2021
02-21
02-21
No module named ‘win32gui‘ 的解决方法(踩坑之旅)
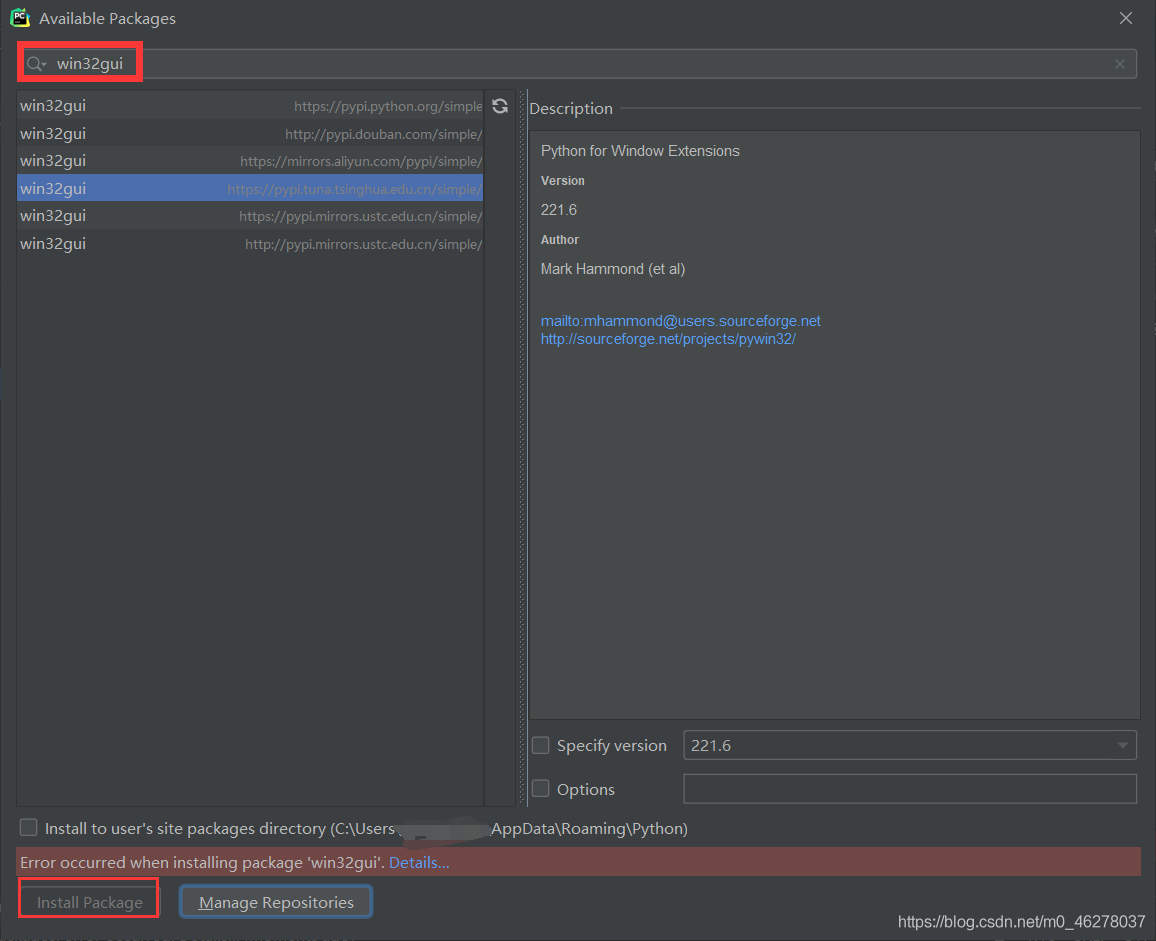
 在此把踩过的坑记录下来,我失败的方式,你们可能成功,我成功的方法,你们可能失败。这些包啊库啊的,经验也就是这样了。也许换个时间再执行一次,莫名其妙的可能就成了。bug就是这么奇妙,跟人生一样。说不出来原因,也许有一天我能成为大佬,再回来补上吧。问题:ModuleNotFoundError:Nomodulenamed‘win32gui'round1、pycharm中settings,失败round2、pycharm中的Terminal执行pipinstallpypiwin32,两次均失败round3...
