2021
05-25
05-25
jquery插件实现仪表盘
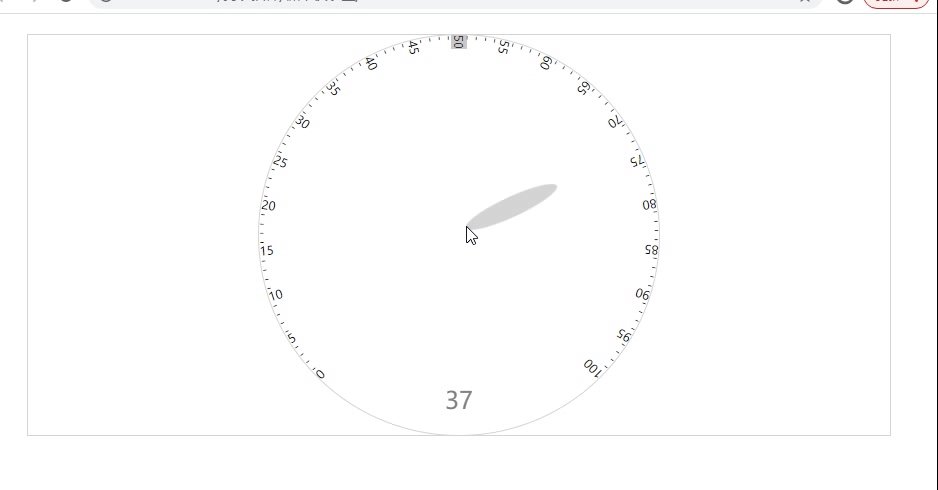
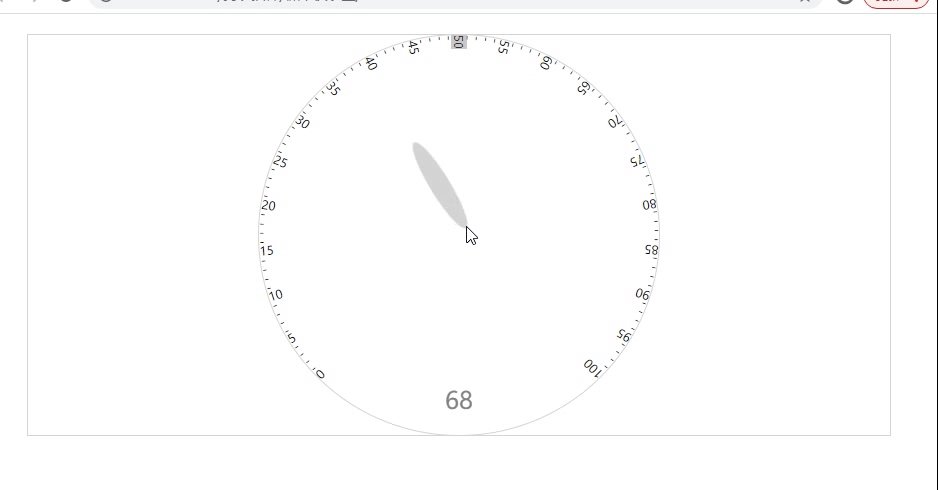
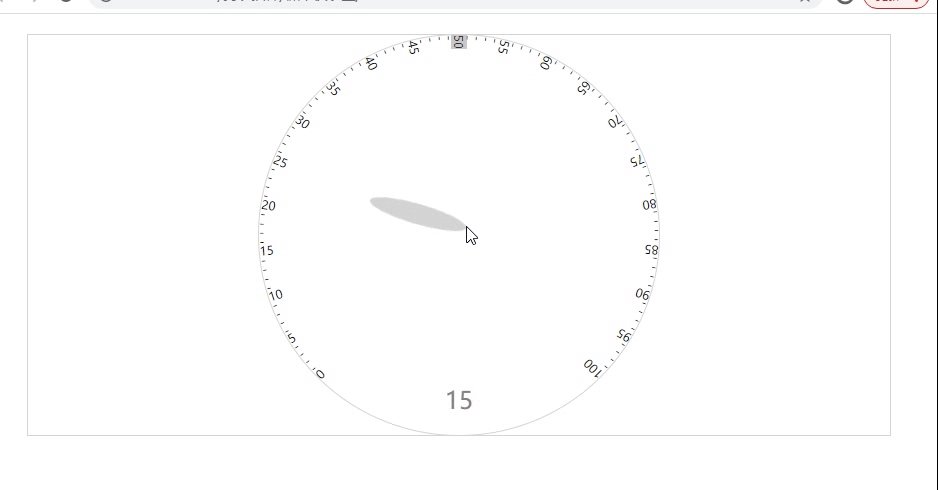
 jquery插件实现仪表盘,供大家参考,具体内容如下做了个简易的仪表盘,就是很常见的那种码表,实现没啥困难,就是需要算一点点位置实现效果代码部分*{margin:0;padding:0;}.rel{display:flex;justify-content:center;align-items:center;position:relative;}.bp{border-radius:50%;border:1pxsolidlightgray;position:relative;display:flex;justify-content:center;align-items:center;transform:rotate...
继续阅读 >
jquery插件实现仪表盘,供大家参考,具体内容如下做了个简易的仪表盘,就是很常见的那种码表,实现没啥困难,就是需要算一点点位置实现效果代码部分*{margin:0;padding:0;}.rel{display:flex;justify-content:center;align-items:center;position:relative;}.bp{border-radius:50%;border:1pxsolidlightgray;position:relative;display:flex;justify-content:center;align-items:center;transform:rotate...
