2015
01-27
01-27
HTML5 History API 实现无刷新更新地址栏URL
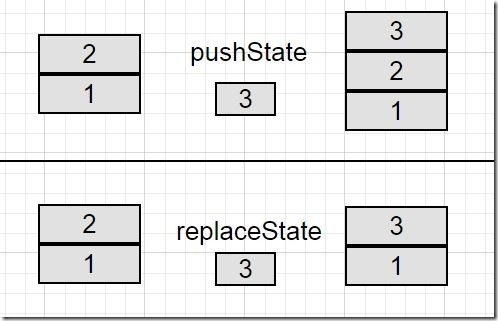
 History是有趣的,不是吗?在之前的HTML版本中,我们对浏览历史记录的操作非常有限。我们可以来回使用可以使用的方法,但这就是一切我们能做的了。但是,利用HTML5的HistoryAPI,我们可以更好的控制浏览器的历史记录了。例如:我们可以添加一条记录到历史记录的列表中,或者在没有刷新时,可以更新地址栏的URL。为什么介绍HistoryAPI?在这篇文章中,我们将了解HTML5中HistoryAPI的来源。在此之前,我们经常使用散列值来...
继续阅读 >
History是有趣的,不是吗?在之前的HTML版本中,我们对浏览历史记录的操作非常有限。我们可以来回使用可以使用的方法,但这就是一切我们能做的了。但是,利用HTML5的HistoryAPI,我们可以更好的控制浏览器的历史记录了。例如:我们可以添加一条记录到历史记录的列表中,或者在没有刷新时,可以更新地址栏的URL。为什么介绍HistoryAPI?在这篇文章中,我们将了解HTML5中HistoryAPI的来源。在此之前,我们经常使用散列值来...
继续阅读 >
