2020
10-08
10-08
jQuery 实现DOM元素拖拽交换位置的实例代码
实现步骤1.html+bootstrap布局画3个面板。注:面板样式position属性必须是绝对位置或者相对位置。2.监听面板的的mousedown事件。记录当前对应面板的位置target_index,设置面板透明拖动。3.监听当前被拖动的面板的mousemove事件。根据鼠标移动的位置和面板的相对位置计算出面板应该出现的新位置,就将面板位置设置为新位置。4.监听当前被拖动的面板的mouseup事件。当松开鼠标时,查看当前鼠标所在位置对应的面板的位置exchan...
继续阅读 >

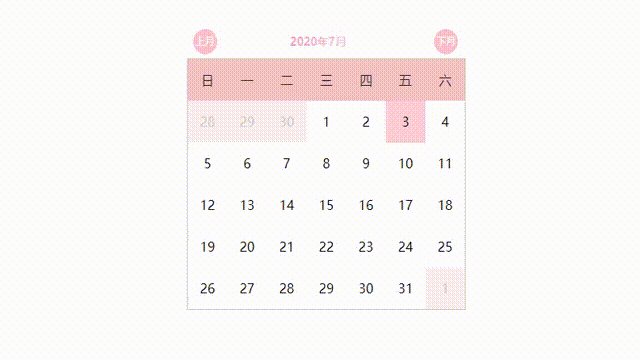
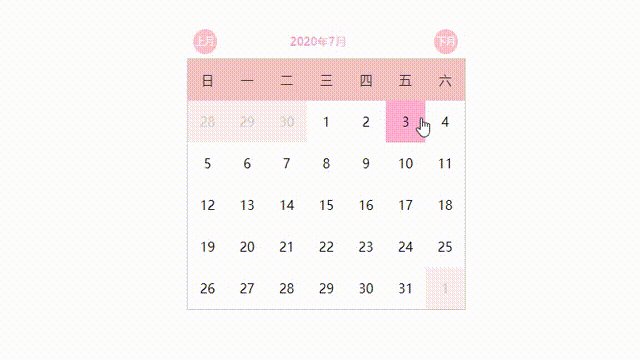
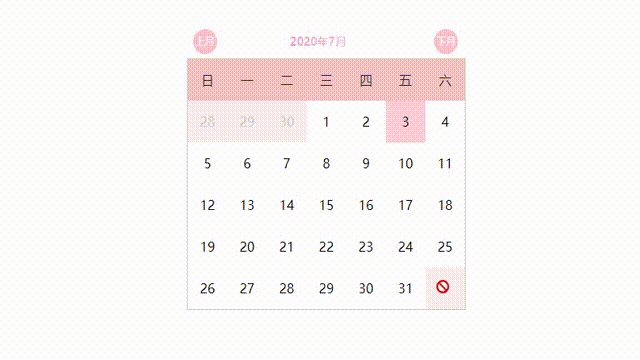
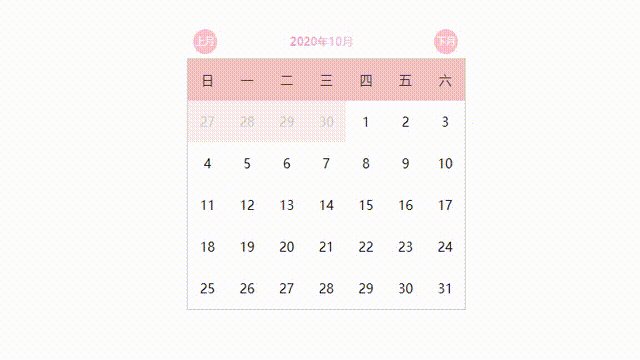
 本文实例为大家分享了jQuery实现简单日历效果的具体代码,供大家参考,具体内容如下日历效果如下图:css部分:<style>*{margin:0;padding:0;list-style:none;}.main{width:380px;height:370px;margin:30pxauto;position:relative;}button{width:30px;height:30px;border-radius:50%;background:pink;font-size:12px;text-align:center;line-height:30px;...