继续阅读 >
在此把踩过的坑记录下来,我失败的方式,你们可能成功,我成功的方法,你们可能失败。这些包啊库啊的,经验也就是这样了。也许换个时间再执行一次,莫名其妙的可能就成了。bug就是这么奇妙,跟人生一样。说不出来原因,也许有一天我能成为大佬,再回来补上吧。问题:ModuleNotFoundError:Nomodulenamed‘win32gui'round1、pycharm中settings,失败round2、pycharm中的Terminal执行pipinstallpypiwin32,两次均失败round3...
继续阅读 >

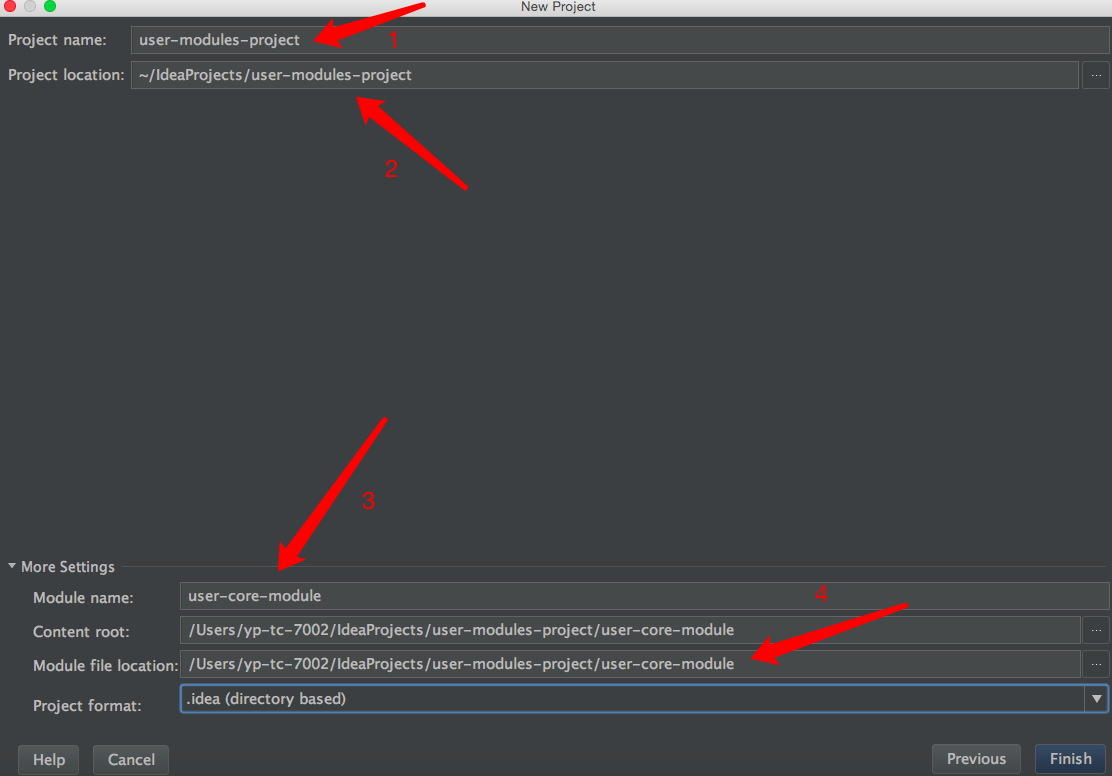
 在IntelliJIDEA中,没有类似于Eclipse工作空间(Workspace)的概念,而是提出了Project和Module这两个概念。接下来,就让我们一起看看IntelliJIDEA官方是如何描述两者的吧!对于Project,IntelliJIDEA官方是这样介绍的:Aprojectisatop-levelorganizationalunitforyourdevelopmentworkinIntelliJIDEA.Initsfinishedform,aprojectmayrepresentacompletesoftwaresolution.Aprojectisacolle...
在IntelliJIDEA中,没有类似于Eclipse工作空间(Workspace)的概念,而是提出了Project和Module这两个概念。接下来,就让我们一起看看IntelliJIDEA官方是如何描述两者的吧!对于Project,IntelliJIDEA官方是这样介绍的:Aprojectisatop-levelorganizationalunitforyourdevelopmentworkinIntelliJIDEA.Initsfinishedform,aprojectmayrepresentacompletesoftwaresolution.Aprojectisacolle...
