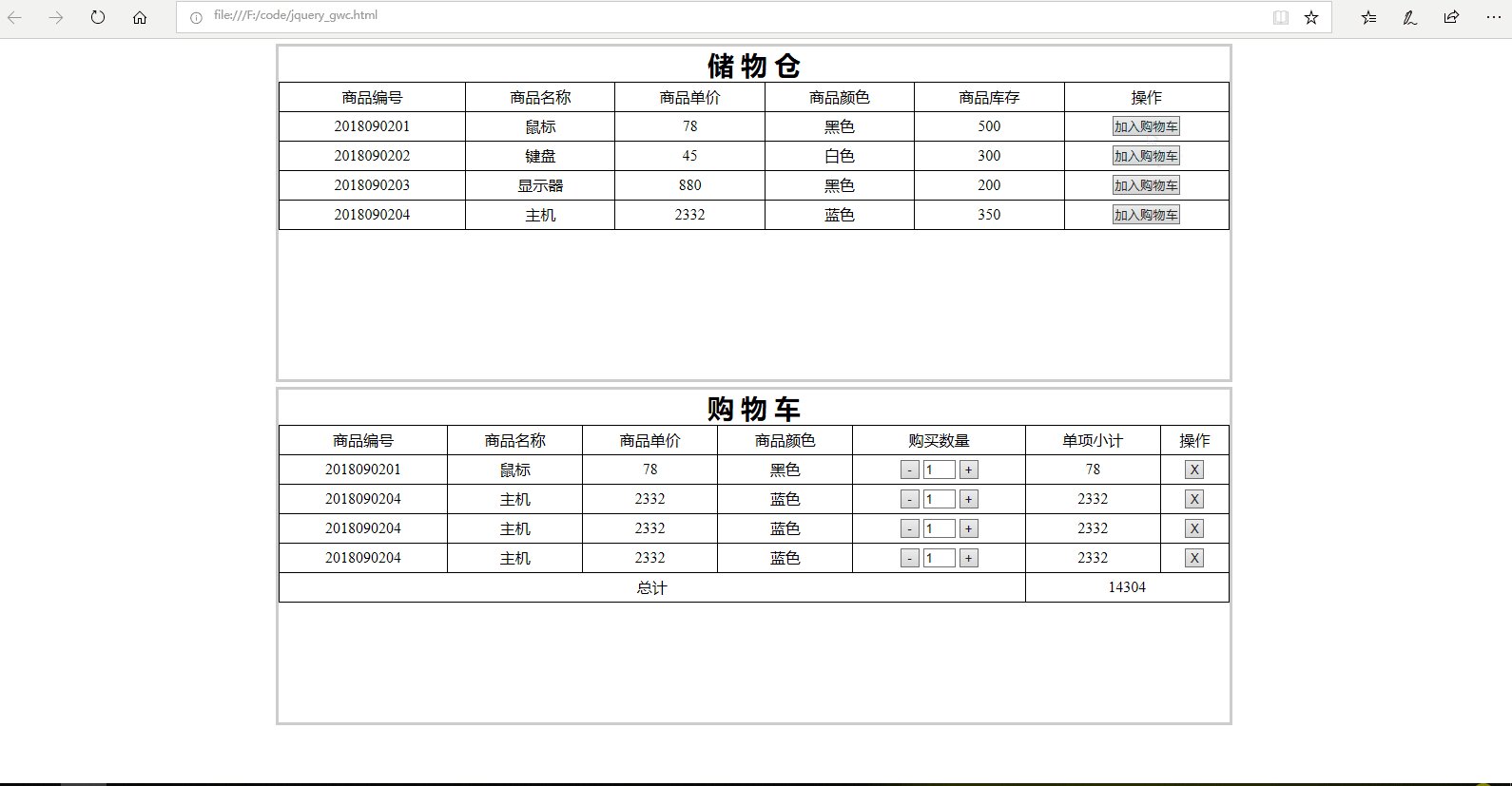
 本文实例为大家分享了jQuery实现购物车的具体代码,供大家参考,具体内容如下HTML代码<body><divid="goodsStore"><table><caption>储物仓</caption><thead><tr><td>商品编号</td><td>商品名称</td><td>商品单价</td><td>商品颜色</td><td>商品库存</td><td>操作</td></tr></thead><tbody><tr><t...
