2021
04-27
04-27
JavaScript实现循环轮播图
 本文实例为大家分享了JavaScript实现循环轮播图的具体代码,供大家参考,具体内容如下案例演示:1.点击下面图标,图片进行轮播2.图片轮播完,接着轮播到第一张(代码内部具有详细解释)项目结构图:HTML代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>图片轮播示例</title><linkrel="stylesheet"href="css/lunbo.css"/><scriptsrc="js/tools.js"></script><scriptsrc="js/lunbo.js"></script></head...
继续阅读 >
本文实例为大家分享了JavaScript实现循环轮播图的具体代码,供大家参考,具体内容如下案例演示:1.点击下面图标,图片进行轮播2.图片轮播完,接着轮播到第一张(代码内部具有详细解释)项目结构图:HTML代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>图片轮播示例</title><linkrel="stylesheet"href="css/lunbo.css"/><scriptsrc="js/tools.js"></script><scriptsrc="js/lunbo.js"></script></head...
继续阅读 >

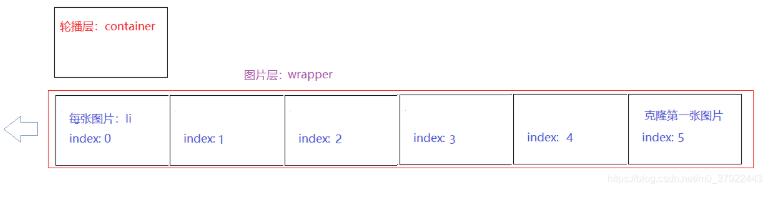
 原生js实现轮播图效果(无缝滚动) ,供大家参考,具体内容如下效果图:代码:<!DOCTYPEhtml><htmllang="en"><!--day077-10-14--><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="./images1/20.animate.js"></script><style>*{margin:0;padding:0;}li{list-style:none;}.focus{/*overflow:hidden;*...
原生js实现轮播图效果(无缝滚动) ,供大家参考,具体内容如下效果图:代码:<!DOCTYPEhtml><htmllang="en"><!--day077-10-14--><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="./images1/20.animate.js"></script><style>*{margin:0;padding:0;}li{list-style:none;}.focus{/*overflow:hidden;*...
 我之前写过一个简易版的自动+手动轮播图:简易轮播图但是这个轮播图在切换的时候是没有实现无缝滚动的,每张图片都是单张切换的,而不是滑动。现在用JQuery实现无缝连接的轮播图。无缝连接的轮播图的原理如下:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>无缝轮播图</title></head><styletype="text/css">*{margin:0;padding:0;list-style:none;text-decoration:none;}#cont...
我之前写过一个简易版的自动+手动轮播图:简易轮播图但是这个轮播图在切换的时候是没有实现无缝滚动的,每张图片都是单张切换的,而不是滑动。现在用JQuery实现无缝连接的轮播图。无缝连接的轮播图的原理如下:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>无缝轮播图</title></head><styletype="text/css">*{margin:0;padding:0;list-style:none;text-decoration:none;}#cont...
 在一些项目开发中,我们经常需要使用到轮播图,但是没有深入学习的情况下做轮播图是非常困难的。思路分成小问题来解决1.动态生成序号12345页面有多少li(图片),就有多少序号2.点击序号、显示高亮、切换图片2.1给序号注册onclick事件2.2取消其他序号高亮显示,让当前点击的序号高亮显示2.3点击序号,动画的方式切换到当前点击的图片位置(设置自定义属性,记录当前索引,有了索引就可用动画进行移动)3.鼠标放到盒子上的时...
在一些项目开发中,我们经常需要使用到轮播图,但是没有深入学习的情况下做轮播图是非常困难的。思路分成小问题来解决1.动态生成序号12345页面有多少li(图片),就有多少序号2.点击序号、显示高亮、切换图片2.1给序号注册onclick事件2.2取消其他序号高亮显示,让当前点击的序号高亮显示2.3点击序号,动画的方式切换到当前点击的图片位置(设置自定义属性,记录当前索引,有了索引就可用动画进行移动)3.鼠标放到盒子上的时...
 本文实例为大家分享了纯js实现图片自动切换的具体代码,供大家参考,具体内容如下1.鼠标经过的时候左右两个小按钮会自动弹出,自动播放停止,点击左右小按钮可以切换图片;2.鼠标离开,恢复自动播放;3.点击下方中间几个小圆圈,也会自动切换图片;源代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><sty...
本文实例为大家分享了纯js实现图片自动切换的具体代码,供大家参考,具体内容如下1.鼠标经过的时候左右两个小按钮会自动弹出,自动播放停止,点击左右小按钮可以切换图片;2.鼠标离开,恢复自动播放;3.点击下方中间几个小圆圈,也会自动切换图片;源代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><sty...