继续阅读 >

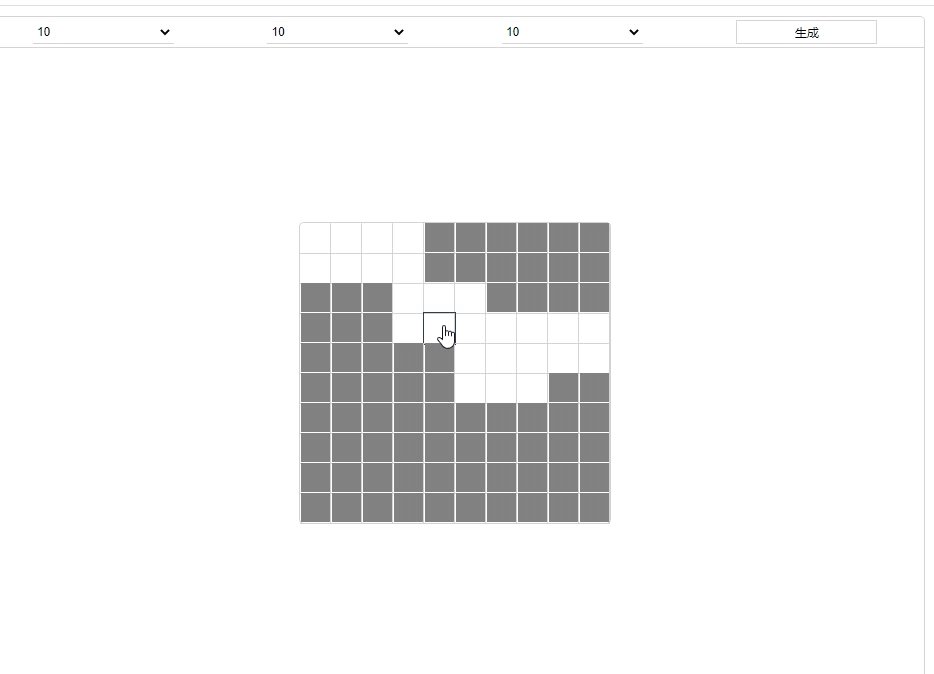
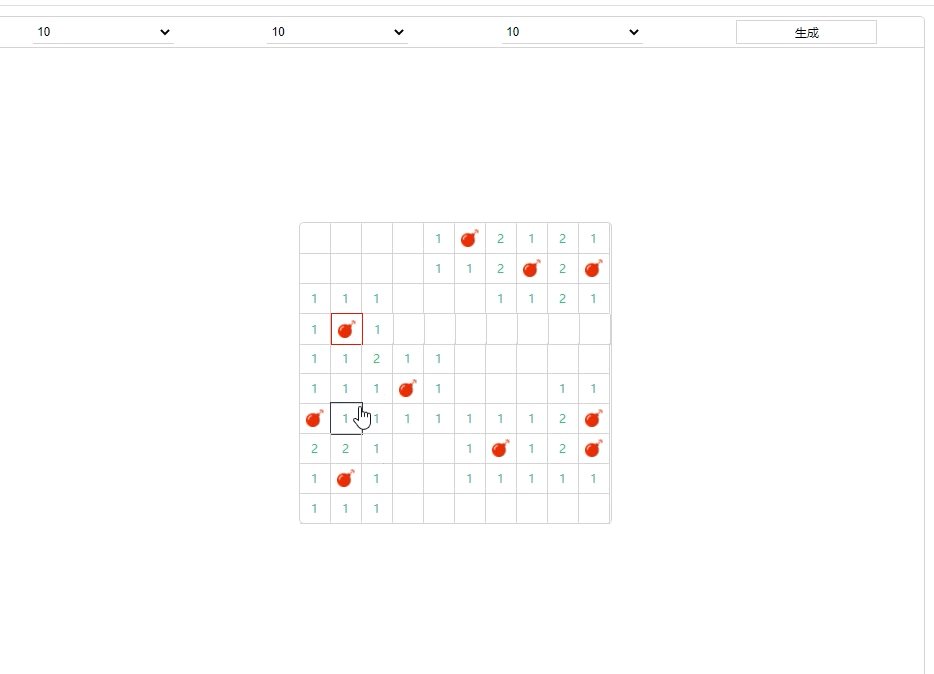
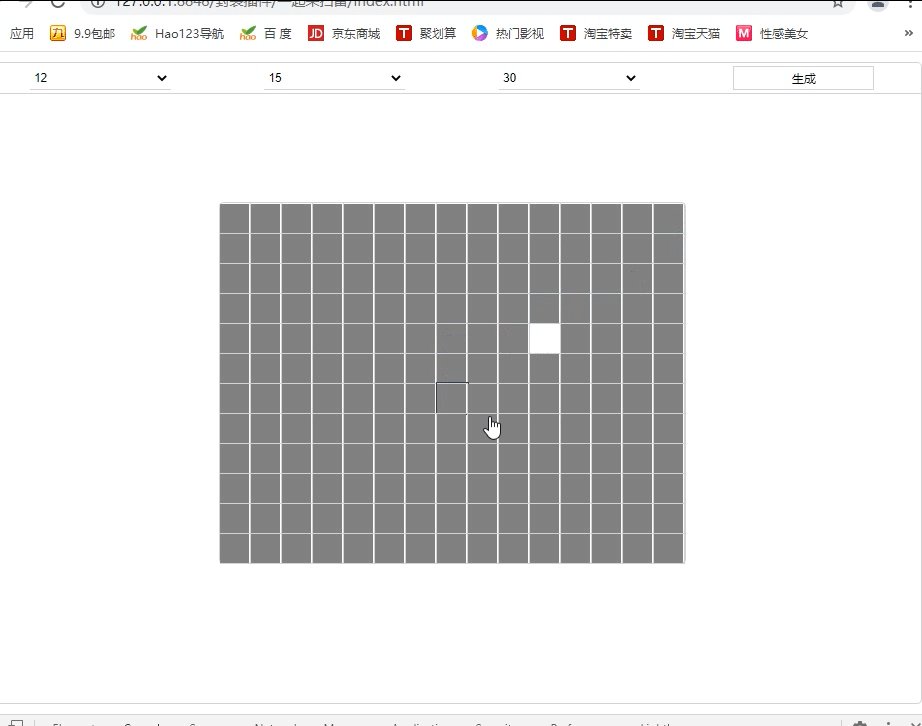
 本文实例为大家分享了jquery插件实现扫雷游戏的第3篇,供大家参考,具体内容如下完成,效果感觉还不错,就是脸黑第一下容易挂效果如下代码部分*{margin:0px;padding:0px;font-size:12px;}#div{position:fixed;top:10px;bottom:10px;left:10px;right:10px;border:1pxsolidlightgray;border-radius:5px;display:flex;justify-content:center;align-items:center;overflow:hidden;}#box{border:1p...
本文实例为大家分享了jquery插件实现扫雷游戏的第3篇,供大家参考,具体内容如下完成,效果感觉还不错,就是脸黑第一下容易挂效果如下代码部分*{margin:0px;padding:0px;font-size:12px;}#div{position:fixed;top:10px;bottom:10px;left:10px;right:10px;border:1pxsolidlightgray;border-radius:5px;display:flex;justify-content:center;align-items:center;overflow:hidden;}#box{border:1p...
