目录一、现象二、解决三、总结:一、现象1、需求:把某展示页面进行截取保存到相册、并可进行以海报的形式分享出去;2、支持iOS和安卓二、解决1、安装:npmi--savereact-native-view-shot2、进行链接处理:react-nativelinkreact-native-view-shot3、当为IOS时执行还需要执行一下命令(安卓不用):cdios&&podinstall&&cd..4、使用:(1)、引用:import{captureRef}from"react-native-view-shot";(2)、模板:...
继续阅读 >
分类:react
2022
05-24
05-24
React Native JSI实现RN与原生通信的示例代码
目录什么是JSIJSI有什么不同在iOS中使用JSIiOS端配置RN端配置js调用带参数的原生方法原生调用JS原生调用带参数的JS方法在原生端调用js的函数参数总结问题参考资料什么是JSIReactNativeJSI(JavaScriptInterface)可以使JavaScript和原生模块更快、更简单的通信。它也是ReactNative新的架构体系中FabricUI层和Turbo模块的核心部分。JSI有什么不同JSI移除了原生代码和JavaScript代码之间的桥接(bridge),同时也省去...
继续阅读 >
2022
04-20
04-20
React Native 启动流程详细解析
导读:本文以react-native-cli创建的示例工程(安卓部分)为例,分析ReactNative的启动流程。工程创建步骤可以参考官网。本文所分析ReactNative版本为v0.64.2。我们知道上述工程是一个安卓应用,打开android/目录下源码文件,首先发现它创建了两个java文件:MainApplication.java和MainActivity.java,分别做了应用以及主Activity的定义。安卓应用的启动流程是:在启动第一个activity之前会创建一个全局唯一的...
继续阅读 >
2022
04-12
04-12
基于React-Dropzone开发上传组件功能(实例演示)
这次我要讲述的是在React-Flask框架上开发上传组件的技巧。我目前主要以React开发前端,在这个过程中认识到了许多有趣的前端UI框架——React-Bootstrap、AntDesign、MaterialUI、Bulma等。而比较流行的上传组件也不少,而目前用户比较多的是jQuery-File-Upload和Dropzone,而成长速度快的新晋有Uppy和filepond。这次我要讲述的是在React-Flask框架上开发上传组件的技巧。我目前主要以React开发前端,在这个过程中认识到了许多有...
继续阅读 >
2022
04-07
04-07
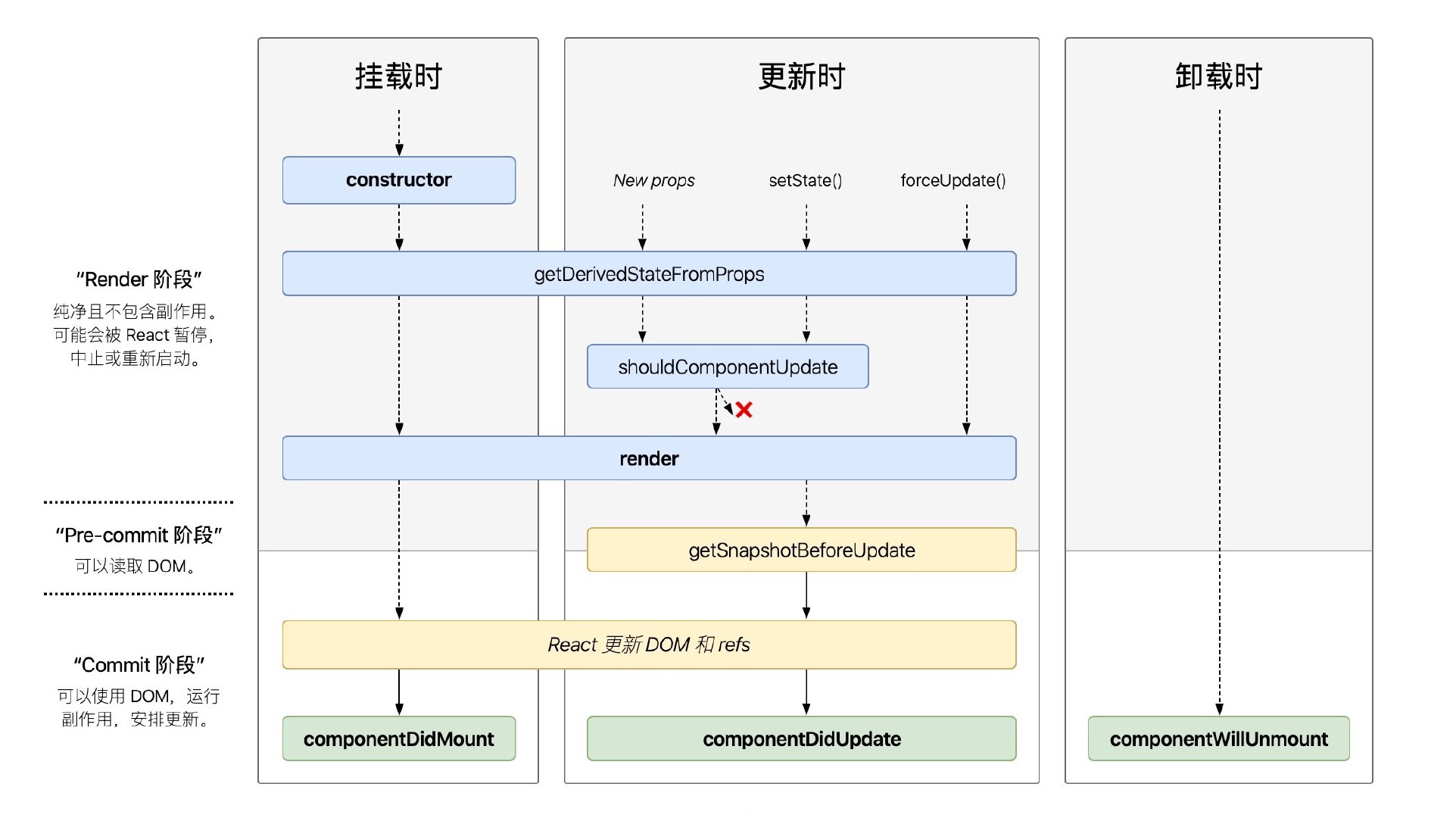
React Class组件生命周期及执行顺序
 一、react组件的两种定义方式1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑functionWelcome(props){return<h1>Hello,{props.name}</h1>;}函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。2、class组件,需要继承React.Component,有State,有生命周期,有this3、共...
