2021
07-26
07-26
LRU算法在Vue内置组件keep-alive中的使用
目录vue的keep-alive内置组件的使用也是使用了改算法,源码如下:实现一个自己的LRU算法另一种vue的keep-alive内置组件的使用也是使用了改算法,源码如下:exportdefault{name:"keep-alive",//抽象组件属性,它在组件实例建立父子关系的时候会被忽略,发生在initLifecycle的过程中abstract:true,props:{//被缓存组件include:patternTypes,//不被缓存组件exclude:patternTypes,//指定缓...
继续阅读 >

 需求:项目中需要开发一个导航栏,类似浏览器的导航,没有关闭的时候页面缓存,关掉之后,页面随之销毁。(如图)项目是使用Vue+Vue-Router+Vuex刚开始使用的方法是:关闭导航标签,直接调用对应的页面的$destory()方法,OK,可以实现关闭页面(下次再打开该页面,将初始化)的功能,但是遇到个问题:该页面将不再被缓存,也就是说切换导航tab时,页面将不断的被初始化!!!查了一下文档,找了度娘,没发现解决方法,又去请教...
需求:项目中需要开发一个导航栏,类似浏览器的导航,没有关闭的时候页面缓存,关掉之后,页面随之销毁。(如图)项目是使用Vue+Vue-Router+Vuex刚开始使用的方法是:关闭导航标签,直接调用对应的页面的$destory()方法,OK,可以实现关闭页面(下次再打开该页面,将初始化)的功能,但是遇到个问题:该页面将不再被缓存,也就是说切换导航tab时,页面将不断的被初始化!!!查了一下文档,找了度娘,没发现解决方法,又去请教...
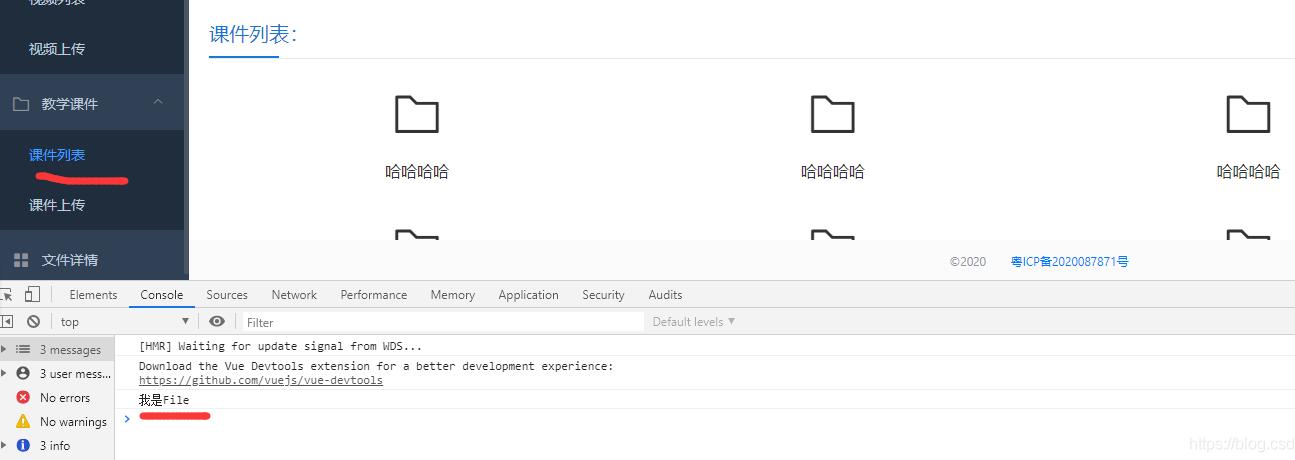
 前言最近在做一个精品课程后台管理系统,其中涉及文件上传和文件列表展示,我不想将他们写入一个组件,故分开两个组件实现。问题:但由于上传文件需要时间,这时要是用户切换别的组件查看时,上传文件组件就销毁了,导致文件上传失败。追求效果:想利用keep-alive实现上传组件切换时仍继续上传文件,而其他组件则不会存活。使用keep-alive的过程普通方法:直接使用keep-alive<keep-alive><router-view/></keep-alive>效果:虽然...
前言最近在做一个精品课程后台管理系统,其中涉及文件上传和文件列表展示,我不想将他们写入一个组件,故分开两个组件实现。问题:但由于上传文件需要时间,这时要是用户切换别的组件查看时,上传文件组件就销毁了,导致文件上传失败。追求效果:想利用keep-alive实现上传组件切换时仍继续上传文件,而其他组件则不会存活。使用keep-alive的过程普通方法:直接使用keep-alive<keep-alive><router-view/></keep-alive>效果:虽然...
 在App.vue文件中配置<keep-alive><router-viewv-if="$route.meta.keepAlive"></router-view></keep-alive><router-viewv-if="!$route.meta.keepAlive"></router-view>在路由中配置{path:'/backstage',component:resolve=>require(['@/views/backstage/my'],resolve),meta:{keepAlive:false}},{path:'/backstage/info',component:resolve=>require(['@/views/backstage/my/info'...
在App.vue文件中配置<keep-alive><router-viewv-if="$route.meta.keepAlive"></router-view></keep-alive><router-viewv-if="!$route.meta.keepAlive"></router-view>在路由中配置{path:'/backstage',component:resolve=>require(['@/views/backstage/my'],resolve),meta:{keepAlive:false}},{path:'/backstage/info',component:resolve=>require(['@/views/backstage/my/info'...
 在修改公司的一个项目的时候发现了activated这个东西,一直觉得很疑惑,之前也没怎么用过啊!官网的生命周期那也没说过这东西啊!生命周期不就createmountupdate和destory这几个东东么,怎么多了个activate出来。百思不得其解,于是去问了下度娘和查了下文档!恍然大悟,原来这东东是结合keep-alive这东东使用的,下面顺便记录一下。keep-alive<keep-alive>包裹动态组件的时候,会缓存不活动的组件实例,而不是摧毁他们。其是一...
在修改公司的一个项目的时候发现了activated这个东西,一直觉得很疑惑,之前也没怎么用过啊!官网的生命周期那也没说过这东西啊!生命周期不就createmountupdate和destory这几个东东么,怎么多了个activate出来。百思不得其解,于是去问了下度娘和查了下文档!恍然大悟,原来这东东是结合keep-alive这东东使用的,下面顺便记录一下。keep-alive<keep-alive>包裹动态组件的时候,会缓存不活动的组件实例,而不是摧毁他们。其是一...