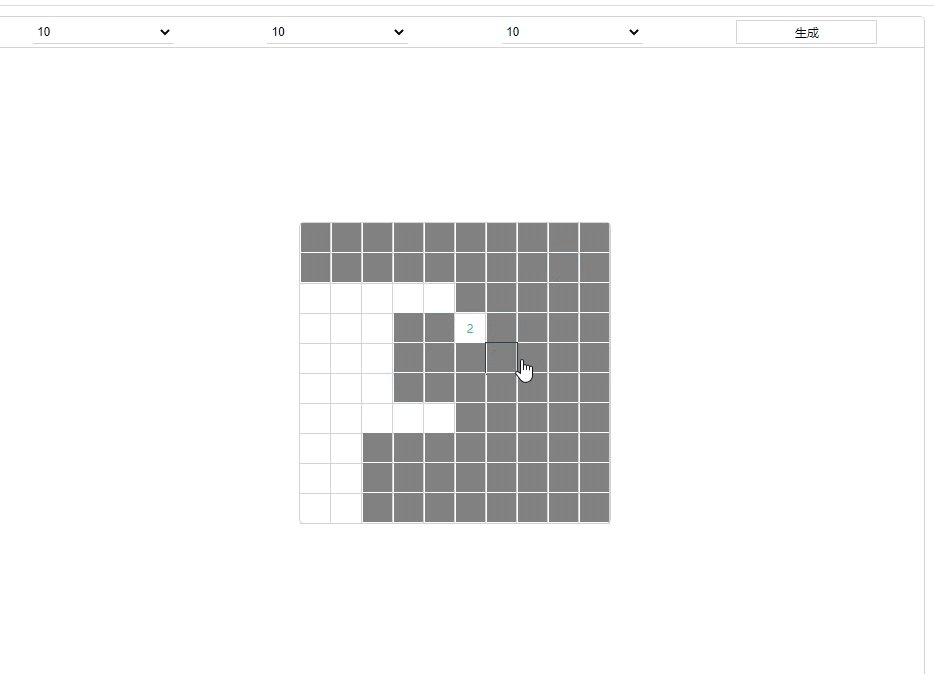
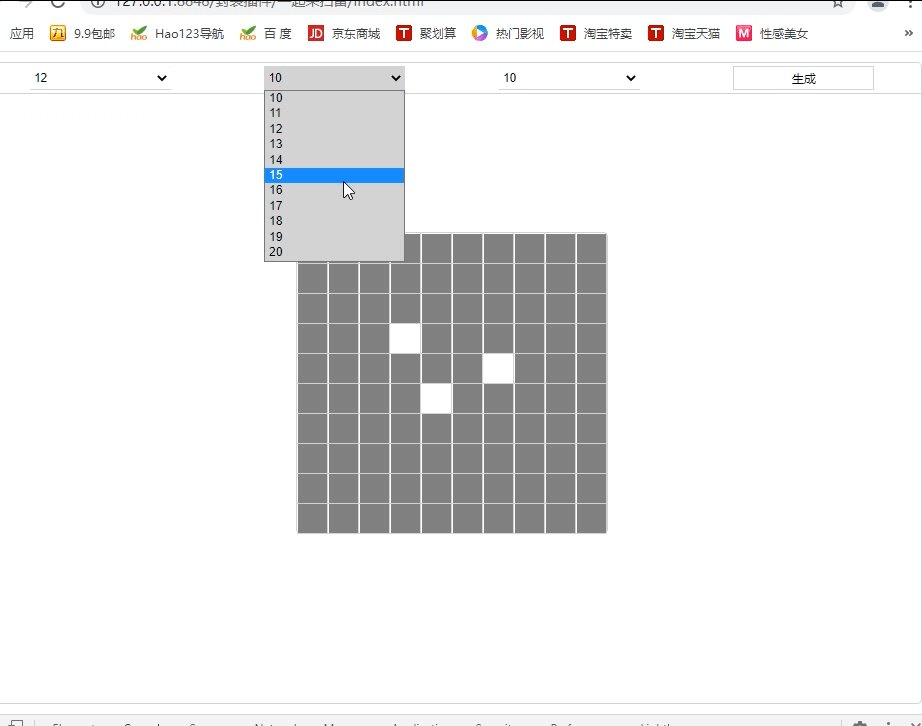
 本文实例为大家分享了jquery插件实现扫雷游戏的第2篇,供大家参考,具体内容如下完善了必要的效果如下代码部分*{margin:0px;padding:0px;font-size:12px;}#div{position:fixed;top:10px;bottom:10px;left:10px;right:10px;border:1pxsolidlightgray;border-radius:5px;display:flex;justify-content:center;align-items:center;overflow:hidden;}#box{border:1pxsolidlightgray;border-radi...
本文实例为大家分享了jquery插件实现扫雷游戏的第2篇,供大家参考,具体内容如下完善了必要的效果如下代码部分*{margin:0px;padding:0px;font-size:12px;}#div{position:fixed;top:10px;bottom:10px;left:10px;right:10px;border:1pxsolidlightgray;border-radius:5px;display:flex;justify-content:center;align-items:center;overflow:hidden;}#box{border:1pxsolidlightgray;border-radi...