继续阅读 >
一、react组件的两种定义方式1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑functionWelcome(props){return<h1>Hello,{props.name}</h1>;}函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。2、class组件,需要继承React.Component,有State,有生命周期,有this3、共...
继续阅读 >
2022
02-26
02-26
React中使用axios发送请求的几种常用方法
目录React中安装并引入axios依赖使用axios进行GET请求使用axios.get方式使用axios(config{...})使用axios进行POST请求使用axios.post使用axios(config{...})同时发送多个请求详细config对象配置项axios的返回值对象responseaxios的全局配置axios的单一实例化配置axios拦截器的使用React中安装并引入axios依赖在React项目中使用axios请求,首先需要安装axios:npminstallaxios--save然后在react文件中使用typescript方式导入ax...
继续阅读 >
2022
02-10
02-10
使用 Rails API 构建一个 React 应用程序的详细步骤
 目录后端:RailsAPI部分前端:React部分React组件使用axios获取API数据【51CTO.com快译】使用React创建项目时,动态数据无法保存的问题要怎么办呢?为此,我开始寻找一个充当备份的API来解决这一问题。在本文中,我将介绍如何设置和构建一个以React作为前端的RailsAPI的一些要点,以帮助那些和我遇到一样问题的人。本文计划使用RailsAPI作为后端,React作为前端,所以需要学习本文的人遵循同样的路径和步骤。后端:RailsAP...
继续阅读 >
目录后端:RailsAPI部分前端:React部分React组件使用axios获取API数据【51CTO.com快译】使用React创建项目时,动态数据无法保存的问题要怎么办呢?为此,我开始寻找一个充当备份的API来解决这一问题。在本文中,我将介绍如何设置和构建一个以React作为前端的RailsAPI的一些要点,以帮助那些和我遇到一样问题的人。本文计划使用RailsAPI作为后端,React作为前端,所以需要学习本文的人遵循同样的路径和步骤。后端:RailsAP...
继续阅读 >
2022
01-17
01-17
react路由守卫的实现(路由拦截)
react不同于vue,通过在路由里设置meta元字符实现路由拦截。在使用Vue,框架提供了路由守卫功能,用来在进入某个路有前进行一些校验工作,如果校验失败,就跳转到404或者登陆页面,比如Vue中的beforeEnter函数:...router.beforeEach(async(to,from,next)=>{consttoPath=to.path;constfromPath=from.path;})...react实现路由拦截的基本思路还是利用Route的render函数。通过判断拦截条件来实现不同的组...