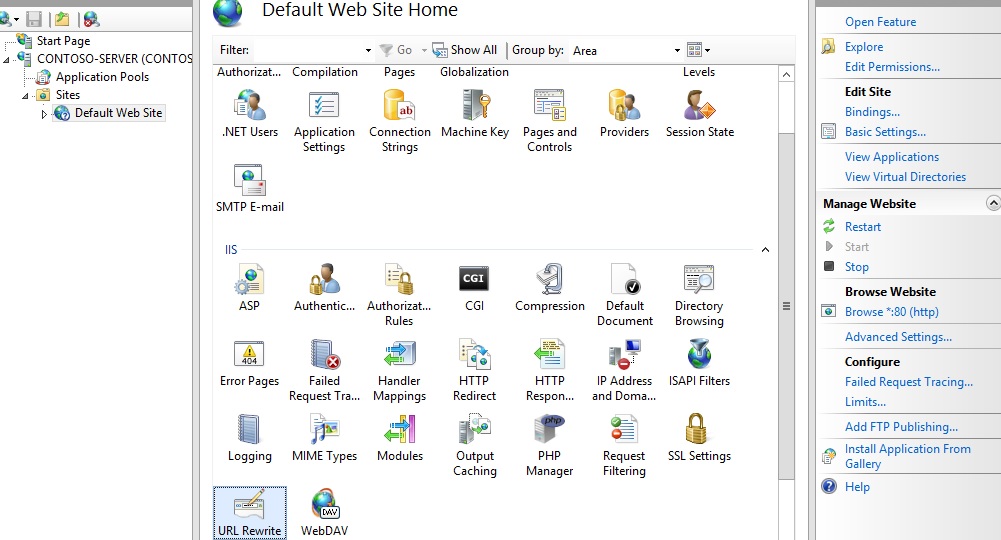
 先决条件本演练需要满足以下先决条件:IIS安装URLRewriteModule2.1短地址http://www.iis.net/extensions/URLRewrite下载页面https://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads下载链接https://download.microsoft.com/download/1/2/8/128E2E22-C1B9-44A4-BE2A-5859ED1D4592/rewrite_amd64_en-US.msihttps://download.microsoft.com/download/1/2/8/128E2E22-C1B9-44A4-BE2A-5859ED1D4592/rewrite_amd6...
先决条件本演练需要满足以下先决条件:IIS安装URLRewriteModule2.1短地址http://www.iis.net/extensions/URLRewrite下载页面https://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads下载链接https://download.microsoft.com/download/1/2/8/128E2E22-C1B9-44A4-BE2A-5859ED1D4592/rewrite_amd64_en-US.msihttps://download.microsoft.com/download/1/2/8/128E2E22-C1B9-44A4-BE2A-5859ED1D4592/rewrite_amd6...
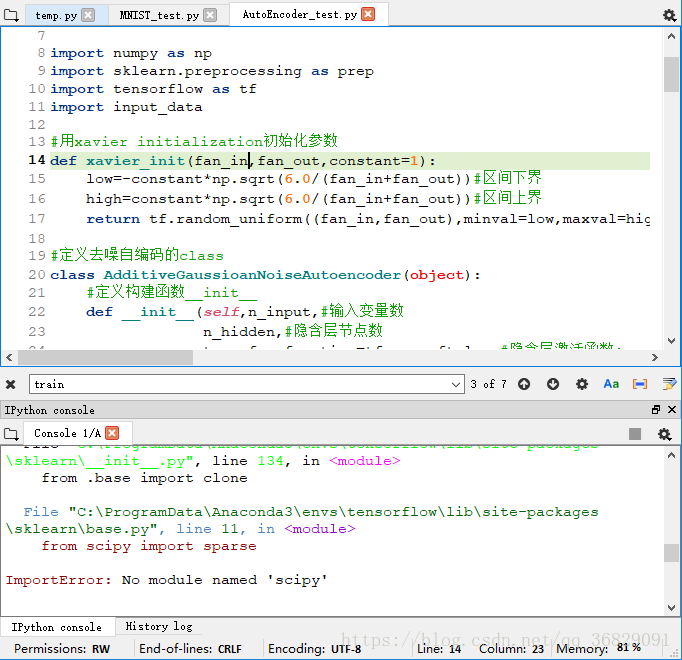
 在Python中,出现'nomodulenamedsklean'的原因是,没有正确安装sklean包。可以使用pip包管理器来安装包,pip包管理器会自动安装包所依赖bai的包而无需额外手动安装,因此十分方便。使用pip包管理器安装包的方法如下:在命令行中输入:pip install sklean如果成功安装,会提示“Successfullyinstalledsklean”。其实参考下面的方法1.安装支持部分:在terminal里面直接输入以下命令,这个命令会安装sklearn所需要的依...