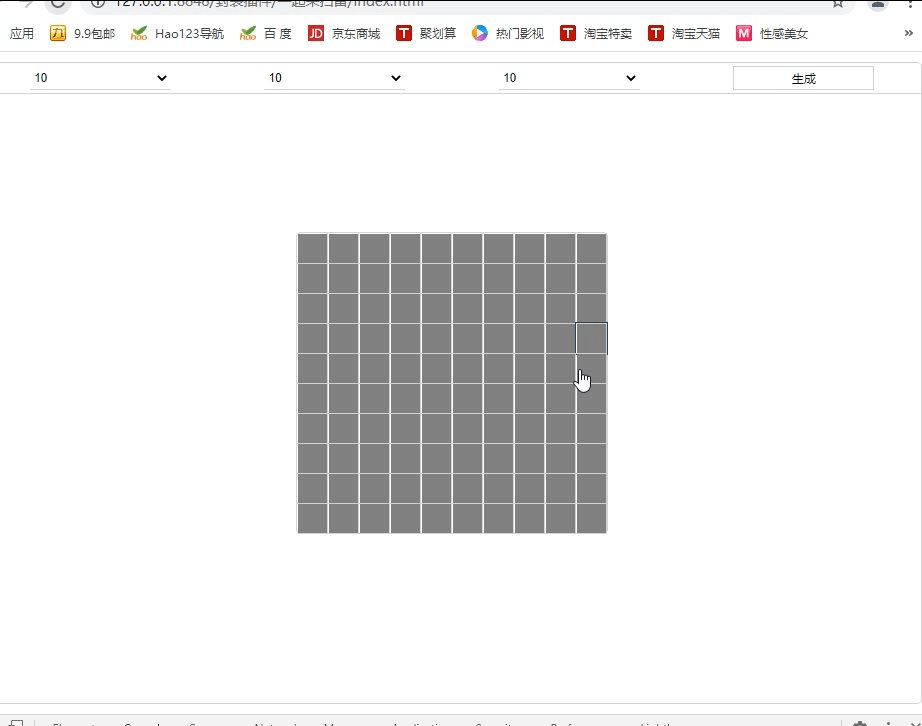
 本文实例为大家分享了jquery插件实现扫雷游戏第一篇的具体代码,供大家参考,具体内容如下做一个扫雷第一部分,完成绘制和点击动作效果如下代码部分*{margin:0px;padding:0px;font-size:12px;}#div{position:fixed;top:10px;bottom:10px;left:10px;right:10px;border:1pxsolidlightgray;border-radius:5px;display:flex;justify-content:center;align-items:center;overflow:hidden;}#box{borde...
本文实例为大家分享了jquery插件实现扫雷游戏第一篇的具体代码,供大家参考,具体内容如下做一个扫雷第一部分,完成绘制和点击动作效果如下代码部分*{margin:0px;padding:0px;font-size:12px;}#div{position:fixed;top:10px;bottom:10px;left:10px;right:10px;border:1pxsolidlightgray;border-radius:5px;display:flex;justify-content:center;align-items:center;overflow:hidden;}#box{borde...
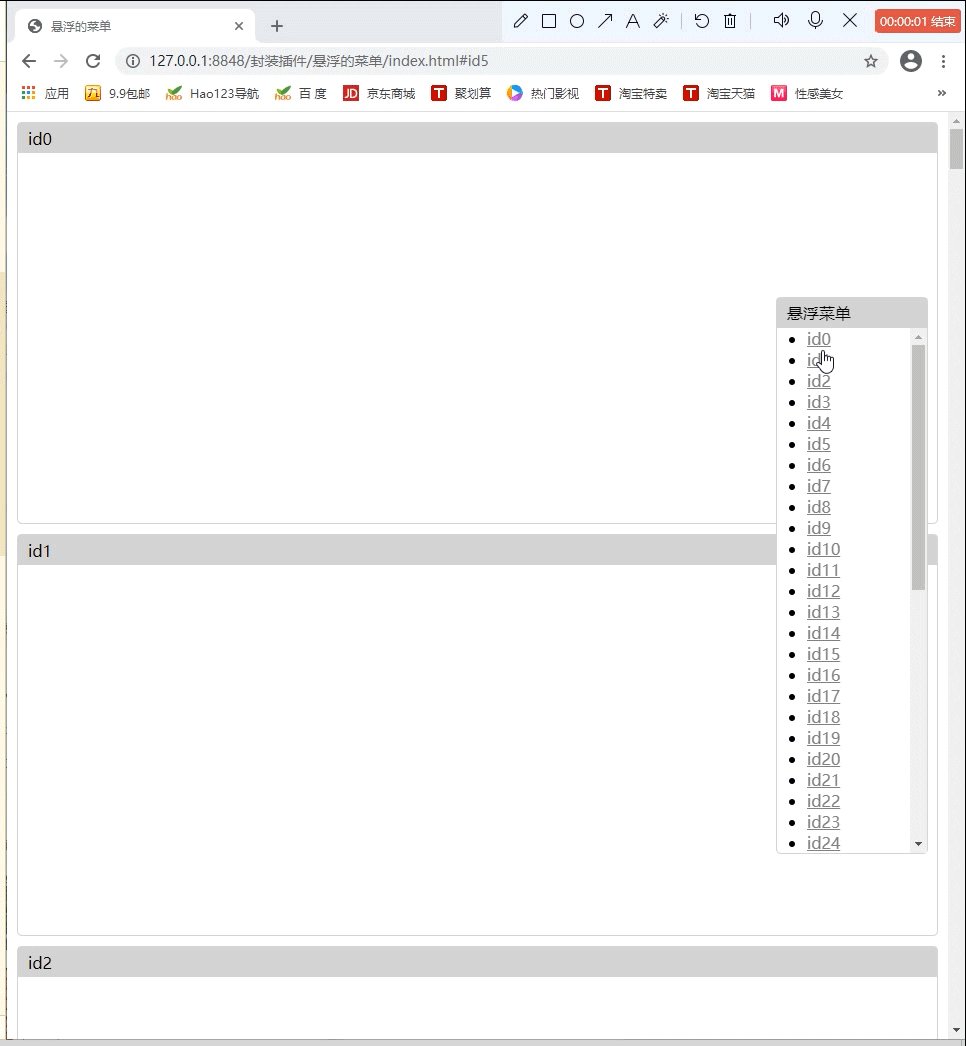
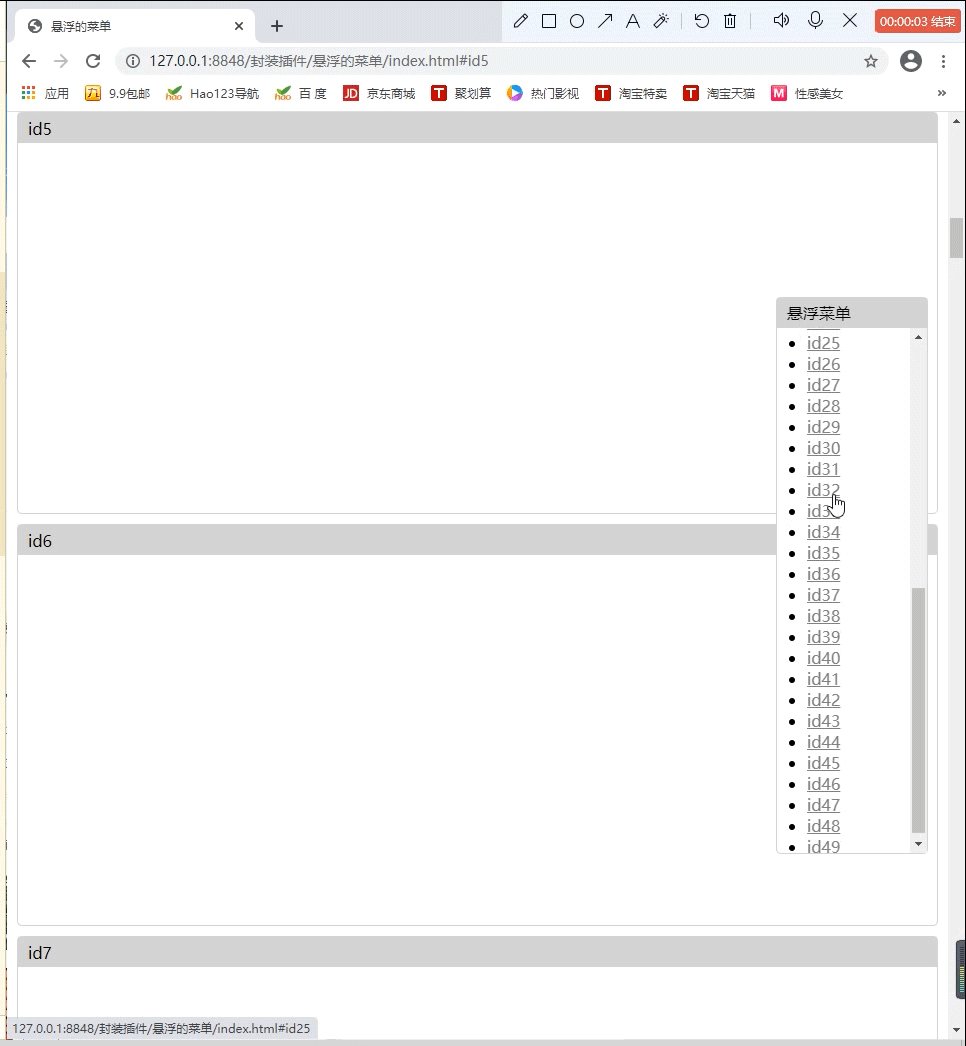
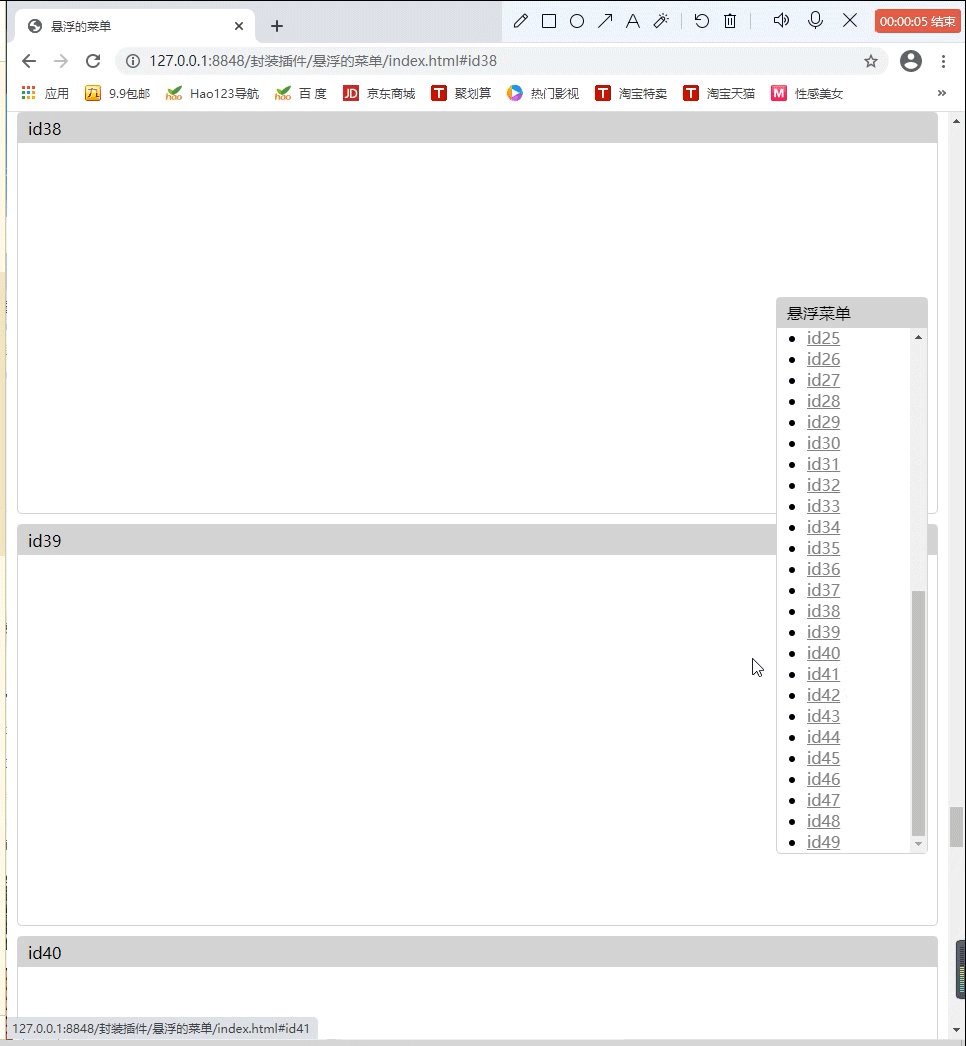
 每天学一个jquery插件-悬浮的菜单,供大家参考,具体内容如下悬浮的菜单又是一个很常见的效果,用上了a标签的一个常见的特性-锚点效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>悬浮的菜单</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}.item{border:1pxsolidlightgray;margin:10px;h...
每天学一个jquery插件-悬浮的菜单,供大家参考,具体内容如下悬浮的菜单又是一个很常见的效果,用上了a标签的一个常见的特性-锚点效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>悬浮的菜单</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}.item{border:1pxsolidlightgray;margin:10px;h...
 本文实例为大家分享了jquery插件实现代码雨特效的具体代码,供大家参考,具体内容如下代码雨特效提供大概思路,虽然和目标的效果不一样,但是很容易举一反三改出对应效果的效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做个代码雨</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}#div{position:fix...
本文实例为大家分享了jquery插件实现代码雨特效的具体代码,供大家参考,具体内容如下代码雨特效提供大概思路,虽然和目标的效果不一样,但是很容易举一反三改出对应效果的效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做个代码雨</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}#div{position:fix...