继续阅读 >
2022
01-06
01-06
React Native自定义路由管理的深入理解
目录1、自定义路由2、Tab导航3、数据回传总结1、自定义路由众所周知,不管是在原生Android还是iOS,它们都有一个默认的路由路由栈管理类。由于ReactNative官方没有提供路由管理的组件,所以我们需要使用react-navigation插件提供的Stack.Navigator组件来管理路由。Stack.Navigator使用的命名路由,所谓命名路由,指的是路由需要先声明然后才能使用。为了方便管理路由页面,我们会将路由放到一个统一的位置,比如screens包下,如下...
继续阅读 >
2021
12-14
12-14
从零搭建Webpack5-react脚手架的实现步骤(附源码)
目录webpack5正式开始搭建指南开始搭建完成了依赖的准备工作,开始搭建项目编写webpack.dev.js开发配置开始编写webpack.prod.js生产配置编写scripts命令配置代码质量管控流程单元测试webpack5近期终于有时间和精力专注于公司技术基础建设了,于是一开始,将公司的Saas系统改造成了微前端模式,解决了历史遗留的一部分问题接着,想着webpack5已经发布这么久了,该在生产环境用起来了,也顺势想推动微前端、webpack5、vite在业内的普...
继续阅读 >
2021
12-13
12-13
关于React Native使用axios进行网络请求的方法
在前端开发中,能够完成数据请求的方式有很多,如Ajax、jQueryajax、axios和fetch等。不过,随着技术的发展,现在能够看到的基本上也就axios和fetch两种。axios是一个基于Promise的Http网络库,可运行在浏览器端和Node.js中,Vue应用的网络请求基本都是使用它完成的。axios有很多优秀的特性,如支持请求的拦截和响应、取消请求、JSON自动转换、客户端防御XSRF等。使用axios之前,需要先在项目中安装axios插件,安装命令如下。//np...
继续阅读 >
2021
12-09
12-09
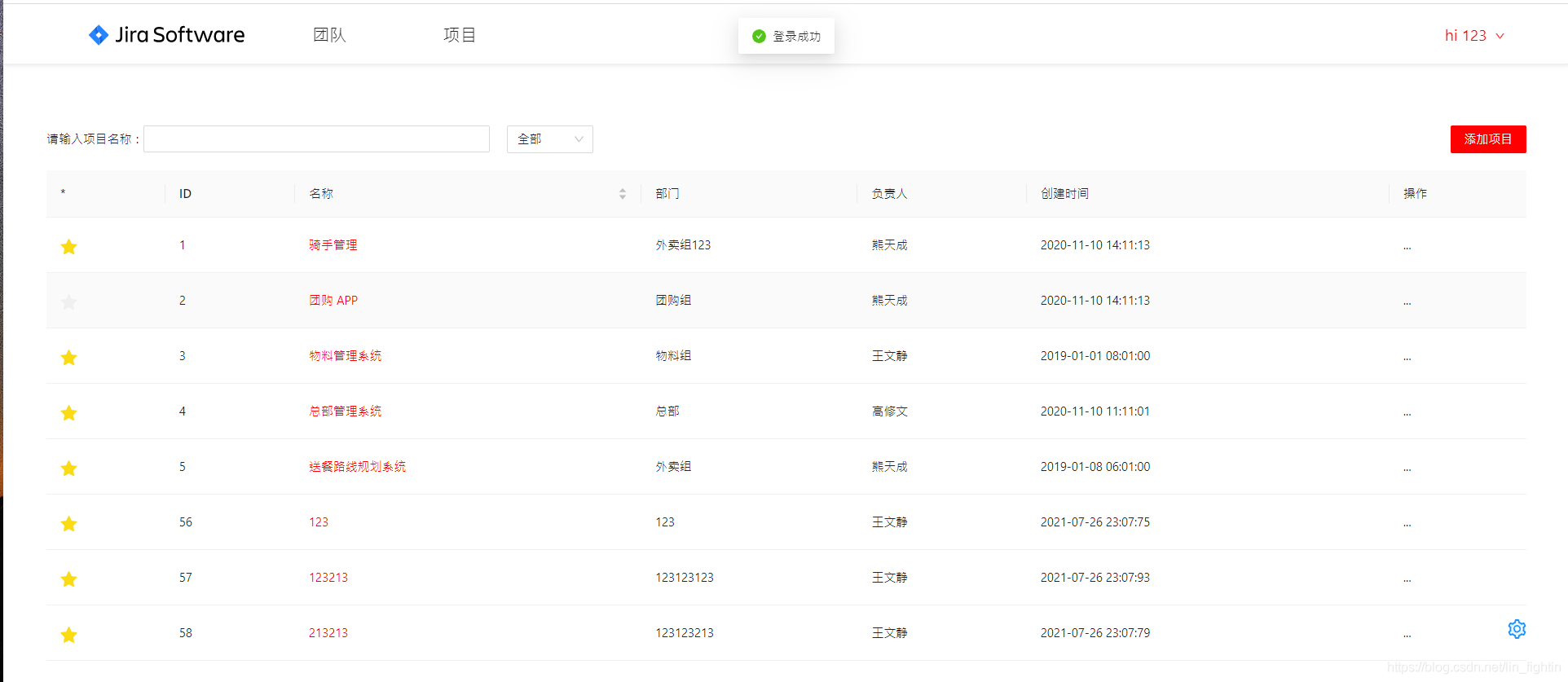
react+ts实现简单jira项目的最佳实践记录
 练手的一套项目react+ts虽然内容较少,但是干货挺多,尤其是对hooks的封装,ts的泛型的理解,使用更上一层楼项目代码:https://gitee.com/fine509/react_jiar效果图这是三个主要页面,还有一些小细节等等一些值得注意的地方(只是讲大概的功能,没有具体的详解怎么用)使用错误边界处理,getDerivedStateFromError来处理当某个页面某处地方有报错的时候显示报错组件而不是挂掉。useSearchParams的使用这个api可以获取和设置我们这...