在Python中,出现'nomodulenamedsklean'的原因是,没有正确安装sklean包。可以使用pip包管理器来安装包,pip包管理器会自动安装包所依赖bai的包而无需额外手动安装,因此十分方便。使用pip包管理器安装包的方法如下:在命令行中输入:pip install sklean如果成功安装,会提示“Successfullyinstalledsklean”。其实参考下面的方法1.安装支持部分:在terminal里面直接输入以下命令,这个命令会安装sklearn所需要的依...
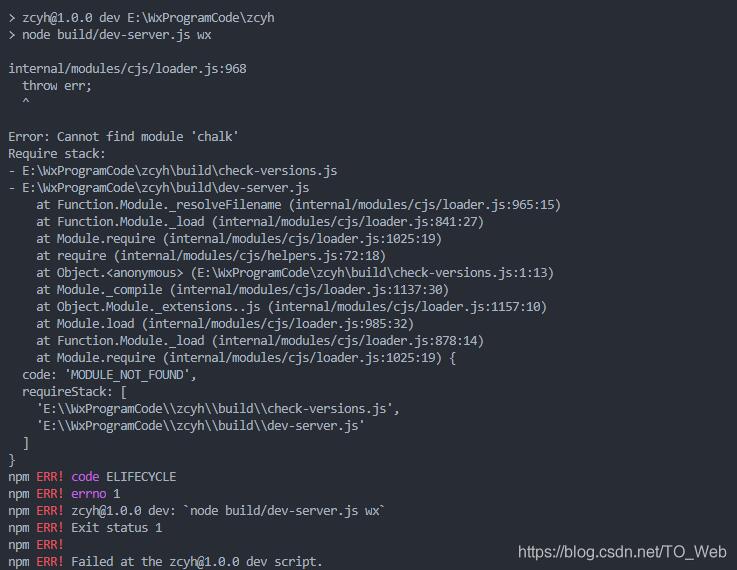
 如下所示:解决办法:删掉项目中node_modules文件夹;然后再重新下载一下cnpminstall补充知识:vue在npmrundev时报错Error:Cannotfindmodule‘xxx‘今天在做项目时出现了下面这个错误,找了很多博客,都说改一下代码写法就行了。不过视情况而定,有点时候有些代码改起来很麻烦,千丝万缕的关系,不是说改一下代码就行了的。然后就试了很多方法,最后发现是node版本的原因,当时用的是node的最新版本@14.6.0,个人认为是...
如下所示:解决办法:删掉项目中node_modules文件夹;然后再重新下载一下cnpminstall补充知识:vue在npmrundev时报错Error:Cannotfindmodule‘xxx‘今天在做项目时出现了下面这个错误,找了很多博客,都说改一下代码写法就行了。不过视情况而定,有点时候有些代码改起来很麻烦,千丝万缕的关系,不是说改一下代码就行了的。然后就试了很多方法,最后发现是node版本的原因,当时用的是node的最新版本@14.6.0,个人认为是...
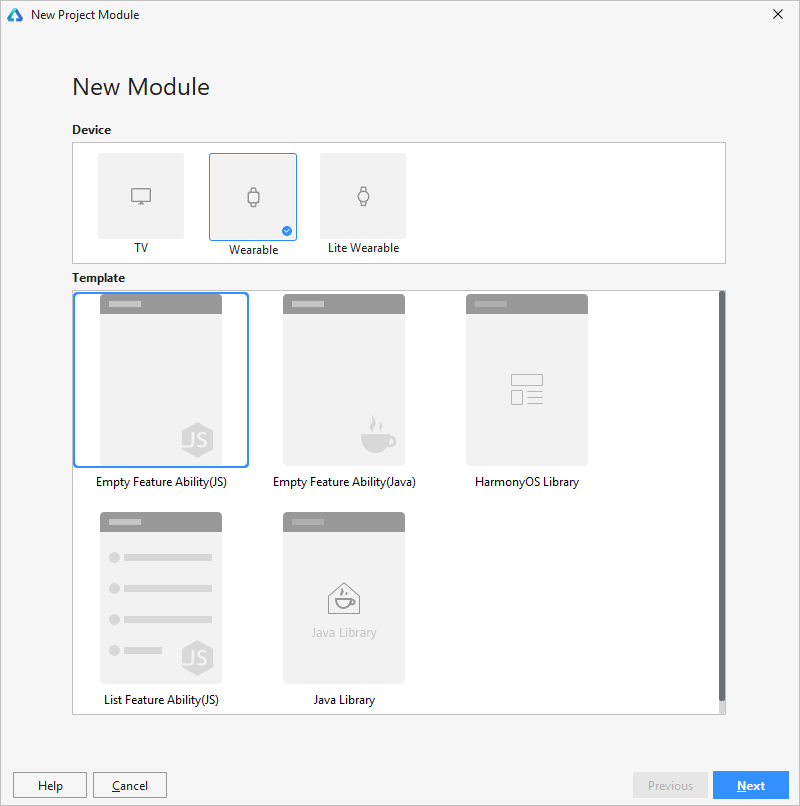
 Module是HarmonyOS应用的基本功能单元,包含了源代码、资源文件、第三方库及应用清单文件,每一个Module都可以独立进行编译和运行。一个HarmonyOS应用通常会包含一个或多个Module,因此,可以在工程中,创建多个Module,每个Module分为Ability和Library(HarmonyOSLibrary和JavaLibrary)两种类型。如上篇HarmonyOS工程介绍,在一个APP中,对于同一类型设备有且只有一个EntryModule,其余Module的类型均为Feature。因此,在创建...
