2023
01-13
01-13
VUE + OPENLAYERS实现实时定位功能
 目录前言一、定义标签样式二、模拟GeoJSON数据三、创建VerctorLayer四、构建地图五、模拟实时移动总结前言本系列文章介绍一个简单的实时定位示例,示例的组成主要包括:服务后端,使用Java语言编写,模拟生成GeoJSON数据。前端展示,使用Vue+OpenLayers,负责定时向后端服务请求GeoJSON数据,并在以标签的形式展现定位数据。实现的效果:一、定义标签样式varimage=newCircleStyle({radius:5,fill...
继续阅读 >
目录前言一、定义标签样式二、模拟GeoJSON数据三、创建VerctorLayer四、构建地图五、模拟实时移动总结前言本系列文章介绍一个简单的实时定位示例,示例的组成主要包括:服务后端,使用Java语言编写,模拟生成GeoJSON数据。前端展示,使用Vue+OpenLayers,负责定时向后端服务请求GeoJSON数据,并在以标签的形式展现定位数据。实现的效果:一、定义标签样式varimage=newCircleStyle({radius:5,fill...
继续阅读 >

 vue项目中openlayers画行政区划(区域范围),供大家参考,具体内容如下原理在地图上画需要的范围,实际上就是在地图上打上一圈点,然后依次将这些点用线连接,就形成了范围引用相应的ol模块importVectorLayerfrom'ol/layer/Vector'importVectorSourcefrom'ol/source/Vector'import{Map,View,Feature}from'ol'import{Style,Icon,Stroke}from'ol/style'import{Point,LineString,Polygon}from'ol/geom'获...
vue项目中openlayers画行政区划(区域范围),供大家参考,具体内容如下原理在地图上画需要的范围,实际上就是在地图上打上一圈点,然后依次将这些点用线连接,就形成了范围引用相应的ol模块importVectorLayerfrom'ol/layer/Vector'importVectorSourcefrom'ol/source/Vector'import{Map,View,Feature}from'ol'import{Style,Icon,Stroke}from'ol/style'import{Point,LineString,Polygon}from'ol/geom'获...
 本文实例为大家分享了Openlayers实现聚合标注的具体代码,供大家参考,具体内容如下1、聚合标注聚合标注是指在不同的地图分辨率下,通过聚合的方式来展示标注点的一种方法,其目的就是为了减少当前视窗中加载的标注点的数量,从而提高客户端的渲染速度,有点类似于ArcGIS的点抽稀。2、代码实现<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-...
本文实例为大家分享了Openlayers实现聚合标注的具体代码,供大家参考,具体内容如下1、聚合标注聚合标注是指在不同的地图分辨率下,通过聚合的方式来展示标注点的一种方法,其目的就是为了减少当前视窗中加载的标注点的数量,从而提高客户端的渲染速度,有点类似于ArcGIS的点抽稀。2、代码实现<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-...
 本文实例为大家分享了Openlayers绘制地图标注的具体代码,供大家参考,具体内容如下1、标注的简介标注简单点说就是通过图标、文字等方式将我们想展示的内容显示在地图上,着重突出人们所关注的专题内容,从而为用户提供个性化的地图服务;2、标注方式在Openlayers3里面,有两种对地理位置点进行标注的方法,一种是通过创建矢量图层然后设置其样式的方法,还有一种就是创建Overlay覆盖层的方法;对于第一种方式,本质上创建的还是一...
本文实例为大家分享了Openlayers绘制地图标注的具体代码,供大家参考,具体内容如下1、标注的简介标注简单点说就是通过图标、文字等方式将我们想展示的内容显示在地图上,着重突出人们所关注的专题内容,从而为用户提供个性化的地图服务;2、标注方式在Openlayers3里面,有两种对地理位置点进行标注的方法,一种是通过创建矢量图层然后设置其样式的方法,还有一种就是创建Overlay覆盖层的方法;对于第一种方式,本质上创建的还是一...
 本文实例为大家分享了Openlayers实现图形绘制的具体代码,供大家参考,具体内容如下1、新建一个html页面,引入ol.js文件,然后在body中创建一个div标签、label标签和一个select下拉选项卡;2、代码实现<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><scriptsrc="../lib/ol/ol.js"></script><scripttype="text/javas...
本文实例为大家分享了Openlayers实现图形绘制的具体代码,供大家参考,具体内容如下1、新建一个html页面,引入ol.js文件,然后在body中创建一个div标签、label标签和一个select下拉选项卡;2、代码实现<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><scriptsrc="../lib/ol/ol.js"></script><scripttype="text/javas...
 本文实例为大家分享了Openlayers实现地图基本操作的具体代码,供大家参考,具体内容如下1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个Div标签和4个Button按钮,用来实现地图的放大、缩小、平移等功能;2、代码实现<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><scriptsrc="../lib/ol/ol.js"></...
本文实例为大家分享了Openlayers实现地图基本操作的具体代码,供大家参考,具体内容如下1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个Div标签和4个Button按钮,用来实现地图的放大、缩小、平移等功能;2、代码实现<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><scriptsrc="../lib/ol/ol.js"></...