本文实例为大家分享了jQuery实现简单日历效果的具体代码,供大家参考,具体内容如下日历效果如下图:css部分:<style>*{margin:0;padding:0;list-style:none;}.main{width:380px;height:370px;margin:30pxauto;position:relative;}button{width:30px;height:30px;border-radius:50%;background:pink;font-size:12px;text-align:center;line-height:30px;...
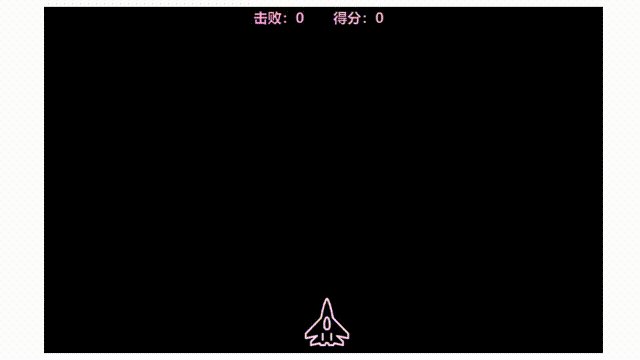
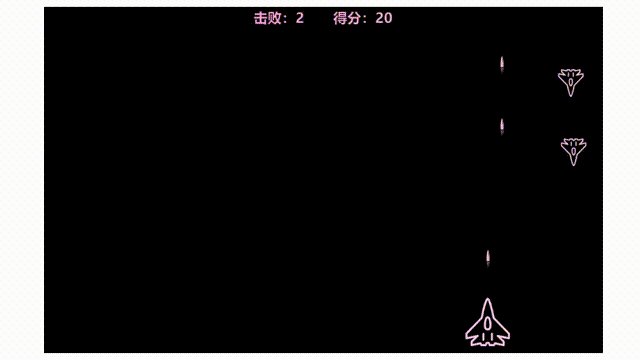
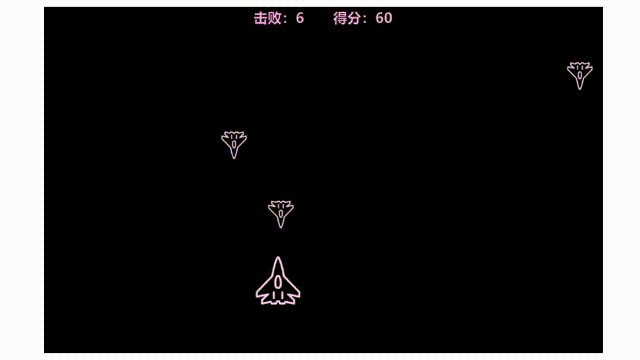
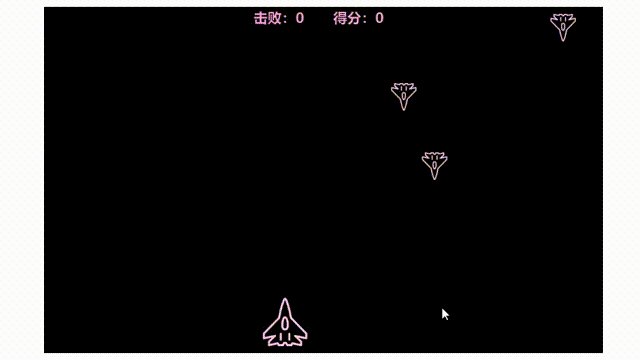
 本文实例为大家分享了jQuery实现飞机大战的具体代码,供大家参考,具体内容如下游戏规则:WSAD键控制大飞机移动方向,按下J键可发射子弹消灭敌机,每歼灭一架敌机可得10分;与敌机相撞或者有遗漏敌机没有歼灭,则游戏结束游戏显示如下图:css部分:<style>.container{width:800px;height:500px;margin:10vhauto;background:#000;position:relative;overflow:hidden;}.plane{color:#fff;wi...
