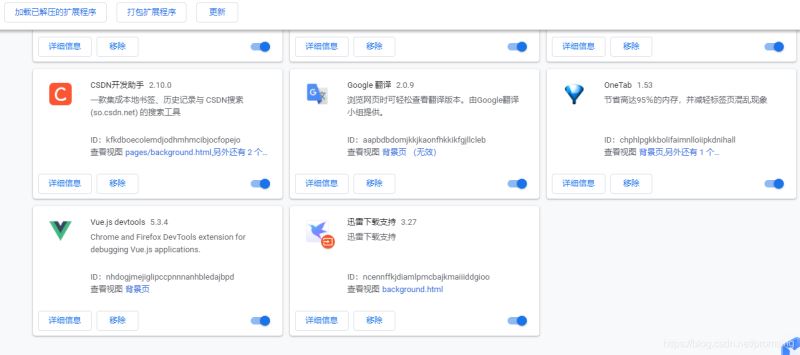
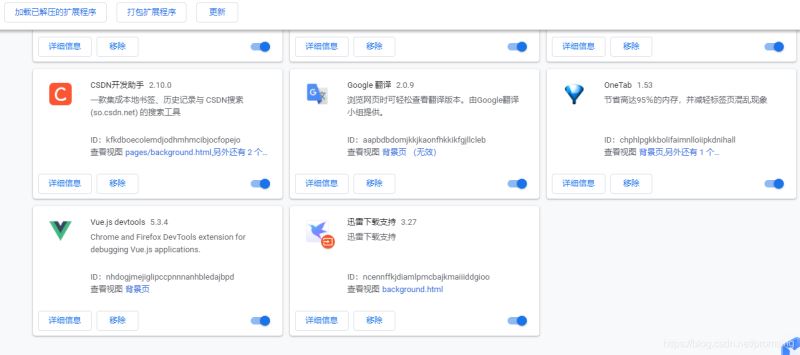
 Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
分类:on
 Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
Vue插件报错:Vue.jsisdetectedonthispag下载Vue插件下载地址:https://chrome.pictureknow.com/将下载好的crx文件拖进拓展程序首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。解决:Vue.jsnotdetected打开“允许访问文件网址”,“收集各项错误”。解决:Vue.jsisdetectedonthispage.在自己项目文件main.js中添加一下代码:main.jsimportVuefr...
继续阅读 >
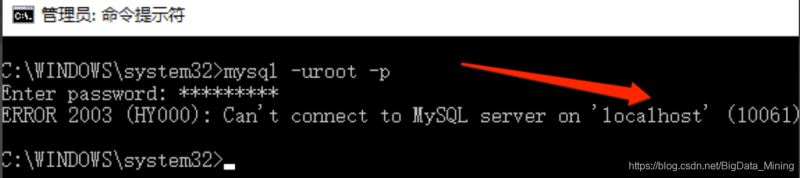
 这个错误是新手经常会遇到的,本文主要介绍如何修复ERROR2003(HY000):Can'tconnecttoMySQLserveron‘localhost'(10061)解决方案:1、登录到安装Mysql的主机,打开cmd命令行工具,执行命令mysql-uroot-p,报出下面所描述的错误;2、在开始菜单中找到计算机管理,在计算机管理中找到【服务】,在服务检查是否存在Mysql服务;3、如果【步骤2】中找不到Mysql服务需要手动安装Mysql服务,安装命令为mysqld-install,由于本...
继续阅读 >
这个错误是新手经常会遇到的,本文主要介绍如何修复ERROR2003(HY000):Can'tconnecttoMySQLserveron‘localhost'(10061)解决方案:1、登录到安装Mysql的主机,打开cmd命令行工具,执行命令mysql-uroot-p,报出下面所描述的错误;2、在开始菜单中找到计算机管理,在计算机管理中找到【服务】,在服务检查是否存在Mysql服务;3、如果【步骤2】中找不到Mysql服务需要手动安装Mysql服务,安装命令为mysqld-install,由于本...
继续阅读 >
2020
10-08
10-08
Js on及addEventListener原理用法区别解析
一.首先介绍两者的用法:1.on的用法:以onclick为例第一种:obj.onclick=function(){//dosomething..}第二种:obj.onclick=fn;functionfn(){//dosomething...}第三种:当函数fn有参数的情况下使用匿名函数来传参:obj.onclick=function(){fn(param)};functionfn(param){//dosomething..}不能够这样写:错误写法:obj.onclick=fn(param):因为这样写函数会立即执行,不会等待点击触发,特别注意一下2.addEventListener的...
继续阅读 >
2020
09-29
09-29
jquery绑定事件 bind和on的用法与区别分析
本文实例讲述了jquery绑定事件bind和on的用法与区别。分享给大家供大家参考,具体如下:bind和on都是给元素绑定事件用的,其最大的区别就是事件冒泡事件冒泡也是委托事件的原型,事件委托就是子类的事情委托给父类的去做最直观的区别就是on绑定比bind绑定多一个参数'childSelector'语法$(selector).on(event,childSelector,data,function)参数描述event必需。规定要从被选元素移除的一个或...
继续阅读 >
2017
05-02
05-02
提高Rails开发者编码效率的实用小贴士
 大多数贴士和技巧,对于开发人员的重点是知识、经验或沟通技巧。虽说这些肯定是有用的因素,但是它们对于学习者能有效地执行还是太过抽象了。成为一个更好的开发者没有捷径,但是这里一些实践和工具将肯定会有帮助。这里我将会分享一些东西来提升代码和产品,也提升开发者的水平。这些是建议不是教条,请依据情况进行调整。实现和加强编码风格指南Ruby是一门富有表现力的语言。有了这种表现力,就会有一百...
继续阅读 >
大多数贴士和技巧,对于开发人员的重点是知识、经验或沟通技巧。虽说这些肯定是有用的因素,但是它们对于学习者能有效地执行还是太过抽象了。成为一个更好的开发者没有捷径,但是这里一些实践和工具将肯定会有帮助。这里我将会分享一些东西来提升代码和产品,也提升开发者的水平。这些是建议不是教条,请依据情况进行调整。实现和加强编码风格指南Ruby是一门富有表现力的语言。有了这种表现力,就会有一百...
继续阅读 >
