2020
10-10
10-10
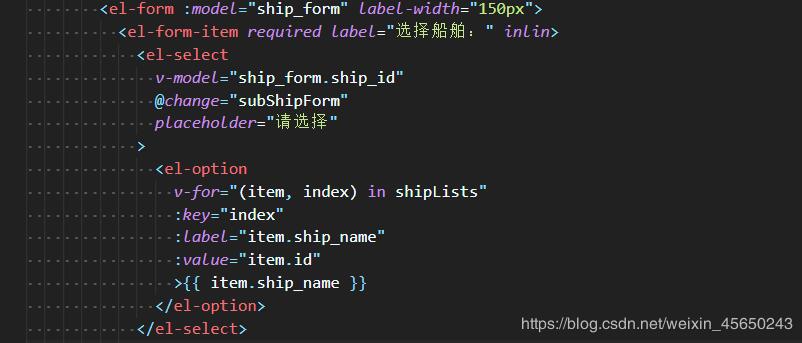
vue select 获取value和lable操作
 vueselect控件在选择时需要把id和name两个值都获取到,实现方案如下:select控件代码<FormItemlabel="物资类型:"prop="supplyType"><Selectv-model="detailData.supplyType":label-in-value="true"placeholder="请选择物资类型"@on-change="getVendorId"><Optionv-for="iteminsupplyTypeList":value="item.id":key="item.id":lable="item.dictionaryName">{{item.dictionaryName}}</Option></Sele...
继续阅读 >
vueselect控件在选择时需要把id和name两个值都获取到,实现方案如下:select控件代码<FormItemlabel="物资类型:"prop="supplyType"><Selectv-model="detailData.supplyType":label-in-value="true"placeholder="请选择物资类型"@on-change="getVendorId"><Optionv-for="iteminsupplyTypeList":value="item.id":key="item.id":lable="item.dictionaryName">{{item.dictionaryName}}</Option></Sele...
继续阅读 >