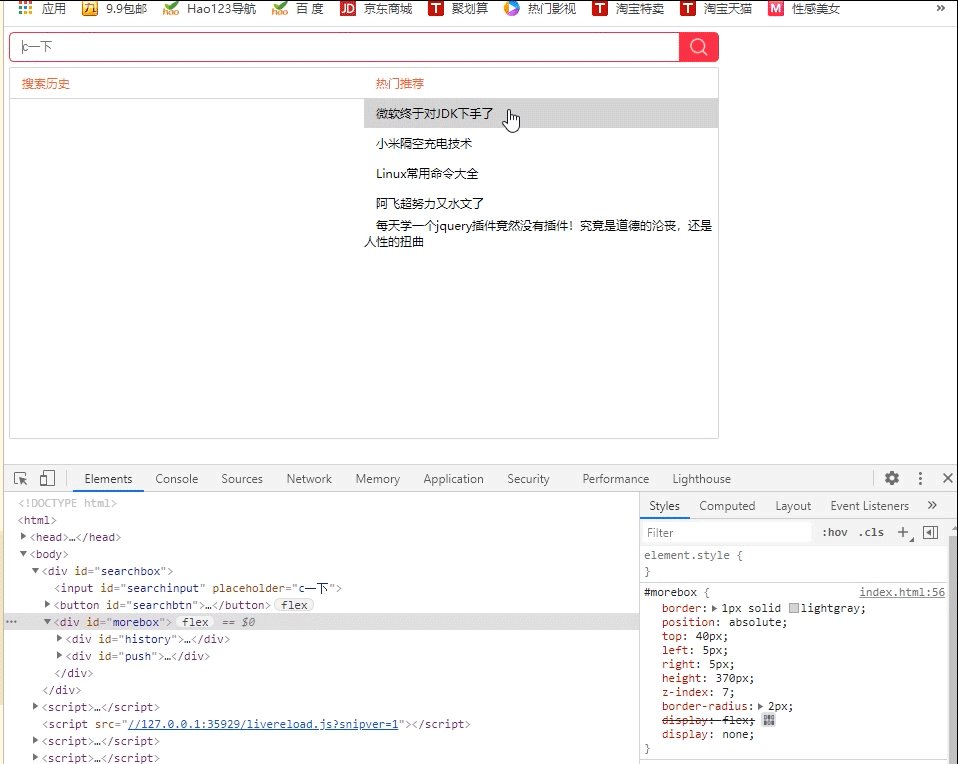
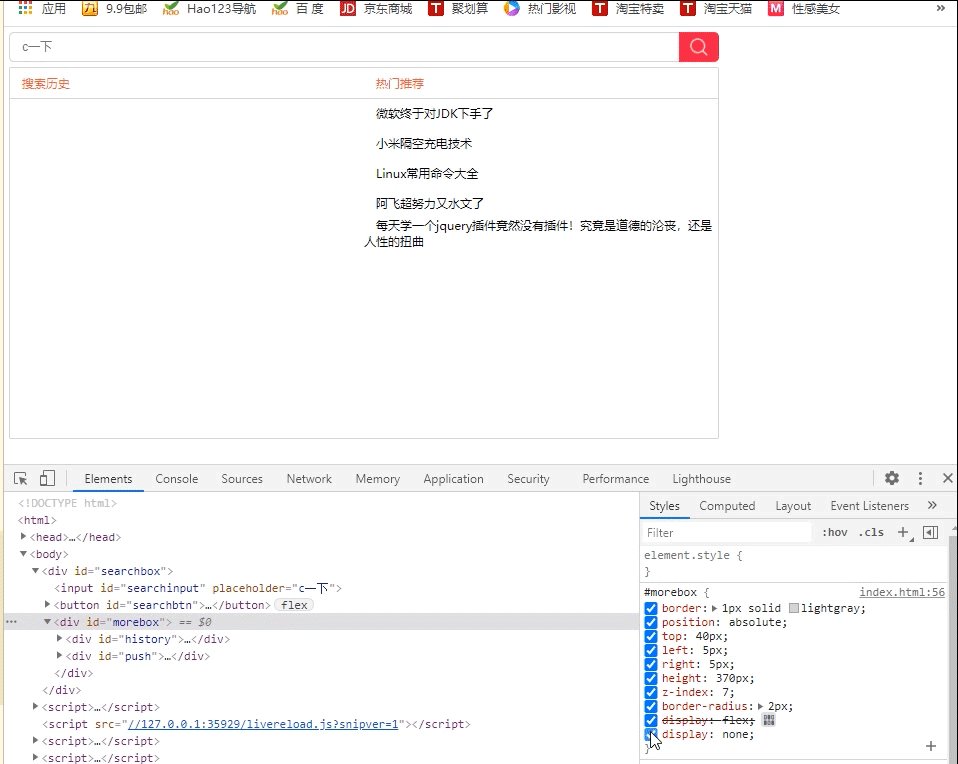
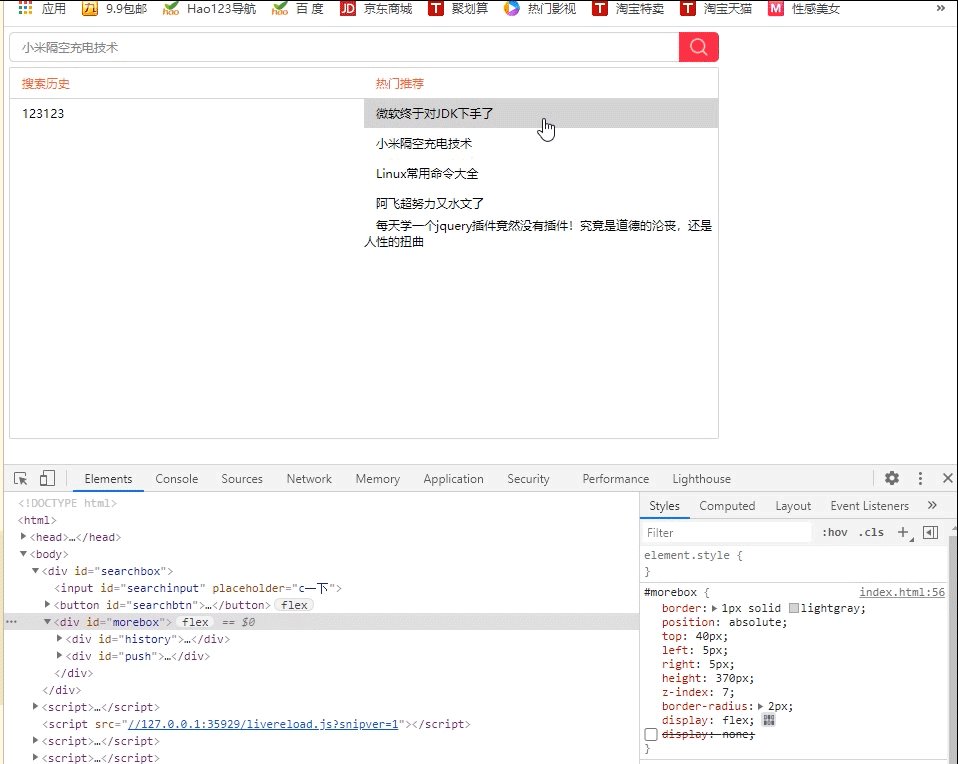
 每天一个jquery插件-做搜索历史,供大家参考,具体内容如下效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做搜索历史</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;}#searchbox{/*border:1pxsolidlightgray;*/height:40px;width:720px;position:relative;}#searchinput{border:1pxsolid...