Module是HarmonyOS应用的基本功能单元,包含了源代码、资源文件、第三方库及应用清单文件,每一个Module都可以独立进行编译和运行。一个HarmonyOS应用通常会包含一个或多个Module,因此,可以在工程中,创建多个Module,每个Module分为Ability和Library(HarmonyOSLibrary和JavaLibrary)两种类型。如上篇HarmonyOS工程介绍,在一个APP中,对于同一类型设备有且只有一个EntryModule,其余Module的类型均为Feature。因此,在创建...
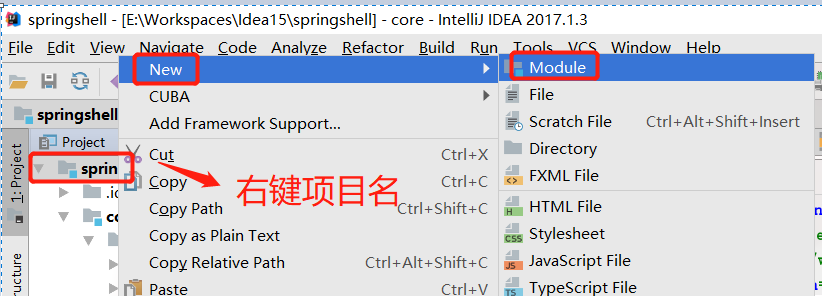
 maven项目可以创建多个module,在IDEA中具体操作1、在已经建好的maven项目上右键2、新建:效果如下:这时在子pom.xml中<parent><artifactId>spring-shell</artifactId><groupId>cn.jiashubing</groupId><version>1.0-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>cli</artifactId>父pom.xml中<modules><module>cli</module></modules>以上就是本文的全部内容,希望对大家的学习有所帮助,...
maven项目可以创建多个module,在IDEA中具体操作1、在已经建好的maven项目上右键2、新建:效果如下:这时在子pom.xml中<parent><artifactId>spring-shell</artifactId><groupId>cn.jiashubing</groupId><version>1.0-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>cli</artifactId>父pom.xml中<modules><module>cli</module></modules>以上就是本文的全部内容,希望对大家的学习有所帮助,...
 经常会遇到从GitHub上download的progect在idea里面打开是普通文件夹形式,而并不是我们想要的module形式(文件夹图标右下角有个蓝色的tag),那么如何快速转换成我们想要的module形式呢?1、右击project,选择第二项“addframeworksupport”,然后从对话框左侧选择“Maven”,OK即可2、设置maven仓库地址:右击file,选择settings,找到maven,设置mavenhomedirectory以及后面两项。(图片大小超过限制。。我就不传图了)3、OK...
经常会遇到从GitHub上download的progect在idea里面打开是普通文件夹形式,而并不是我们想要的module形式(文件夹图标右下角有个蓝色的tag),那么如何快速转换成我们想要的module形式呢?1、右击project,选择第二项“addframeworksupport”,然后从对话框左侧选择“Maven”,OK即可2、设置maven仓库地址:右击file,选择settings,找到maven,设置mavenhomedirectory以及后面两项。(图片大小超过限制。。我就不传图了)3、OK...