 本文实例为大家分享了Openlayers+EasyUITree动态实现图层控制的具体代码,供大家参考,具体内容如下功能介绍主要功能根据openlayers3.0与easyUItree功能实现图层显隐控制功能,达到子节点选择实现单个图层的显隐,父节点选择实现所有图层的显隐。页面展示主要代码HTML+CSS#xuanfu1{position:absolute;top:50px;right:40px;background-color:rgba(134,149,237,0.7);width:170px;height:300px;z-index:1;}<divid...
本文实例为大家分享了Openlayers+EasyUITree动态实现图层控制的具体代码,供大家参考,具体内容如下功能介绍主要功能根据openlayers3.0与easyUItree功能实现图层显隐控制功能,达到子节点选择实现单个图层的显隐,父节点选择实现所有图层的显隐。页面展示主要代码HTML+CSS#xuanfu1{position:absolute;top:50px;right:40px;background-color:rgba(134,149,237,0.7);width:170px;height:300px;z-index:1;}<divid...
 本文实例为大家分享了Openlayers实现测量的具体代码,供大家参考,具体内容如下由于公司项目需要使用到openlayers,就开始学习了openlayers,其中有一个需求需要用到测量功能,就参考《WebGisOpenlayers全面解析》写了一个小demo,话不多说,直接上代码:<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><linkrel="stylesheet"href="./ol.css"type="text...
本文实例为大家分享了Openlayers实现测量的具体代码,供大家参考,具体内容如下由于公司项目需要使用到openlayers,就开始学习了openlayers,其中有一个需求需要用到测量功能,就参考《WebGisOpenlayers全面解析》写了一个小demo,话不多说,直接上代码:<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><linkrel="stylesheet"href="./ol.css"type="text...
 本文实例为大家分享了openlayers实现地图弹窗的具体代码,供大家参考,具体内容如下<htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><linkrel="stylesheet"href="https://openlayers.org/en/v5.3.0/css/ol.css"/><scripttype="text/javascript"src="https://openlayers.org/en/v5.3.0/build/ol.js"></script><scriptsrc="https://code.jquery....
本文实例为大家分享了openlayers实现地图弹窗的具体代码,供大家参考,具体内容如下<htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><linkrel="stylesheet"href="https://openlayers.org/en/v5.3.0/css/ol.css"/><scripttype="text/javascript"src="https://openlayers.org/en/v5.3.0/build/ol.js"></script><scriptsrc="https://code.jquery....
 本文实例为大家分享了openlayers3实现车辆轨迹回放的具体代码,供大家参考,具体内容如下先上效果:利用openlayers3地图的postcompose事件监听地图的重绘注意:此代码是我在Vue的methods里面写的测试方法,并不能直接运行,请在理解的基础上测试。vm为vue的this对象注释已经很丰富了,先做个备份,后期会编辑加入一点详解。实现代码:html:<divid="menu"><labelfor="speed"style="font-weight:bold;">运动速...
本文实例为大家分享了openlayers3实现车辆轨迹回放的具体代码,供大家参考,具体内容如下先上效果:利用openlayers3地图的postcompose事件监听地图的重绘注意:此代码是我在Vue的methods里面写的测试方法,并不能直接运行,请在理解的基础上测试。vm为vue的this对象注释已经很丰富了,先做个备份,后期会编辑加入一点详解。实现代码:html:<divid="menu"><labelfor="speed"style="font-weight:bold;">运动速...
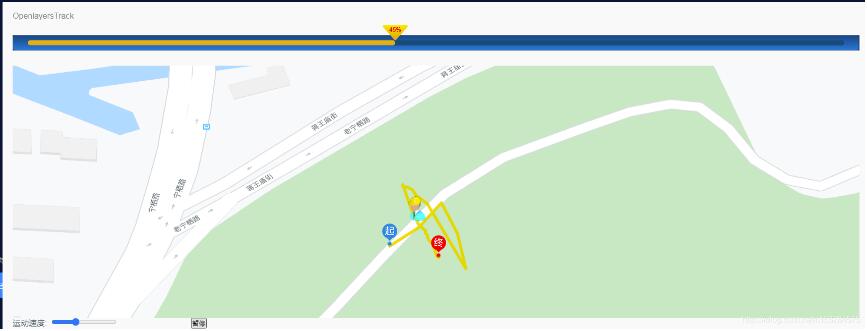
 本文实例为大家分享了Vue+Openlayers实现轨迹动画的具体代码,供大家参考,具体内容如下<template><divclass="map-warp"><h3><ahref="https://openlayers.org/en/latest/examples/feature-move-animation.html?q=polyline"target="_bank">OpenlayersTrack</a></h3><divclass="progress-bar"><divclass="bar-box"><divclass="bar":style="{width:progress+'%'}"><span>{{progress}}%</span></div></div></d...
本文实例为大家分享了Vue+Openlayers实现轨迹动画的具体代码,供大家参考,具体内容如下<template><divclass="map-warp"><h3><ahref="https://openlayers.org/en/latest/examples/feature-move-animation.html?q=polyline"target="_bank">OpenlayersTrack</a></h3><divclass="progress-bar"><divclass="bar-box"><divclass="bar":style="{width:progress+'%'}"><span>{{progress}}%</span></div></div></d...