2021
10-12
10-12
vue3中provide和inject的使用
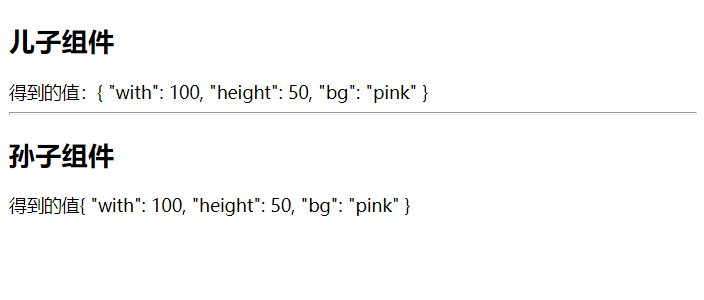
 1.provide和inject的讲解provide和inject可以实现嵌套组件之间进行传递数据。这两个函数都是在setup函数中使用的。父级组件使用provide向下进行传递数据;子级组件使用inject来获取上级组件传递过来的数据;需要注意的是:1==>provide只能够向下进行传递数据2==>在使用provide和inject的时候需从vue中引入2.provide和inject的使用我们将创建2个组件儿子组件ErZi.vue孙子组件SunZI.vue我们将在父级组件中向其子代传递数据;那...
继续阅读 >
1.provide和inject的讲解provide和inject可以实现嵌套组件之间进行传递数据。这两个函数都是在setup函数中使用的。父级组件使用provide向下进行传递数据;子级组件使用inject来获取上级组件传递过来的数据;需要注意的是:1==>provide只能够向下进行传递数据2==>在使用provide和inject的时候需从vue中引入2.provide和inject的使用我们将创建2个组件儿子组件ErZi.vue孙子组件SunZI.vue我们将在父级组件中向其子代传递数据;那...
继续阅读 >

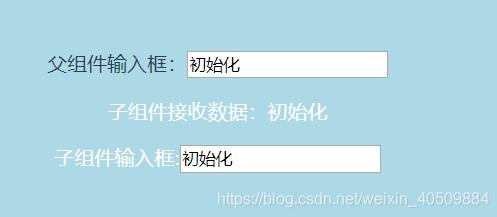
 官网上说provide和inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。provide:Object|()=>Object(一个对象或返回一个对象的函数)inject:Array|{[key:string]:string|Symbol|Object}(一个字符串数组,或一个对象,对象的key是本地的绑定名)要实现父子组件响应,父组件传递的数据类型必须是对象Object,子组件接收的数据类型必须是对象Object...
官网上说provide和inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。provide:Object|()=>Object(一个对象或返回一个对象的函数)inject:Array|{[key:string]:string|Symbol|Object}(一个字符串数组,或一个对象,对象的key是本地的绑定名)要实现父子组件响应,父组件传递的数据类型必须是对象Object,子组件接收的数据类型必须是对象Object...