2020
11-13
11-13
Vue中nprogress页面加载进度条的方法实现
 nprogress页面加载进度条前言很多时候在访问网页的时候我们总是看到页面在加载中,可以却不知道要加载多久,无期限的等待总是让人烦躁不安,所以我们希望能知道网页加载的进度,这样我们就能做到心中有数是否继续等待页面加载。这个功能我们可以依靠nprogress来实现,它是轻量级的进度条组件,使用简便,可以很方便集成到应用中来。安装nprogress直接在项目中执行安装命令:npminstall--savenprogressnprogress方法NProgress.s...
继续阅读 >
nprogress页面加载进度条前言很多时候在访问网页的时候我们总是看到页面在加载中,可以却不知道要加载多久,无期限的等待总是让人烦躁不安,所以我们希望能知道网页加载的进度,这样我们就能做到心中有数是否继续等待页面加载。这个功能我们可以依靠nprogress来实现,它是轻量级的进度条组件,使用简便,可以很方便集成到应用中来。安装nprogress直接在项目中执行安装命令:npminstall--savenprogressnprogress方法NProgress.s...
继续阅读 >

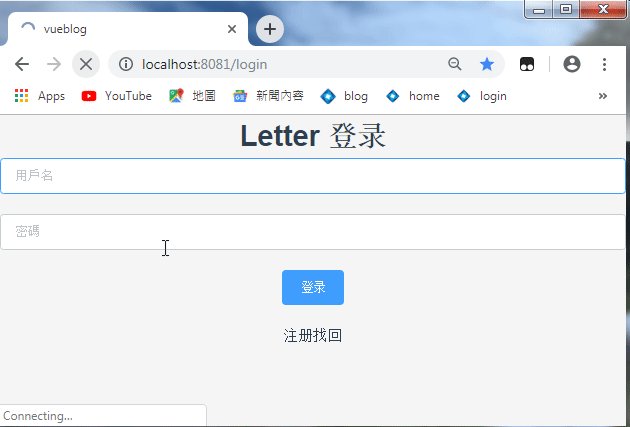
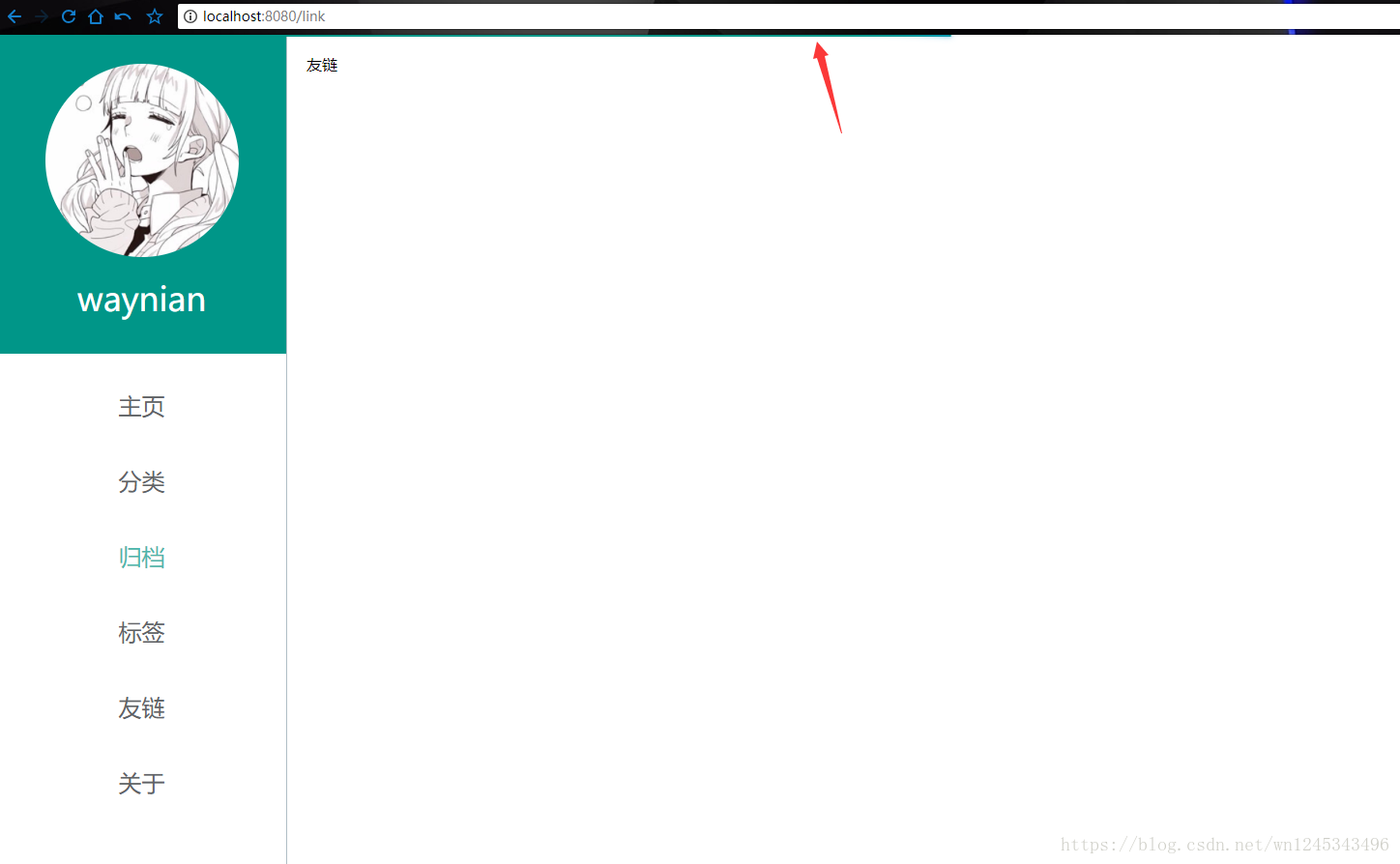
 1、效果图2、安装npminstall--savenprogress基本用法NProgress.start();NProgress.done();3、在路由中使用importNProgressfrom'nprogress'import'nprogress/nprogress.css'router.beforeEach((to,from,next)=>{NProgress.start();next();});router.afterEach(()=>{NProgress.done();});PS:下面看下Vue使用NProgress的方法NProgress是页面跳转是出现在浏览器顶部的进度条官网:http://ricostacruz.com/nprogress/...
1、效果图2、安装npminstall--savenprogress基本用法NProgress.start();NProgress.done();3、在路由中使用importNProgressfrom'nprogress'import'nprogress/nprogress.css'router.beforeEach((to,from,next)=>{NProgress.start();next();});router.afterEach(()=>{NProgress.done();});PS:下面看下Vue使用NProgress的方法NProgress是页面跳转是出现在浏览器顶部的进度条官网:http://ricostacruz.com/nprogress/...