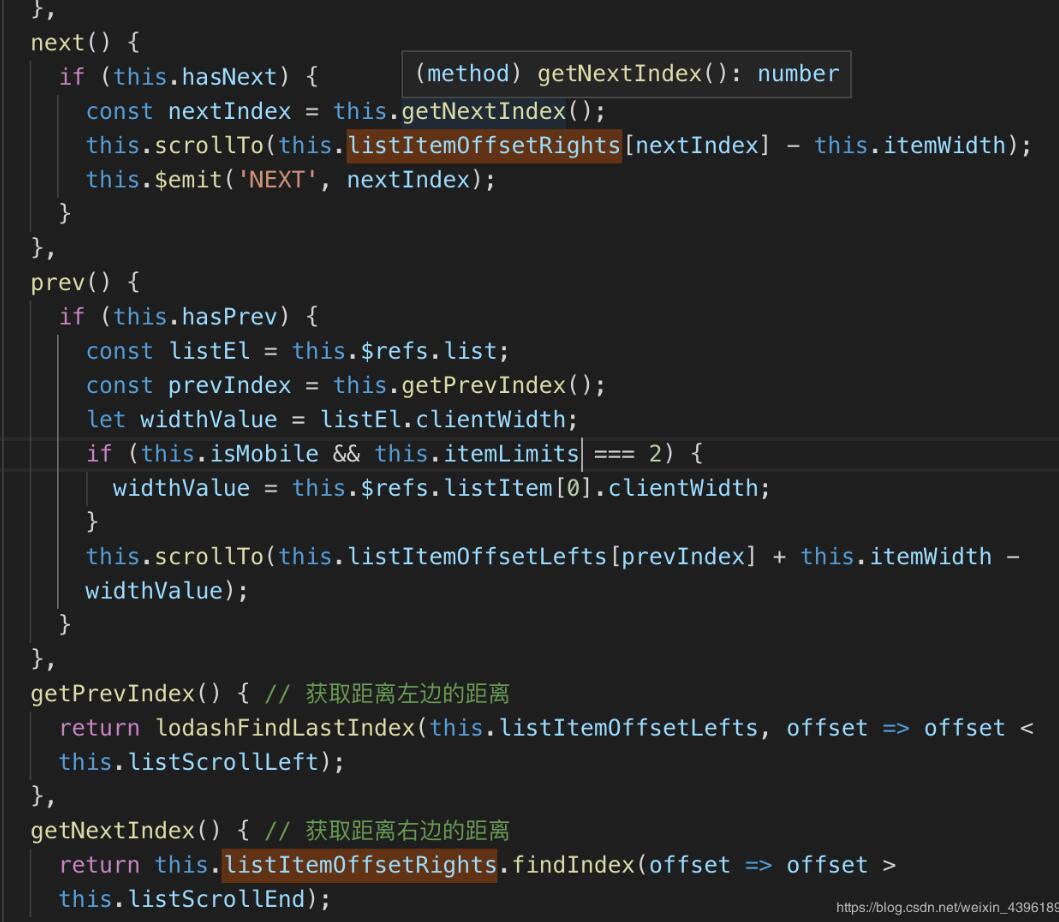
 报错信息应该是这样的webpackEmptyContext(evalat./src/store/modulessyncrecursive(0.js:10),<anonymous>:2:10)路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错如://假如path='@/views/user'constcom=()=>import(path)//这样会报错哦constcom2=()=>import('@/views/user')//这样写死的字符串就可以原因应该是在webpack,webpack编译es6...
报错信息应该是这样的webpackEmptyContext(evalat./src/store/modulessyncrecursive(0.js:10),<anonymous>:2:10)路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错如://假如path='@/views/user'constcom=()=>import(path)//这样会报错哦constcom2=()=>import('@/views/user')//这样写死的字符串就可以原因应该是在webpack,webpack编译es6...
 问题描述:已经用pipinstalljieba安装好jieba分词工具,但是在Jupyter里importjieba运行一直提示ImportError:Nomodulenamed'jieba'好郁闷!然后找了各种方法,condainstalljieba也是不行的但是终于还是找到方法了(1)使用命令anacondasearch-tcondajieba查找对应版本(2)使用condainstall-cjiangxiluningjieba=0.36.2jiangxiluning和0.36.2部分根据查到的列表改成对应Name和Version终于大功告成补充知识:py...
问题描述:已经用pipinstalljieba安装好jieba分词工具,但是在Jupyter里importjieba运行一直提示ImportError:Nomodulenamed'jieba'好郁闷!然后找了各种方法,condainstalljieba也是不行的但是终于还是找到方法了(1)使用命令anacondasearch-tcondajieba查找对应版本(2)使用condainstall-cjiangxiluningjieba=0.36.2jiangxiluning和0.36.2部分根据查到的列表改成对应Name和Version终于大功告成补充知识:py...