继续阅读 >
练手的一套项目react+ts虽然内容较少,但是干货挺多,尤其是对hooks的封装,ts的泛型的理解,使用更上一层楼项目代码:https://gitee.com/fine509/react_jiar效果图这是三个主要页面,还有一些小细节等等一些值得注意的地方(只是讲大概的功能,没有具体的详解怎么用)使用错误边界处理,getDerivedStateFromError来处理当某个页面某处地方有报错的时候显示报错组件而不是挂掉。useSearchParams的使用这个api可以获取和设置我们这...
继续阅读 >
2021
12-09
12-09
React开启代理的2种实用方式
开启代理的两种方式react并没有封装好了的ajax请求的代码供我们直接使用,在进行交互的时候,我们需要自己封装ajax代码或者使用第三方ajax库,一般我们用axios(轻量级)。先说一下为什么需要代理?比如说,在本地写一个端口为5000的服务器时,当我们通过端口3000去发生请求,会出现跨域的问题(原来3000端口的ajax引擎把响应拦截了),此时可以通过代理来解决问题。所谓的代理就是一个传递信息的工具,端口为3000的请求发给开在3000...
继续阅读 >
2021
11-17
11-17
深入浅析React refs的简介
 一、是什么Refs在计算机中称为弹性文件系统(英语:ResilientFileSystem,简称ReFS)React中的Refs提供了一种方式,允许我们访问DOM节点或在render方法中创建的React元素本质为ReactDOM.render()返回的组件实例,如果是渲染组件则返回的是组件实例,如果渲染dom则返回的是具体的dom节点二、如何使用创建ref的形式有三种:传入字符串,使用时通过this.refs.传入的字符串的格式获取对应的元素传入对象,对象是通过React....
继续阅读 >
一、是什么Refs在计算机中称为弹性文件系统(英语:ResilientFileSystem,简称ReFS)React中的Refs提供了一种方式,允许我们访问DOM节点或在render方法中创建的React元素本质为ReactDOM.render()返回的组件实例,如果是渲染组件则返回的是组件实例,如果渲染dom则返回的是具体的dom节点二、如何使用创建ref的形式有三种:传入字符串,使用时通过this.refs.传入的字符串的格式获取对应的元素传入对象,对象是通过React....
继续阅读 >
2021
11-09
11-09
React中useEffect 与 useLayoutEffect的区别
目录前置知识useEffectcommitBeforeMutationEffectscommitMutationEffectscommitLayoutEffects后续阶段useLayoutEffect结论前置知识我们可以将React的工作流程划分为几大块:render阶段:主要生成Fiber节点并构建出完整的Fiber树commit阶段:在上一个render阶段中会在rootFiber上生成一条副作用链表,应用的DOM操作就会在本阶段执行commit阶段的工作主要分为三部分,对应到源码中的函数名是:commitBeforeMu...
继续阅读 >
2021
11-05
11-05
react为什么不推荐使用index作为key
1.旧的虚拟dom和新的虚拟dom对比,首先看他们的key是否相同2.相同继续对比他们的内容,不同生成新的真实dom进行替换3.如果内容和key都相同,复用旧的真实dom不做改变那么如果我们使用遍历时候自动生成的index作为每个节点的key可能会出现什么问题呢?下面放个小案例首先,初始时我们进行遍历persons他会是这样一个过程,源数据persons:[{id:1,name:“张三”,age:15},{id:2,name:“李四”,age:16},],生成的真实dom...
继续阅读 >