本文实例为大家分享了jQuery实现飞机大战的具体代码,供大家参考,具体内容如下游戏规则:WSAD键控制大飞机移动方向,按下J键可发射子弹消灭敌机,每歼灭一架敌机可得10分;与敌机相撞或者有遗漏敌机没有歼灭,则游戏结束游戏显示如下图:css部分:<style>.container{width:800px;height:500px;margin:10vhauto;background:#000;position:relative;overflow:hidden;}.plane{color:#fff;wi...
 本文实例为大家分享了jquery实现上传图片功能的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>点击头像上传图片</title><style>*{margin:0;padding:0;}div,#avarimgs,#xdaTanFileImg{width:100px;height:100px;}div{margin:50pxauto;position:relative;}#xdaTanFileImg{position:absolute;top:0;left:0;opacity:0;}</style></head><body><div><input...
本文实例为大家分享了jquery实现上传图片功能的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>点击头像上传图片</title><style>*{margin:0;padding:0;}div,#avarimgs,#xdaTanFileImg{width:100px;height:100px;}div{margin:50pxauto;position:relative;}#xdaTanFileImg{position:absolute;top:0;left:0;opacity:0;}</style></head><body><div><input...
 1、jQurey使用时需导入jquery-1.4.2.js在web文件夹下并在写script时需像如下定义script标签:<scriptsrc="js/jquery-1.4.2.js"type="text/javascript"></script>2、jQurey的语法:通过$(要选取的元素)定义响应ajax的ServletStringbuttonName=request.getParameter("buttonName");JSONObjectjsObject=null;//定义一个要返回的的数据if(buttonName.equals("button_1")){jsObject=newJSONObject("{first:\"傻子\",sec...
1、jQurey使用时需导入jquery-1.4.2.js在web文件夹下并在写script时需像如下定义script标签:<scriptsrc="js/jquery-1.4.2.js"type="text/javascript"></script>2、jQurey的语法:通过$(要选取的元素)定义响应ajax的ServletStringbuttonName=request.getParameter("buttonName");JSONObjectjsObject=null;//定义一个要返回的的数据if(buttonName.equals("button_1")){jsObject=newJSONObject("{first:\"傻子\",sec...
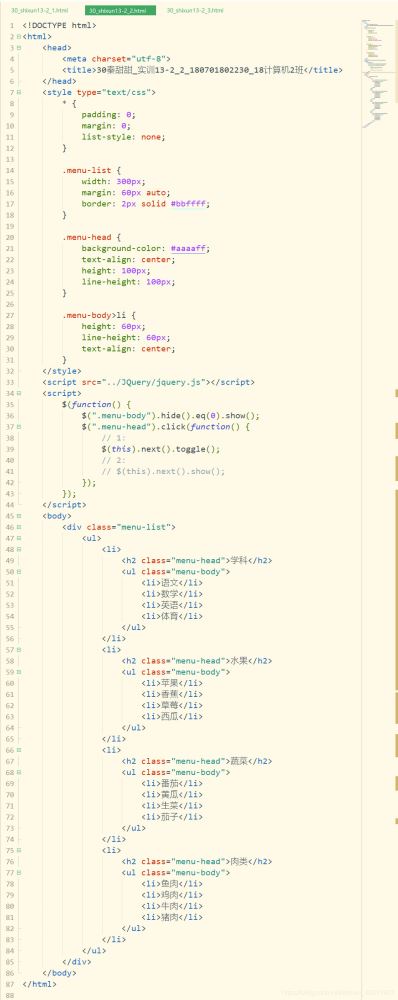
 两种风格:1:点菜单项,每个子菜单项都可显示<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>30秦甜甜_实训13-2_2_180701802230_18计算机2班</title></head><styletype="text/css">*{padding:0;margin:0;list-style:none;}.menu-list{width:300px;margin:60pxauto;border:2pxsolid#bbffff;}.menu-head{background-color:#aaaaff;text-align:center;height...
两种风格:1:点菜单项,每个子菜单项都可显示<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>30秦甜甜_实训13-2_2_180701802230_18计算机2班</title></head><styletype="text/css">*{padding:0;margin:0;list-style:none;}.menu-list{width:300px;margin:60pxauto;border:2pxsolid#bbffff;}.menu-head{background-color:#aaaaff;text-align:center;height...