每天一个jquery插件-做搜索历史,供大家参考,具体内容如下效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做搜索历史</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;}#searchbox{/*border:1pxsolidlightgray;*/height:40px;width:720px;position:relative;}#searchinput{border:1pxsolid...
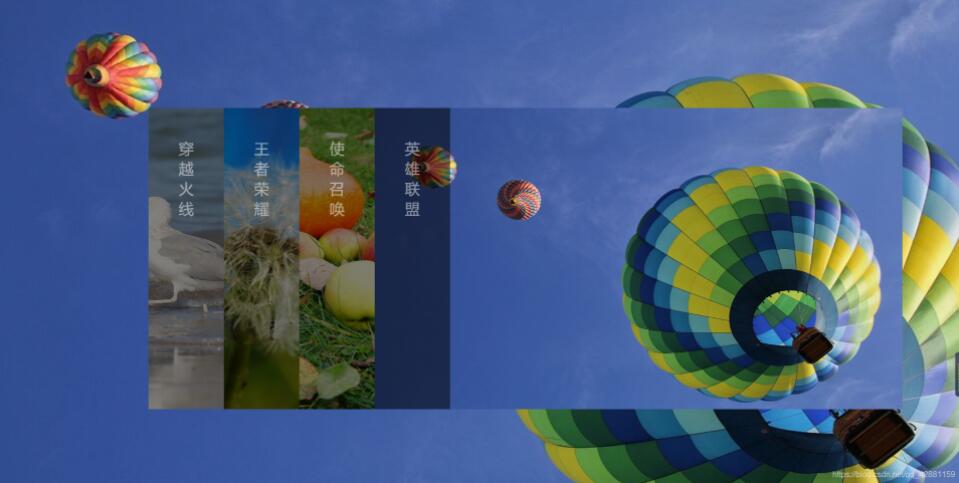
 本文实例为大家分享了jquery插件实现图片悬浮的具体代码,供大家参考,具体内容如下很常见的一个效果,就是点击之后图片悬浮出来展示效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做图片悬浮</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}ul{margin-left:20px;}ulli{width:200px;...
本文实例为大家分享了jquery插件实现图片悬浮的具体代码,供大家参考,具体内容如下很常见的一个效果,就是点击之后图片悬浮出来展示效果如下代码部分<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>做图片悬浮</title><scriptsrc="js/jquery-3.4.1.min.js"></script><style>*{margin:0px;padding:0px;user-select:none;}ul{margin-left:20px;}ulli{width:200px;...
 本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下代码演示效果:1.运用jQuery,动画样式进行轮播图切换2.前提,需要引入animate.css(官网下载就有)HTML代码:<head><metacharset="UTF-8"><title>手风琴</title><linkrel="stylesheet"href="../animate.css"><linkrel="stylesheet"href="css/index.css"><scriptsrc="../jquery-3.1.0.js"></script><!--<scriptsrc="...
本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下代码演示效果:1.运用jQuery,动画样式进行轮播图切换2.前提,需要引入animate.css(官网下载就有)HTML代码:<head><metacharset="UTF-8"><title>手风琴</title><linkrel="stylesheet"href="../animate.css"><linkrel="stylesheet"href="css/index.css"><scriptsrc="../jquery-3.1.0.js"></script><!--<scriptsrc="...
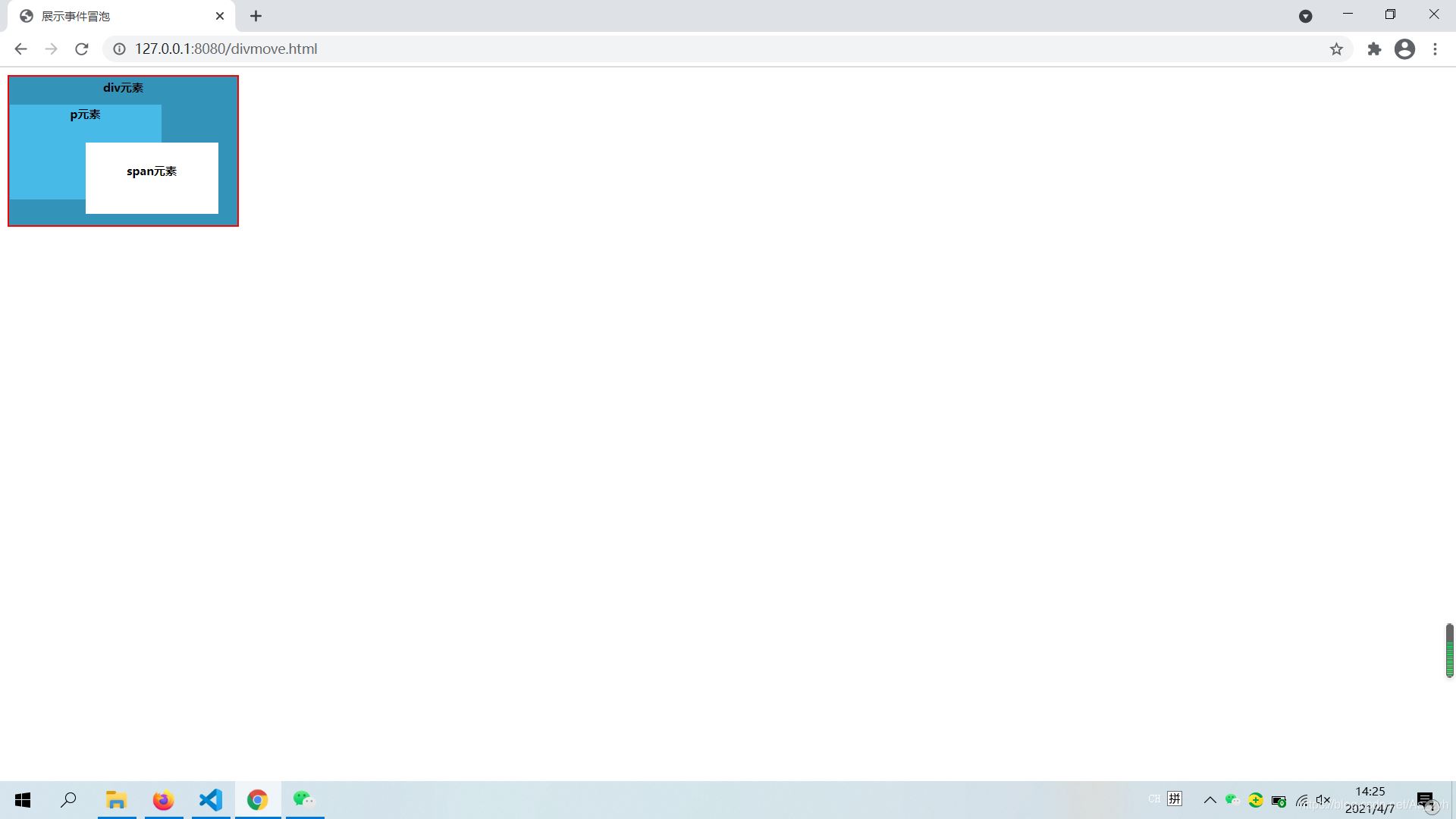
 实现类似windows窗体的效果,在中间拖动改变div位置,在边缘拖动改变div大小,鼠标在相应的位置改变成相应的形状效果如图:(截图没显示鼠标)代码如下:$(".test1").mousemove(function(e){$(".test1").unbind("mousedown");$(".test1").css("cursor","default");//$("span>b").text(parseInt($("div").width()));...
实现类似windows窗体的效果,在中间拖动改变div位置,在边缘拖动改变div大小,鼠标在相应的位置改变成相应的形状效果如图:(截图没显示鼠标)代码如下:$(".test1").mousemove(function(e){$(".test1").unbind("mousedown");$(".test1").css("cursor","default");//$("span>b").text(parseInt($("div").width()));...
