在移动端开发中使用到了Mint-ui组件库,其中有两个组件Popup组件和DatetimePicker存在滚动性穿透问题,官方文档最新版并没有解决这个问题。现象还原官方地址手机扫码查看demo,查看两个组件Popup组件和Datetime的例子演示。问题原因HTML5触摸事件touchmove事件:当手指在屏幕上滑动的时候连续地触发所以当激活出组件Popup组件和DatetimePicker的弹出层时,我们在弹层选择内容时上下连续滑动是会触发该事件解决思路在弹出层出现之...
继续阅读 >
分类:popup
2020
11-04
11-04
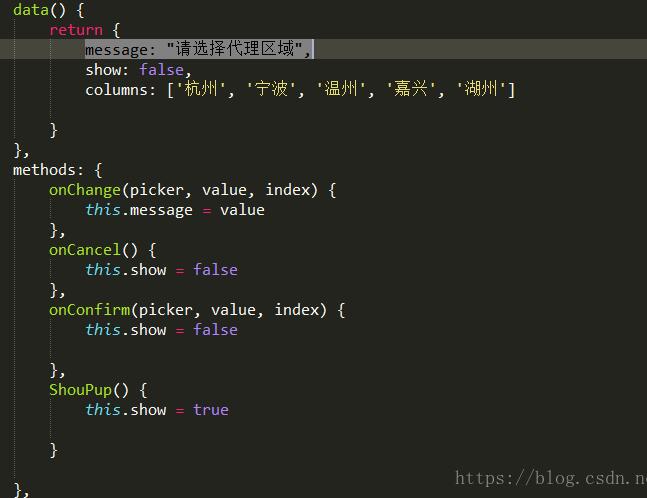
vant picker+popup 自定义三级联动案例
 picker选择器的数据由columns属性控制,columns中有几个元素就代表该选择器有多少级,通过change方法来给对应列赋值。columns=[{values:column1,//对应列的值defaultIndex:0,//默认选中项索引className:'class1'//对应列的类名},{values:[],defaultIndex:0,className:'class2'},{values:[],defaultIndex:0,className:'class3'}];demo<template><divclass="form"...
继续阅读 >
picker选择器的数据由columns属性控制,columns中有几个元素就代表该选择器有多少级,通过change方法来给对应列赋值。columns=[{values:column1,//对应列的值defaultIndex:0,//默认选中项索引className:'class1'//对应列的类名},{values:[],defaultIndex:0,className:'class2'},{values:[],defaultIndex:0,className:'class3'}];demo<template><divclass="form"...
继续阅读 >
2020
11-03
11-03
解决VantUI popup 弹窗不弹出或无蒙层的问题
 背景####组件PopupTime.vue把vant官网的popup+时间选择器抽成组件:popup1show:true即弹窗显示<template><divclass="PopupTime"><van-popupv-model="popup1show"position="bottom":overlay="true"@click-overlay="clickOverlay"><van-datetime-pickershow-toolbar:title="popupTitle.popupName"v-model="currentDate"type="datetime"@ca...
继续阅读 >
背景####组件PopupTime.vue把vant官网的popup+时间选择器抽成组件:popup1show:true即弹窗显示<template><divclass="PopupTime"><van-popupv-model="popup1show"position="bottom":overlay="true"@click-overlay="clickOverlay"><van-datetime-pickershow-toolbar:title="popupTitle.popupName"v-model="currentDate"type="datetime"@ca...
继续阅读 >