本文实例为大家分享了jQuery实现购物车的具体代码,供大家参考,具体内容如下HTML代码<body><divid="goodsStore"><table><caption>储物仓</caption><thead><tr><td>商品编号</td><td>商品名称</td><td>商品单价</td><td>商品颜色</td><td>商品库存</td><td>操作</td></tr></thead><tbody><tr><t...
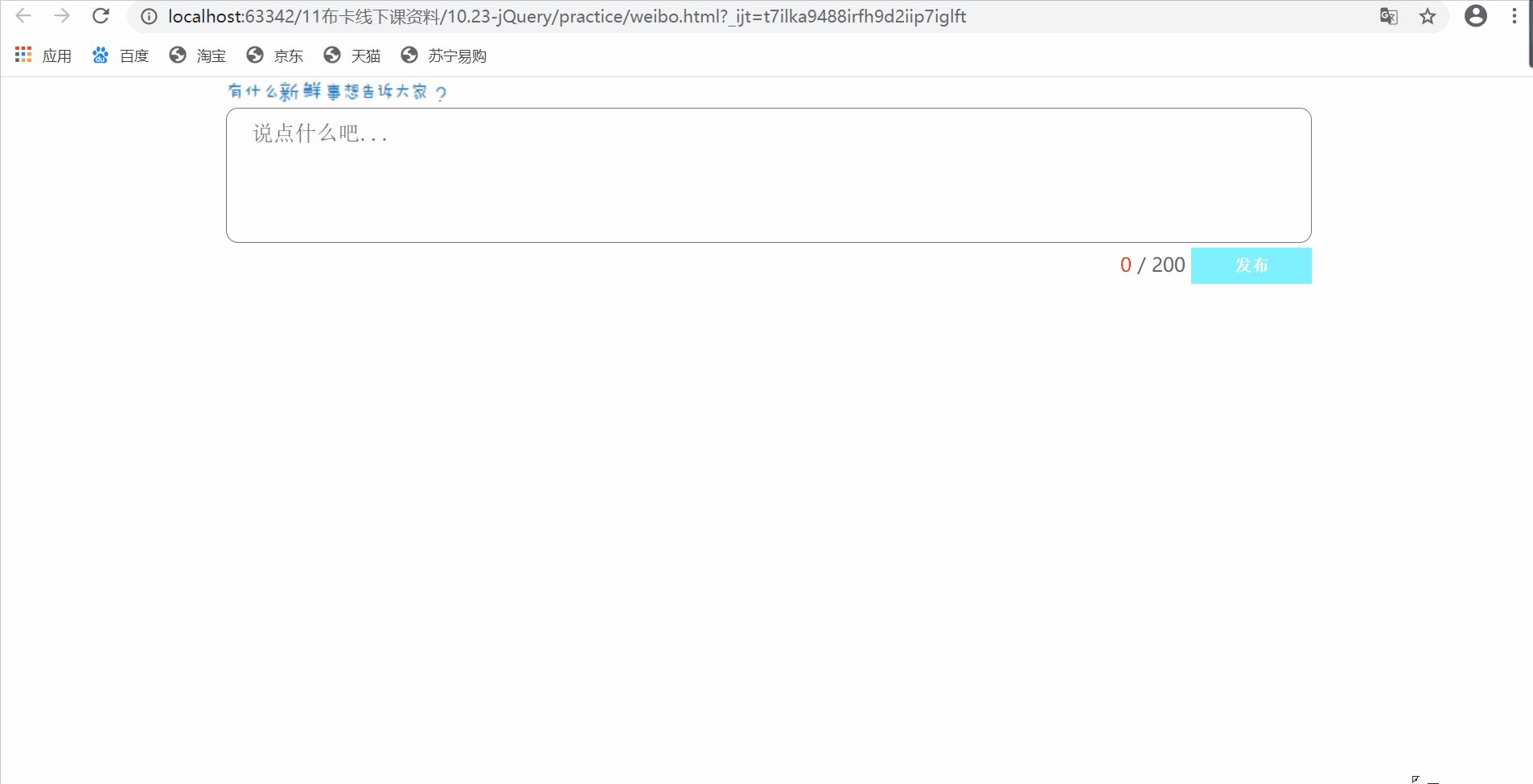
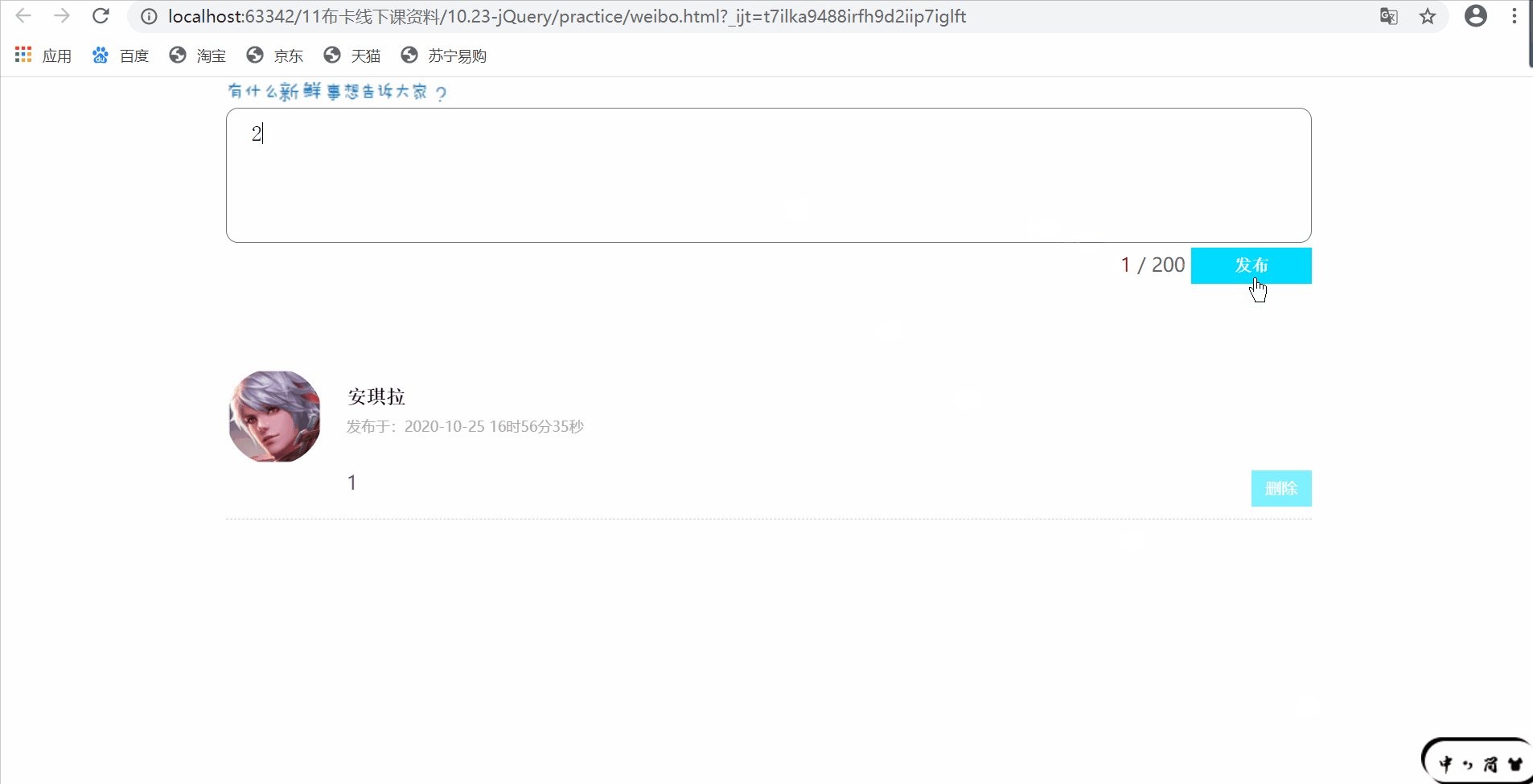
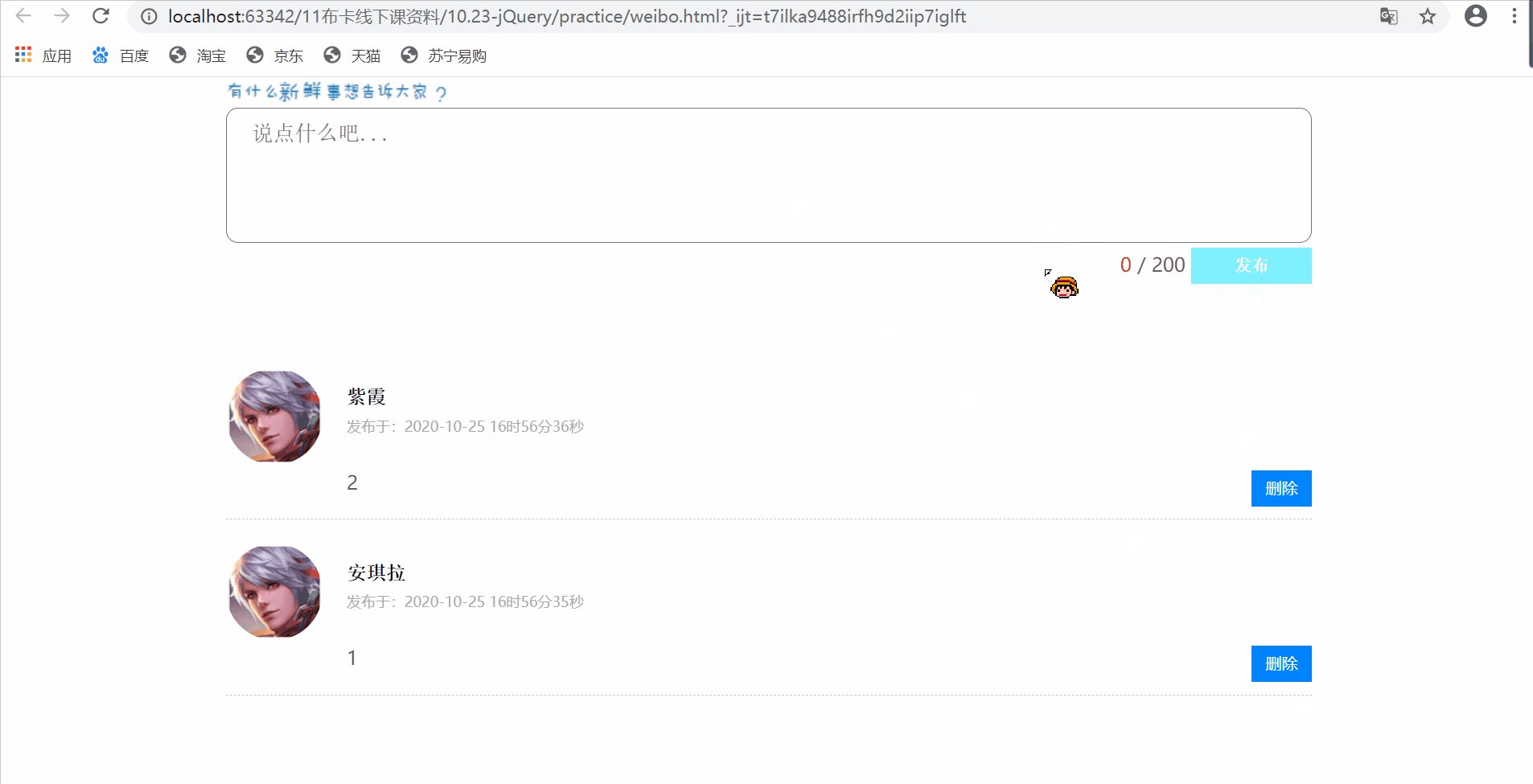
 本文实例为大家分享了jQuery实现简单评论区的具体代码,供大家参考,具体内容如下直接看代码吧<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><linkrel="stylesheet"href="css/weibo.css"></head><body><divclass="w"><!--操作的界面--><divcl...
本文实例为大家分享了jQuery实现简单评论区的具体代码,供大家参考,具体内容如下直接看代码吧<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><linkrel="stylesheet"href="css/weibo.css"></head><body><divclass="w"><!--操作的界面--><divcl...
 本文实例为大家分享了jquery实现抽奖功能的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">#lottery{width:570px;height:510px;margin:0pxauto;border:4pxsolid#ba1809;}#lotterytable{background-color:yellow;}#lotterytabletd{position:relative;width:190px;height:170px;text-align:center;color:#333...
本文实例为大家分享了jquery实现抽奖功能的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">#lottery{width:570px;height:510px;margin:0pxauto;border:4pxsolid#ba1809;}#lotterytable{background-color:yellow;}#lotterytabletd{position:relative;width:190px;height:170px;text-align:center;color:#333...