 本文实例为大家分享了jQuery实现动态粒子效果的具体代码,供大家参考,具体内容如下效果图代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><divid="jsi-part...
本文实例为大家分享了jQuery实现动态粒子效果的具体代码,供大家参考,具体内容如下效果图代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><divid="jsi-part...
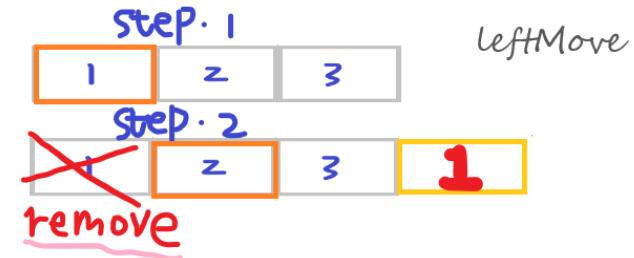
 本文实例为大家分享了jquery实现轮播图效果的具体代码,供大家参考,具体内容如下轮播图左切换原理图黄色的方框表示的是 slides,而 slide表示的是所有轮播图的父亲,每个灰色的方框表示的是每一个轮播图。<divid="slides"><divid="slide"><div></div><div></div><div></div></div></div>对于step1我们首先要使用CSS中overflow属性隐藏处于firstDiv后的盒子,如果我们不这么做,那么很明显,后方图...
本文实例为大家分享了jquery实现轮播图效果的具体代码,供大家参考,具体内容如下轮播图左切换原理图黄色的方框表示的是 slides,而 slide表示的是所有轮播图的父亲,每个灰色的方框表示的是每一个轮播图。<divid="slides"><divid="slide"><div></div><div></div><div></div></div></div>对于step1我们首先要使用CSS中overflow属性隐藏处于firstDiv后的盒子,如果我们不这么做,那么很明显,后方图...
 本文实例为大家分享了jQuery实现简单评论区的具体代码,供大家参考,具体内容如下1.我们先来看看效果①点击“发布“②点击“删除评论“2.如何实现首先我们用html和css来进行编写这样一个区域:html内容:<divid="box"><divid="fabu"><textareaplaceholder="请输入内容吧!!!"id="text"></textarea></div><buttononclick="fun1()"id="btn_1">发布</button><divid="pinlun"></div></div>①我们先写一个大盒子box...
本文实例为大家分享了jQuery实现简单评论区的具体代码,供大家参考,具体内容如下1.我们先来看看效果①点击“发布“②点击“删除评论“2.如何实现首先我们用html和css来进行编写这样一个区域:html内容:<divid="box"><divid="fabu"><textareaplaceholder="请输入内容吧!!!"id="text"></textarea></div><buttononclick="fun1()"id="btn_1">发布</button><divid="pinlun"></div></div>①我们先写一个大盒子box...
 前言学习JavaScript的同学都知道,AJAX(asyncjavascriptandxml)翻译叫做异步的JavaScript和XML,在原生js中使用发送网络请求也是一件麻烦事,每次都是那几个步骤.我们先来回顾一下在原生js中如何发送一个ajax网络请求经典4步曲1.原生js的ajax网络请求//IE9及以上//constxhr=newXMLHttpRequest()//IE9以下//constxhr=newActiveXObject('Mricosoft.XMLHTTP')//对于这个兼容写法我们可以用一个函数来封装func...
前言学习JavaScript的同学都知道,AJAX(asyncjavascriptandxml)翻译叫做异步的JavaScript和XML,在原生js中使用发送网络请求也是一件麻烦事,每次都是那几个步骤.我们先来回顾一下在原生js中如何发送一个ajax网络请求经典4步曲1.原生js的ajax网络请求//IE9及以上//constxhr=newXMLHttpRequest()//IE9以下//constxhr=newActiveXObject('Mricosoft.XMLHTTP')//对于这个兼容写法我们可以用一个函数来封装func...